jQuery Tree Multiselect를 올바르게 사용하는 방법
- 小云云원래의
- 2018-05-10 15:02:484184검색
이 글에서는 주로 jQuery Tree Multiselect의 사용 방법을 자세히 소개합니다. 이 플러그인을 사용하면 사용자가 목록 확인란 선택을 트리 형식으로 표시할 수 있으며 주로 권한 관리에서 다양한 권한을 할당하는 데 사용되며 특정 참조 값이 있습니다. , 관심있는 친구들이 참고할 수 있으니 모두에게 도움이 되길 바랍니다.
트리 권한 관리 플러그인인 jQuery Tree Multiselect를 사용하는 방법, 구체적인 내용은 다음과 같습니다
1. jQuery Tree Multiselect에 대해 알아보세요
이 플러그인을 사용하면 사용자가 목록 확인란 선택을 나무의 형태.
2. 실행 환경
2.1. jquery.v1.8+ 버전과 jquery ui.js 2.2 버전에서만 실행 가능합니다.
3. 효과 그림 표시:
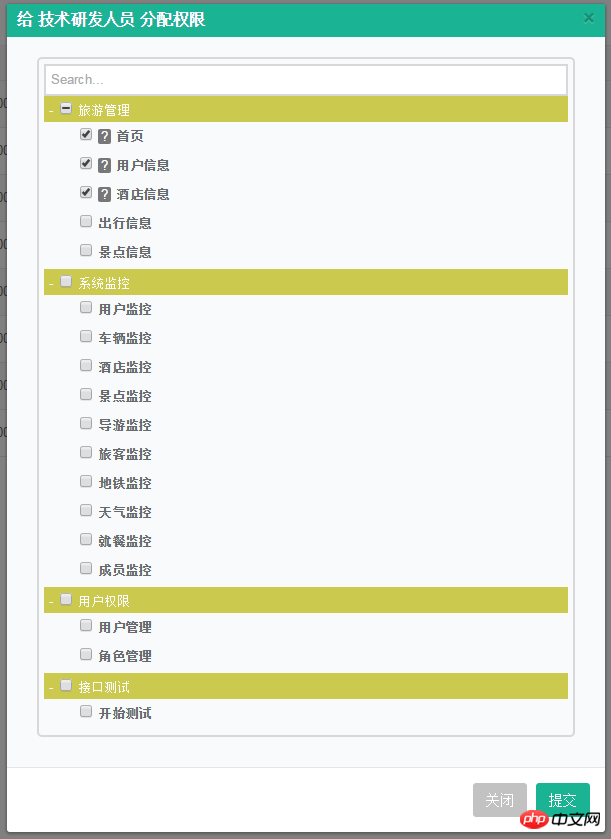
역할에 권한을 할당할 때 작업 표시줄에 수정 및 승인이라는 두 개의 버튼이 있습니다.

인증 버튼을 클릭하면 다음과 같은 효과가 나타납니다.
직관적 메뉴 표시:
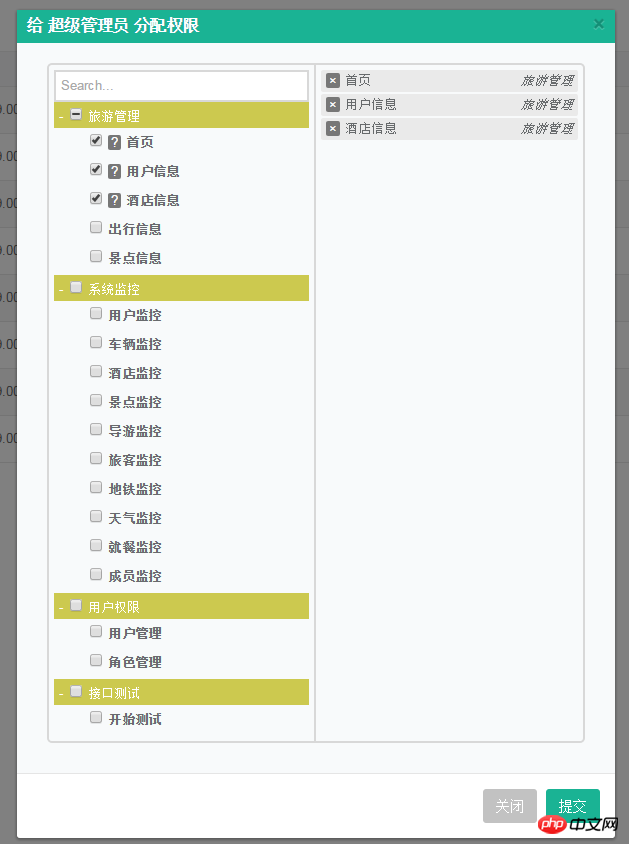
 오른쪽에 옵션 표시가 있습니다:
오른쪽에 옵션 표시가 있습니다:

