카운트다운 효과 예제 분석의 js 타이머 구현
- 小云云원래의
- 2018-01-19 14:20:281641검색
이 글은 주로 js 타이머의 카운트다운 효과를 모든 사람에게 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
날짜 함수

카운트다운 = 미래 시간 사용 - 현재 시간
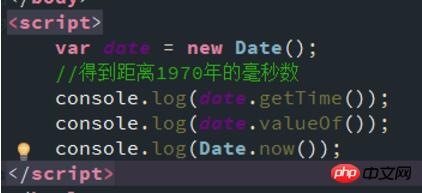
질문: 미래 시간은 1970밀리초 떨어져 있습니다. - 지금은 1970밀리초 떨어져 있습니다. 지속적으로 변환하세요
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
font-size:30px;
text-align: center;
color:red;
}
</style>
<script>
window.onload = function(){
var demo = document.getElementById("demo");
var endTime = new Date("2017/11/12 17:30:00"); // 最终时间
setInterval(clock,1000); // 开启定时器
function clock(){
var nowTime = new Date(); // 一定是要获取最新的时间
// console.log(nowTime.getTime()); 获得自己的毫秒
var second = parseInt((endTime.getTime() - nowTime.getTime()) / 1000);
// 用将来的时间毫秒 - 现在的毫秒 / 1000 得到的 还剩下的秒 可能处不断 取整
// console.log(second);
// 一小时 3600 秒
// second / 3600 一共的小时数 /24 天数
var d = parseInt(second / 3600 / 24); //天数
//console.log(d);
var h = parseInt(second / 3600 % 24) // 小时
// console.log(h);
var m = parseInt(second / 60 );
//console.log(m);
var s = parseInt(second ); // 当前的秒
console.log(s);
/* if(d<10)
{
d = "0" + d;
}*/
d<10 ? d="0"+d : d;
h<10 ? h="0"+h : h;
m<10 ? m="0"+m : m;
s<10 ? s="0"+s : s;
demo.innerHTML = "距离抢购时间还剩: "+d+"天 "+h+"小时 "+m+"分钟 "+s+"秒";
}
}
</script>
</head>
<body>
<p id="demo"></p>
</body>
</html>자세한 내용은 다음을 참조하세요: 카운트다운 기능 요약의 js 구현
관련 권장 사항:
위 내용은 카운트다운 효과 예제 분석의 js 타이머 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

