이 글은 주로 h5의 사진 포물선 움직임에 대한 몇 가지 생각을 소개하고, 베지어 곡선을 따라 움직이는 방법을 자세히 소개합니다. 관심 있는 친구들이 참고하면 좋을 것 같습니다. .
일반적으로 포물선으로 움직이는 물체/그림, 더 정확하게는 베지어 곡선을 따라 움직이는 것은 H5 개발의 일반적인 요구 사항입니다. 따라서 디자인 초안을 기반으로 동작 경로를 빠르게 계산하는 방법은 개발자가 해결하는 첫 번째 문제입니다.
여기서 H5 개발에 일반적으로 사용되는 디자인 초안 크기는 640*1008이므로 이 크기에 따른 솔루션 아이디어는 다음과 같습니다.
1 먼저 PS에서 대체할 요소를 png로 별도로 내보냅니다. 디자인 초안이 계획되어 있는 경우 모션 경로를 png로 내보내야 합니다.
2. AI에서 디자인 초안과 동일한 크기의 새 파일을 만든 다음 변위 요소를 파일로 드래그합니다. 모션 경로가 있으면 함께 드래그하여 입력하세요.

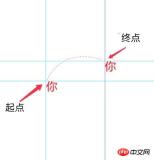
여기서 주목해야 할 것은 변위 이미지의 시작점과 끝점입니다. 경로는 이미지의 이동 지점과 일치해야 합니다. 해당 상황은 다음과 같습니다.
캔버스 캔버스에는 변형 처리가 없으므로 이동 지점은 그림의 왼쪽 상단입니다. drawImage(image, sx, sy)는 move(x1, y1), sWidth, sHeight, dx, dy, dWidth, dHeight)의 x1 및 y1과 dx 및 의 최종 오프셋에 따라 추가되므로 그림이 변환되고 이동됩니다.
요소의 위치가 position:absolute에 의해 지정되고 위치가 변환에서 translate3d(x, y, z)에 의해 제어되는 경우 오프셋은 x, y여야 합니다. 일반적으로 변환에서는 왼쪽을 모방할 수 있습니다. 상단 및 추가 여백을 사용하여 요소의 위치를 제어하고 변환에 추가 번역3D(marginLeftX, marginLeftY, 0)도 필요합니다. 이 여백 값을 고려하세요.
3. 아래 그림과 같이 AI에서 참조선을 끌어내고 요소 이미지를 이동하여 x, y 위치를 끌어냅니다.
그런 다음 펜 도구를 선택하고 시작점과 끝점을 클릭합니다. 연속해서 끝점을 클릭한 후 마우스를 놓지 말고 AI를 직접 드래그하면 자동으로 2개의 제어점이 추가됩니다. 두 제어점의 위치는 마우스를 이동하여 조정할 수 있습니다. 경로의 목적 펜 도구로 생성된 경로는 디자인 초안의 참조선 경로와 일치할 때까지입니다. 아래와 같이

 4. 조정이 완료된 후 두 개의 추가 참조선을 제어점 1의 위치로 드래그한 다음 메뉴 표시줄을 사용합니다. --창--정보, 정보 패널을 열고 시작점, 제어점, 끝점 및 세 지점의 좌표를 각각 가져옵니다.
4. 조정이 완료된 후 두 개의 추가 참조선을 제어점 1의 위치로 드래그한 다음 메뉴 표시줄을 사용합니다. --창--정보, 정보 패널을 열고 시작점, 제어점, 끝점 및 세 지점의 좌표를 각각 가져옵니다.
5 제어점, 끝점 및 시작점의 픽셀 차이를 각각 계산합니다. , H5에서 옮겨질 그림의 실제 x, y를 기준으로 좌표값과 픽셀 차이를 계산하여 실제 제어점과 끝점 좌표를 얻은 다음 이 세 좌표점을 수식에 적용합니다.
코드 복사
코드는 다음과 같습니다.
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32 ] , [278, 572], 50);여기서 매개변수는 getBezierPath(끝점, 제어점 1, 제어점 2, 시작점, 이동 횟수)입니다. 제어점 2가 없으면 그냥 채우세요. getBezierPath의 최종 공식은 다음과 같습니다.
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}관련 권장 사항: 작은 공의 포물선 궤적 동작을 구현하는 두 가지 JS 방법
포물선 동작의 코드 예 JavaScript로 탄성 위치 에너지 애니메이션
jQuery 포물선 운동 구현 방법(전체 데모 소스 코드 다운로드 포함)_jquery
위 내용은 HTML5에서 이미지의 포물선 움직임에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AM
HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentasthuctureandenhancewebpages.1) thefinelayout, semantics 및 internactivity.2) semantictagsimproveAccessibility 및 sseo.3) appleasoftagscanoptimizeperformanceandenseRocRossercompatiber.
 HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM
HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM일관된 HTML 인코딩 스타일은 코드의 가독성, 유지 가능성 및 효율성을 향상시키기 때문에 중요합니다. 1) 소문자 태그 및 속성 사용, 2) 일관된 압입 유지, 3) 단일 또는 이중 인용문을 선택하고 고수하십시오. 4) 프로젝트에서 다양한 스타일을 혼합하지 않으십시오.
 Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM
Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM솔루션 Bootstrap4에서 다중 프로 젝트 회전 목마를 구현하는 것은 부트 스트랩 4에서 멀티 프로 젝트 회전 목마를 구현하는 것은 쉬운 일이 아닙니다. 부트 스트랩 ...
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PMHTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.
 휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM
휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM휴대 전화에서 기본 선택을 사용하는 데있어 잠재적 인 문제는 모바일 애플리케이션을 개발할 때 종종 상자를 선택해야 할 필요가 있습니다. 일반적으로 개발자 ...
 휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM
휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까? 모바일 장치에서 애플리케이션을 개발할 때는 올바른 UI 구성 요소를 선택하는 것이 매우 중요합니다. 많은 개발자 ...
 Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PM
Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PMThree.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하십시오. 3.js의 Octree를 사용하여 방에서 3 인칭 로밍을 구현하고 충돌을 추가하십시오 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






