vue에서 여러 ueditor 인스턴스 생성에 대한 튜토리얼 공유
- 小云云원래의
- 2018-01-19 11:21:332080검색
이 글에서는 Vue에서 여러 UEditor를 만드는 방법에 대한 관련 정보를 주로 소개합니다. 이 글에서는 샘플 코드를 통해 이를 매우 자세하게 소개합니다. 학습이나 업무에 필요한 모든 사람이 아래 편집기를 따라갈 수 있도록 참고할 가치가 있습니다. . 와서 함께 배워보세요. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
얼마 전 회사의 Vue.js 프로젝트에서 UEditor 리치 텍스트 편집기를 사용해야 했고, Baidu에서 검색했지만 자세한 지침을 찾을 수 없어서 바쁜 하루를 보낸 후 직접 사용해 보기로 했습니다. 드디어 해냈습니다.
ueditor는 Baidu 편집자입니다. 공식 웹사이트 주소: http://ueditor.baidu.com/website/
전체 기능 데모는 다음을 참조하세요: http://ueditor.baidu.com/website/onlinedemo.html
최근 직장에서 업그레이드를 요청했고 Vue에서 여러 ueditor 인스턴스를 만들어야 했습니다. 실제로 ueditor 스타일을 아름답게 만든 neditor는 아래에서 더 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보세요.
스크린샷

지침
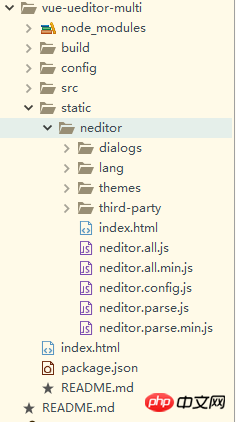
ueditor 또는 neditor 소스 코드를 다운로드하고 정적 디렉터리에 복사하세요

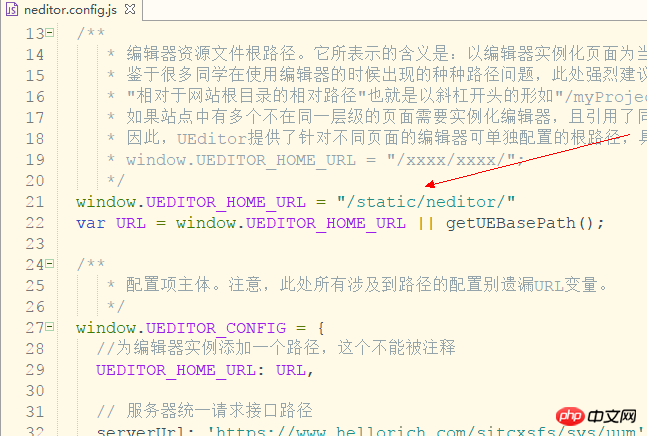
그런 다음 ueditor.config.js 구성 파일을 수정하세요

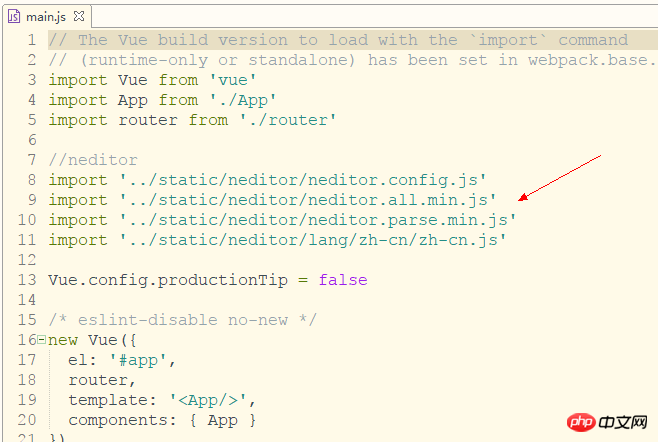
인뷰 js는 ueditor 참조를 추가합니다.

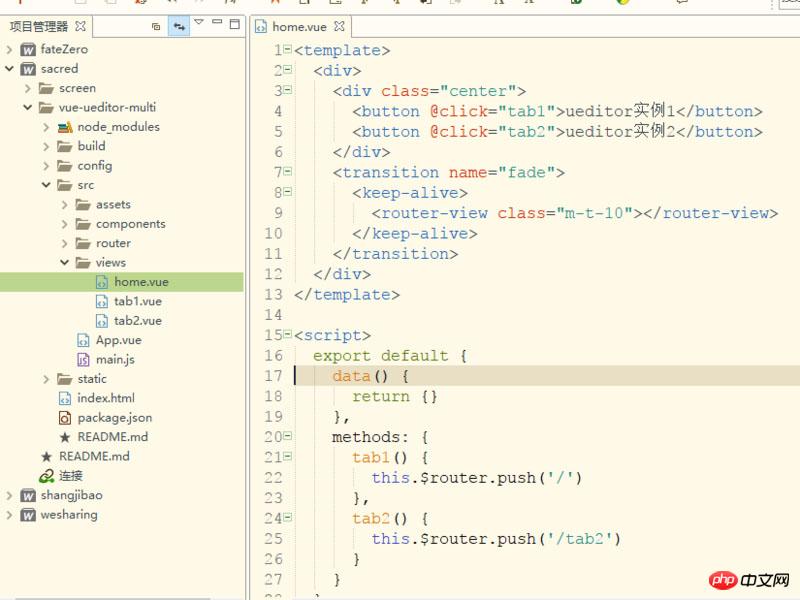
home, tab1, tab2 3개의 새 페이지를 만듭니다. tab1과 tab2는 홈 아래의 하위 페이지입니다

라우터 뷰 외부에 연결 유지 구성 요소와 전환 구성 요소를 추가해야 합니다. 그렇지 않으면 ueditor 인스턴스를 저장할 수 없습니다
구성 요소 폴더 아래에 새 편집기를 만듭니다. 편집자의 공개 구성요소
는 tab1에서 편집자를 호출하는 동시에 편집기 페이지에서 ID를 전달하고 승인해야 합니다. 여러 인스턴스가 필요한 경우 ID는 동일해야 합니다
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>
. 에디터 페이지 코드는 router-view에 keep-alive를 적용했기 때문에 ueditor의 초기화는 활성화 상태로 이루어져야 합니다.
비활성화된 페이지에 들어갈 때마다 ueditor의 destroy 메소드를 호출해야 합니다. 페이지를 떠날 때마다
편집기 인스턴스가 삭제되어 렌더링될 수 있도록 하기 위해 여러 개의 ueditor 인스턴스가 있으며 전환할 때마다 편집기의 내용을 저장할 수 있습니다.
여러 탭에 대해 하나의 인스턴스만 필요한 경우 Reset() 메서드를 호출하세요.
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>
이것을 배웠나요? 서둘러서 사용해 보세요.
관련 추천:
Easyui ueditor는 문제 통합을 편집할 수 없습니다
위 내용은 vue에서 여러 ueditor 인스턴스 생성에 대한 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

