
이 글의 제목을 보면 이 글을 쓰거나 읽는 분들이 바보는 아닌 것 같습니다. 그러나 때로는 어떤 주제가 당신을 바보처럼 느끼게 만들며, 적어도 나에게는 JavaScript 엔진이 그러한 주제 중 하나입니다.
때때로 웹 애플리케이션용 코드를 작성하는 것이 마술처럼 느껴질 때가 있습니다. 일련의 문자를 작성하고 브라우저에서 그 효과를 확인하기 때문입니다. 하지만 마법 뒤에 숨은 기술을 이해하면 프로그래밍 기술을 더 잘 향상하는 데 도움이 될 수 있습니다. 적어도 JavaScript 기반 웹이나 모바일 앱의 뒤에서 무슨 일이 일어나고 있는지 설명하려고 할 때 바보처럼 느껴지지는 않을 것입니다.
수년 전, 제가 대학원 강사였을 때, 저는 학부생들에게 가르칠 수 있는 특히 어려운 프랑스어 문법을 아직 마스터하지 못했다고 교수님에게 불평했습니다. 당시 그녀가 했던 말이 기억납니다. "때때로 무언가를 배우는 유일한 방법은 가르치는 것입니다.
엔지니어에게 JavaScript 엔진을 통해 NativeScript가 런타임에 네이티브 API를 연결하고 호출하는 방식으로 백그라운드에서 작동하는 방식을 설명하십시오. 이렇게 복잡한 작업에 직면하면 잡초 속에서 길을 잃기 쉽습니다. 사실 모든 JavaScript 개발자는 우리가 매일 사용하는 기술의 기반이 되는 엔진에 대해 궁금해해야 합니다. 이제 JavaScript 엔진이 실제로 무엇을 하는지, 왜 플랫폼마다 다른 엔진을 사용하는지, 수년에 걸쳐 어떻게 발전해왔는지, 개발자로서 우리가 관심을 가져야 하는 이유를 자세히 살펴보겠습니다.

먼저 전문용어
'자바스크립트 엔진'은 종종 가상 머신이라고도 합니다. "가상 머신"은 특정 컴퓨터 시스템의 소프트웨어 기반 에뮬레이터를 의미합니다. 가상 머신에는 다양한 유형이 있으며 실제 물리적 머신을 얼마나 정확하게 시뮬레이션하거나 대체하는지에 따라 분류됩니다.
예를 들어 "시스템 가상 머신"은 운영 체제를 실행할 수 있는 완전한 에뮬레이션 플랫폼을 제공합니다. Mac 사용자에게 친숙한 Parallels는 Mac에서 Windows 시스템을 실행할 수 있게 해주는 가상 머신입니다.
반면 "프로세스 가상머신"은 모든 기능을 갖고 있지 않고 프로그램이나 프로세스를 실행할 수 있습니다. Wine은 Linux 시스템에서 Windows 애플리케이션을 실행할 수 있게 해주는 프로세스 가상 시스템이지만 Linux에서 완전한 Windows 운영 체제를 제공하지는 않습니다.
자바스크립트 가상 머신은 자바스크립트 코드를 해석하고 실행하도록 특별히 설계된 프로세스 가상 머신입니다.
참고: 브라우저에서 페이지 레이아웃을 배치하는 레이아웃 엔진과 코드를 해석하고 실행하는 기본 JavaScript 엔진을 구별하는 것이 중요합니다. 여기에서 좋은 설명을 찾을 수 있습니다.
그럼, 자바스크립트 엔진이란 정확히 무엇이고 어떤 역할을 할까요?
JavaScript 엔진의 기본 작업은 개발자가 작성한 JavaScript 코드를 브라우저에서 해석하거나 애플리케이션에 내장할 수 있는 효율적이고 최적화된 코드로 변환하는 것입니다. 실제로 JavaScriptCore는 스스로를 "최적화된 가상 머신"이라고 부릅니다.
더 정확하게 말하면 각 JavaScript 엔진은 JavaScript가 포크인 ECMAScript 버전을 구현합니다. ECMAScript가 계속 발전함에 따라 JavaScript 엔진도 계속해서 개선되고 있습니다. 이렇게 다양한 엔진이 있는 이유는 각 엔진이 서로 다른 웹 브라우저, 헤드리스 브라우저 또는 Node.js와 같은 런타임 환경에서 실행되도록 설계되었기 때문입니다.
웹 브라우저에 익숙하시겠지만, 헤드리스 브라우저란 무엇인가요? 그래픽 사용자 인터페이스가 없는 웹 브라우저입니다. 웹 제품 테스트를 자동화할 때 유용합니다. 좋은 예가 PhantomJS입니다. 그렇다면 Node.js는 JavaScript 엔진과 어떤 관련이 있습니까? Node.js는 서버 측에서 JavaScript를 사용할 수 있게 해주는 비동기식 이벤트 중심 프레임워크입니다. JavaScript를 구동하는 도구이므로 JavaScript 엔진으로도 구동됩니다.
