ThinkPHP와 jquery는 더 많은 예제를 설명하기 위해 로딩을 구현합니다.
- 小云云원래의
- 2018-01-22 16:41:592114검색
이 글은 주로 "load more" 함수 코드를 구현하기 위한 ThinkPHP+jquery를 소개하고 있으며, 예제 코드를 사용하여 more 로딩의 코드 구현을 설명하고 있으니 참고하시면 좋겠습니다. 모두에게 도움이 될 수 있습니다.
ThinkPHP+jQuery는 "더 많은 로드"를 구현합니다.
많은 웹 인터페이스에서는 버튼을 클릭하여 최신 데이터를 로드하는 데모가 사용됩니다. 다음 예는 thinkphp+jquery를 사용하는 예입니다.

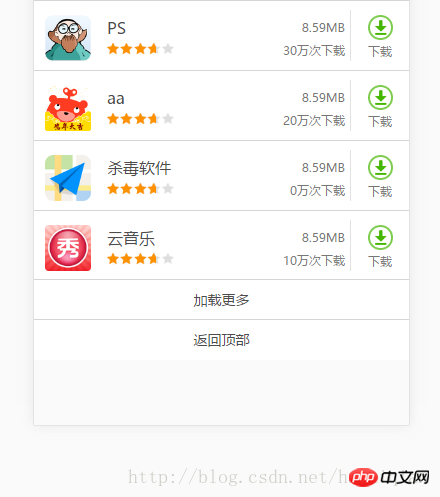
To 결과는 대략적으로 다음과 같이
the the the the the the the the the the the the the the the the the the the the the the the the the the the the first step template pile 그들의 두 번째 step
backend file 그들의 세 번째 step
.
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p> 관련 추천: Angularjs는 더 많은 데이터를 로드하기 위해 스크롤합니다
js는 더 많은 기능 예제 로드를 구현합니다
위 내용은 ThinkPHP와 jquery는 더 많은 예제를 설명하기 위해 로딩을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