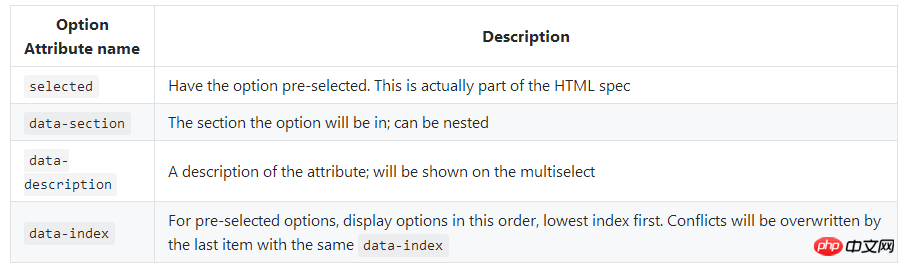
4.1 초기화 방법: $("select").treeMultiselect(); 4.2. 속성 이름 선택:

선택한 속성을 옵션에 추가할 때, 즉 838d57bb630936899acb13a97297ade4Homepage4afa15d3069109ac30911f04c56f3338 체크박스는 기본적으로 선택된 속성으로 설정됩니다. state; data-section:
옵션에 data-section 속성을 추가하면 부모-자식 계층 관계가 표시됩니다. '<option value="monitor_index" data-section="旅游管理" data-description="首页描述" selected>首页</option>' +
'<option value="manage_logs" data-section="旅游管理" data-description="用户日志描述" selected>用户信息</option>' +
'<option value="interface_logs" data-section="旅游管理" data-description="接口调用日志描述" selected>酒店信息</option>' +
'<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' +
'<option value="empty_logs" data-section="旅游管理">景点信息</option>'
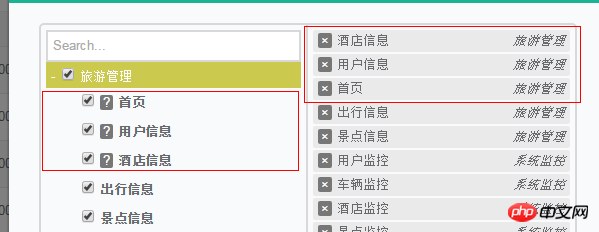
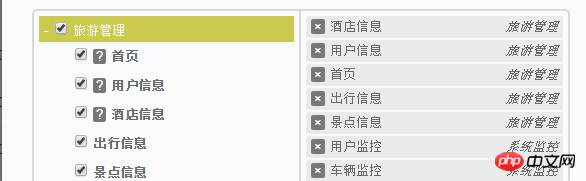
즉, data-description 속성이 옵션에 추가되면 체크박스 뒤에 물음표 형태의 아이콘이 생깁니다. 마우스를 올리면 그림과 같이 설명 정보가 표시됩니다.

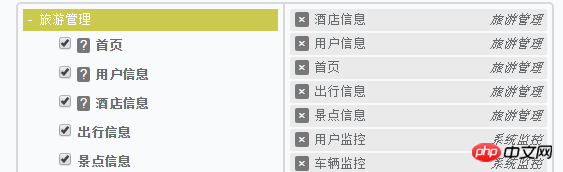
즉, 옵션에 data-index 속성을 추가할 때 주로 옵션 옵션의 순서를 표시하는 데 사용됩니다. 가장 직관적인 성능은 오른쪽 관찰 영역 내에서 확인할 수 있습니다. "Homepage": data-index = 3, "User Information": data-index = 2, "Hotel Information": data-index = 1로 설정하면 오른쪽 정렬은 그림과 같습니다.
At 동시에 옵션이 선택됩니다. 또한 data-section="Interface Test/Interface Application/Interface Filtering"을 설정하면 그림과 같이 다단계 표시 효과를 설정할 수 있습니다.
또한 data-section="Interface Test/Interface Application/Interface Filtering"을 설정하면 그림과 같이 다단계 표시 효과를 설정할 수 있습니다.
 4.3, 자세한 설명 ofparams
4.3, 자세한 설명 ofparams
params는 객체이므로 treeMultiselect(params)에 다양한 매개변수를 추가하여 다양한 효과를 얻을 수 있습니다.
Usage 메소드(예: $("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false }) ;매개변수:
searchable, collapsible, hideSidePanel, onChange, startCollapsed
가 더 일반적으로 사용되고 중요합니다. 사용자는 필요에 따라 다른 매개변수를 추가할 수 있습니다.

