innerText와 textContent의 차이점
- 小云云앞으로
- 2018-01-16 11:15:032975검색
innerText와 textContent는 둘 다 텍스트 콘텐츠를 얻는 데 사용될 수 있기 때문에 많은 사람들이 혼동하고 있습니다. 실제로 둘 사이에는 많은 차이점이 있습니다. 이 기사에서는 도움이 되기를 바라면서 이 두 속성의 유사점과 차이점을 소개하겠습니다. 다들 배우고 있어요.

1. 이전의 오해
innerText IE6는 당시 이 API를 지원하기 시작했습니다. 2016년 3월 Firefox 45+가 되어서야 지원되기 시작했습니다. 그것.
textContent IE9 브라우저는 이제 다음을 지원하기 시작했습니다.

호환성으로 인해 PC 측 프로젝트를 개발할 때 요소의 텍스트 콘텐츠는 다음 문을 사용하여 가져옵니다.
var text = dom.innerText || dom.textContent;
시간이 지남에 따라 그것은 착각할 것입니다. innerText와 textContent는 동일한 기능을 가지고 있다고 생각됩니다.
어머니, 최근의 연습을 통해 갑자기 innerText와 textContent 사이에 차이가 있다는 사실을 깨달았습니다. 초보자는 이 차이점을 쉽게 알 수 있습니다(왜 두 개의 API가 있는지 궁금해할 것이기 때문입니다). 호환성에 깊은 인상을 받았습니다. 문제에 영향을 받은 삼촌은 이를 눈치채지 못했습니다(IE의 텍스트 획득 API와 Firefox의 텍스트 획득 API가 서로 지원한다고 생각함).
차이점은 무엇인가요? 몇 가지 예를 살펴보겠습니다.
2.innerText와 textContent의 차이점
차이점 중 하나는 호출 개체가 다르다는 것입니다. innerText는 HTML 요소에서만 호출할 수 있지만 textContent는 HTMLElement.innerText 및 Node.textContent와 같은 모든 노드 노드에서 호출할 수 있습니다.
두 번째 차이점은가치 획득 규칙이 다르다는 것입니다.
1. 블록 수준 요소와 줄 바꿈의 규칙 차이점
HTML에는 다음과 같은 부분이 있다고 알려져 있습니다.<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>실시간 효과는 다음과 같습니다.
一段文字内容…position:absolute가 설정되었습니다.
<span></span> 요소의 점과 점은 앞뒤 공백 없이 이전 텍스트 내용과 밀접하게 연결되어 있습니다. position:absolute的<span></span>元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。
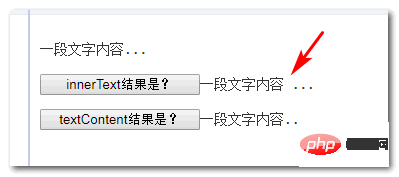
但是,当我们分别获取id="dom"的<p></p>元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。
如下截图所示:

innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo
为什么会有这样的差异呢?
实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:
例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:
在本例中,虽然<span></span>元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。
2. 规则差异之隐藏元素的获取与否
已知有下面一段HTML:
<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
此时,我们显示dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:

可以看到,display:none元素是无法使用innerText获取的,但是textContent그러나 id="dom"의 <p></p> 요소의 innerText 및 textContent를 얻을 때 code> 각각 > 값에서 흥미로운 일이 발생했습니다. innerText의 반환 값에는 실제로 점 앞에 공백이 있었습니다.
innerText 및 textContent는 차이점을 보여줍니다. 보는 것은 믿을 수 있습니다. 여기를 클릭할 수 있습니다: innerText 및 textContent 차이 비교 데모
innerText는 블록 수준 요소의 줄 바꿈 특성을 유지하고 줄 바꿈 형태로 표시합니다. HTML에서 white-space가 pre 또는 pre-wrap가 아닌 경우 공백으로 표시됩니다. 즉, 아래 그림의 공백은 실제로 줄 바꿈입니다. 🎜🎜white-space:pre의 상위 요소를 설정하면 아래 그림과 같은 효과가 나타납니다. : 🎜🎜 🎜🎜 이 경우
🎜🎜 이 경우 position:absolute가 설정되어 있으므로 해당 display 계산 값은 block 따라서 시각적으로 줄 바꿈이 없더라도 <code>innerText를 가져올 때 줄 바꿈이 계속 생성되어 공백이 발생합니다. 🎜🎜🎜2. 규칙 차이점: 숨겨진 요소 획득 여부 🎜🎜🎜HTML에는 다음과 같은 부분이 있는 것으로 알려져 있습니다. 🎜var text = dom.textContent;🎜 이때
dom2.innerText 및 가 표시됩니다. >dom2.textContent 아래 그림과 같이 반환 값에도 차이가 표시됩니다. 🎜🎜 🎜🎜
🎜🎜innerTextdisplay:none 요소를 얻을 수 없음을 알 수 있습니다. /code>이지만 요소가 숨겨져 있는지 여부에 관계없이 textContent는 그렇습니다. 🎜🎜여기를 클릭하세요: 🎜innerText와 textContent의 차이점 비교 데모🎜🎜🎜🎜3. 성능과 리플로우의 규칙 차이점🎜🎜此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
4. IE浏览器不符合上面规则
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:
另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;
如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;
四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
위 내용은 innerText와 textContent의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




