순수 네이티브 JS 워터폴 플러그인 Macy.js 사용에 대한 자세한 설명
- 小云云원래의
- 2018-01-15 17:16:005180검색
이 글에서는 필수 프런트엔드 플러그인인 순수 네이티브 JS 워터폴 플로우 플러그인인 Macy.js를 주로 소개합니다. 관심이 있으시다면, 당신은 그것에 대해 배울 수 있습니다. 그것이 모든 사람에게 도움이 되기를 바랍니다.
이것은 매우 가벼운 순수 네이티브 JS 폭포 흐름 플러그인인 Macy.js입니다. 요즘에는 사진 및 비디오 웹사이트가 많이 있으며 사용자에게 제시되는 폭포 흐름과 같은 레이아웃 방법에 매우 적합합니다.
이 플로우 레이아웃 JS 플러그인은 크기가 4KB에 불과해 매우 가볍다고 할 수 있습니다. 구성도 상대적으로 편리합니다. 사용자는 간격과 열 수를 사용자 정의할 수 있습니다. 또 다른 특징은 다양한 화면 해상도와 다양한 열 수를 정의할 수 있다는 것입니다. 이 응용 프로그램은 반응형 웹 디자인에 매우 편리합니다.
그래서 간단하고 사용하기 쉬운 워터폴 js 플러그인을 선택하면 프런트엔드 엔지니어가 아름다운 워터폴 PC 웹사이트를 빠르게 개발하고 백엔드 프로젝트에 반응할 수 있습니다.
폭포흐름 레이아웃의 대표 사이트는 디자이너라면 분명 친숙할 디자인 사이트인 Huaban.com입니다.
플러그인 기능
경량, 크기가 4KB, 최소 버전은 2KB에 불과합니다!
레이아웃 열 수는 사용자 정의할 수 있습니다.
순수한 JS, jQuery 라이브러리에 의존할 필요가 없습니다.
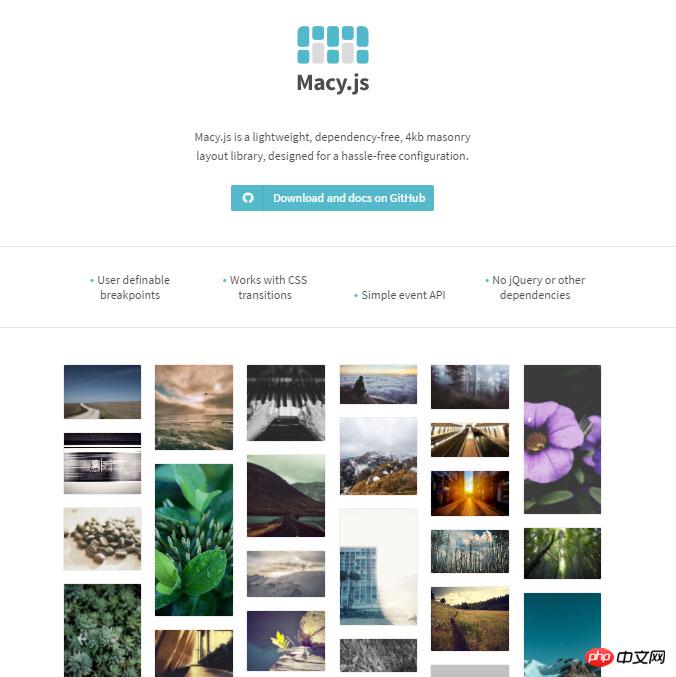
먼저 Macy.js 프로젝트 사례 스크린샷을 살펴보겠습니다.

공식 웹사이트 주소: http://macyjs.com/
다음은 구체적인 지침입니다:
1단계: 페이지 끝에 JS 파일을 삽입합니다(헤더에 배치할 수 없음)
<script src="macy.js"></script>
2단계: HTML 구조
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
3단계: JS 구성
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>vue 및 React를 사용하는 경우 npm을 사용하여 macy.JS
npm install macy
github 창고 주소를 설치할 수 있습니다. : https://github.com/bigbitecreative /macy.js
관련 추천:
Jquery 폭포 흐름 플러그인 사용 소개_jquery
jQuery Masonry 폭포 흐름 플러그인 상세 use_jquery
jQuery 워터폴 흐름 플러그인 Wookmark 사용 example_jquery
위 내용은 순수 네이티브 JS 워터폴 플러그인 Macy.js 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