상위 메뉴 체크박스를 표시하고 숨기는 데 사용됩니다. 기본값이 true일 경우 상위 메뉴 앞에 체크박스가 나타나며, 오른쪽에 그림과 같이 상세 선택 목록이 나타납니다.
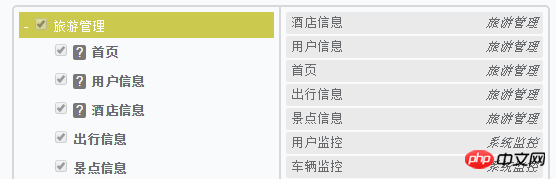
 false로 설정하면 앞에 체크박스가 없습니다. 그림과 같이 상위 메뉴:
false로 설정하면 앞에 체크박스가 없습니다. 그림과 같이 상위 메뉴:

상위 메뉴의 확장 및 축소를 설정하는 데 사용됩니다. 기본값이 true이면 상위 메뉴 앞에 작은 가로선이 나타납니다. 즉 그림과 같이 철회할 수 있습니다.
 false로 설정하면 작은 가로선이 없습니다. 즉, 그림에 표시된 대로 취소할 수 없습니다.
false로 설정하면 작은 가로선이 없습니다. 즉, 그림에 표시된 대로 취소할 수 없습니다.
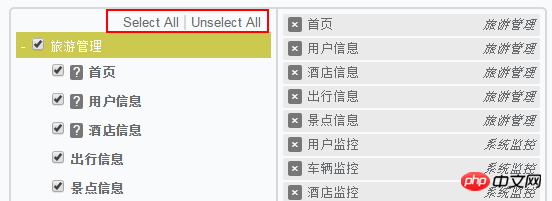
enableSelectAll,  가 true로 설정된 경우 기본값은 false입니다. 그림과 같이 모두 선택 및 선택 취소 기능을 실현할 수 있는 "모두 선택" 및 "모두 선택 취소" 옵션이 나타납니다.
가 true로 설정된 경우 기본값은 false입니다. 그림과 같이 모두 선택 및 선택 취소 기능을 실현할 수 있는 "모두 선택" 및 "모두 선택 취소" 옵션이 나타납니다.

selectAllText,当enableSelectAll可用时,可选中所有;
unselectAllText,当enableSelectAll可用时,可不选中所有;
freeze,默认为false,表示对选项禁用选择;设置为true时,效果如图:

hideSidePanel:用户隐藏右边的选项面板;默认为false,表示不隐藏;设置为true时,即隐藏;
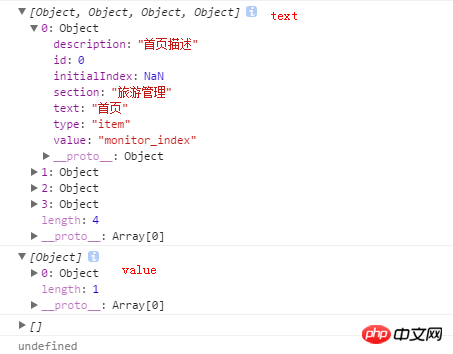
onChange:默认为null,表示选择选项时触发的回调函数;默认包含四个参数(text:属性文本,value:值,initialIndex,section)
$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) {
console.log(text);
console.log(value);
console.log(initialIndex);
console.log(section);
} });当我点击某个选项时,输出结果如图:

即text会输出所有选中的复选框的信息;value会输出你当时点击的那个复选框的信息;这里initialIndex和section的值为空。
onlyBatchSelection:只进行部分检查,只能设置为false.
sortable:默认为false,设置为true时,选择的选项可以通过拖动排序(需要jQuery UI);
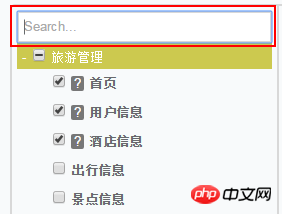
searchable,默认为false,设置为true时,菜单顶部会出现搜索框,用于快捷搜索菜单。效果如图:

searchParams: ['value', 'text', 'description', 'section'],用于设置搜索设置项。
sectionDelimiter:意思是data-section="value1/value2/value3",可以通过“/”来分隔值,实现多层列表效果。
showSectionOnSelected:默认为true,当选中选项时,显示section name;
startCollapsed:默认为false,设置为true时,菜单默认进来显示为折叠效果,如图:

总结:当你在开发用户权限管理的后台系统时,你不妨选择这个插件用于权限的分配。小巧且简单。
相关推荐:
有关对bootstrap中multiselect下拉列表功能的讲解
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
jquery multiSelect 多选下拉框_jquery
위 내용은 jQuery Tree Multiselect를 올바르게 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

