jquery 모바일 접이식 탐색 버튼 구현 튜토리얼
- 小云云원래의
- 2018-01-22 16:38:061718검색
이 글에서는 접이식 탐색 버튼을 구현하기 위한 jquery 모바일을 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
이 문서의 예제는 참고용으로 jquery에서 축소 가능한 탐색 버튼을 구현하기 위한 특정 코드를 공유합니다. 구체적인 내용은 다음과 같습니다.
기능:
기능이 많은 경우 축소 가능한 그룹화된 탐색 버튼을 만듭니다. 접을 수 있는 패널을 생성하려면 data-role="collapsible"을 지정하기만 하면 됩니다
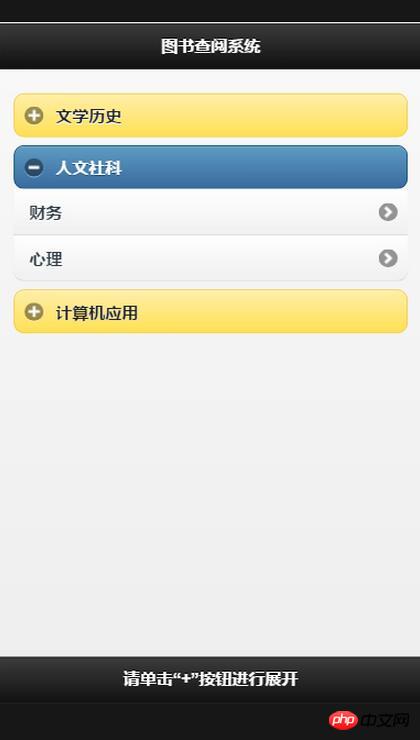
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折叠的导航面板</title> <!--使用名为viewport的meta值,其content指定自适应设备的宽度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <p data-role="page" id="pageone"> <p data-role="header"> <h1>图书查阅系统</h1> </p> <!--创建一个可折叠的导航面板--> <p data-role="content"> <p data-role="collapsible" data-theme="e"> <h4>文学历史</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </p> <!--显示人文社科的可折叠面板--> <p data-role="collapsible" data-theme="b" data-collapsed="false"> <h4>人文社科</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </p> <!--显示计算机应用的可折叠面板--> <p data-role="collapsible" data-theme="e"> <h4>计算机应用</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li> </ul> </p> </p> <p data-role="footer" data-position="fixed"> <h1>请单击“+”按钮进行展开</h1> </p> </p> </body> </html>
코드 분석:
data-role="collapsible"을 통해 접을 수 있는 p를 생성한 다음 그 안에 data-role을 전달합니다. = "ListView" 목록 상자 만들기
데이터 테마: 미리 결정된 스타일 지정(스타일 빌더를 사용하여 사용자 정의 스타일을 만들 수도 있음)
data-colorLaPSEd = "False"
관련 권장 사항:
js 구현 접이식 내비게이션 example_javascript 기술
위 내용은 jquery 모바일 접이식 탐색 버튼 구현 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