위의 가상 머신 정의에 따르면 자바스크립트 엔진의 유일한 목적은 자바스크립트 코드를 읽고 컴파일하는 것이므로 프로세스 가상 머신이라고 부르는 것이 이해하기 쉽습니다. 그렇다고 해서 단순한 엔진이라는 뜻은 아닙니다. 예를 들어 JavaScriptCore에는 JavaScript 코드를 분석, 해석, 최적화 및 가비지 수집할 수 있는 6개의 "빌딩 블록"이 있습니다.
어떻게 작동하나요?
물론 엔진에 따라 다릅니다. 우리의 관심을 끌었던 두 가지 주요 엔진은 WebKit의 JavaScriptCore와 Google의 V8 엔진으로, 둘 다 NativeScript를 활용합니다. 두 엔진은 서로 다른 방식으로 코드를 처리합니다.
JavaScriptCore는 스크립트를 해석하고 최적화하기 위해 일련의 단계를 수행합니다.
소스 코드를 명확한 의미를 지닌 일련의 기호나 문자열로 분해하는 어휘 분석을 수행합니다.
그런 다음 구문 분석기를 사용하여 이러한 기호를 분석하여 구문 트리를 만듭니다.
그런 다음 4개의 JIT(Just-In-Time) 프로세스가 참여하기 시작하여 파서에서 생성된 바이트코드를 분석하고 실행합니다.
무엇? 간단히 말해서, JavaScript 엔진은 소스 코드를 로드하고 이를 문자열로 나누고(토큰화라고도 함) 이러한 문자열을 컴파일러가 이해할 수 있는 바이트코드로 변환한 다음 이러한 바이트코드를 실행합니다.
Google의 V8 엔진은 C로 작성되었으며 JavaScript 소스 코드를 컴파일 및 실행하고 메모리 할당 및 가비지 수집을 처리할 수도 있습니다. 소스 코드를 기계어 코드로 직접 컴파일할 수 있는 두 개의 컴파일러로 구성되도록 설계되었습니다.
풀 코드젠: 최적화되지 않은 코드를 출력하는 빠른 컴파일러
크랭크샤프트: 효율적이고 최적화된 코드를 출력하는 느린 컴파일러
Crankshaft가 최적화가 필요한 코드가 Full-codegen에 의해 생성된 최적화되지 않은 코드라고 판단하면 "crankshafting"이라는 프로세스인 Full-codegen을 대체합니다.
컴파일 프로세스 중에 기계어 코드가 생성되면 엔진은 ECMA 표준에 지정된 모든 데이터 유형, 연산자, 객체, 함수 또는 런타임에 사용해야 하는 모든 것을 브라우저에 노출합니다. 네이티브스크립트.
어떤 JavaScript 엔진이 있나요?
클라이언트측 코드를 해석, 분석 및 실행하는 데 사용할 수 있는 다양한 JavaScript 엔진이 있습니다. 각 브라우저 버전이 출시되면 JavaScript 코드 실행 기술의 변화를 따라잡기 위해 JavaScript 엔진이 변경되거나 최적화될 수 있습니다.
이러한 브라우저 엔진의 이름을 완전히 혼동하기 전에 이러한 엔진과 이를 기반으로 하는 브라우저에 많은 마케팅이 적용된다는 점을 기억하세요. JavaScript 컴파일에 대한 이 매우 유용한 분석에서 저자는 다음과 같이 냉소적으로 지적합니다. "당신이 모르는 것은 컴파일러가 약 37%의 마케팅이라는 것입니다. 그리고 컴파일러의 브랜드를 바꾸는 것은 당신이 할 수 있는 몇 안 되는 일 중 하나입니다. , 스마트 마케팅, 따라서 이름: SquirrelFish, Nitro, SFX..."
이러한 엔진의 이름 지정 및 이름 변경에 대한 마케팅의 영향을 염두에 두면서 JavaScript 엔진의 역사에서 몇 가지 중요한 사건을 언급하는 것이 유용합니다. 여러분을 위해 이해하기 쉬운 차트를 만들었습니다.
| 브라우저, 헤드리스 브라우저 또는 런타임 | 자바스크립트 엔진 |
|---|---|
| 모질라 | 스파이더몽키 |
| 크롬 | V8 |
| 사파리 | 자바스크립트 코어 |
| IE와 엣지 | 차크라 |
| 팬텀JS | 자바스크립트 코어 |
| HTML단위 | 코뿔소 |
| TripleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
*JavaScriptCore は SquirrelFish として書き直され、アップグレードされたバージョンは QuirrelFish Extreme (Nitro とも呼ばれます) です。ただし、Webkit 実装の基礎となる JavaScript エンジンは JavaScriptCore (Safari と同様) です。
**iOS 開発者は、モバイル デバイスの Safari が Nitro を使用していることを知っておく必要がありますが、UIWebView には JIT コンパイルが含まれていないため、エクスペリエンスが遅くなります。ただし、開発者は iOS 8 で Nitro を含む WKWebView を使用できるようになり、エクスペリエンスが大幅に高速化されます。ハイブリッド モバイル アプリの開発者は、安堵のため息をつくことができるはずです。
*io.js が最終的に Node.js から分離された理由の 1 つは、V8 バージョンのエンジンをサポートするためでした。ここで述べられているように、これは依然として課題です。
なぜ注意を払う必要があるのでしょうか?
JavaScript エンジンのコード解析および実行プロセスの目標は、最も最適化されたコードを最短時間でコンパイルすることです。
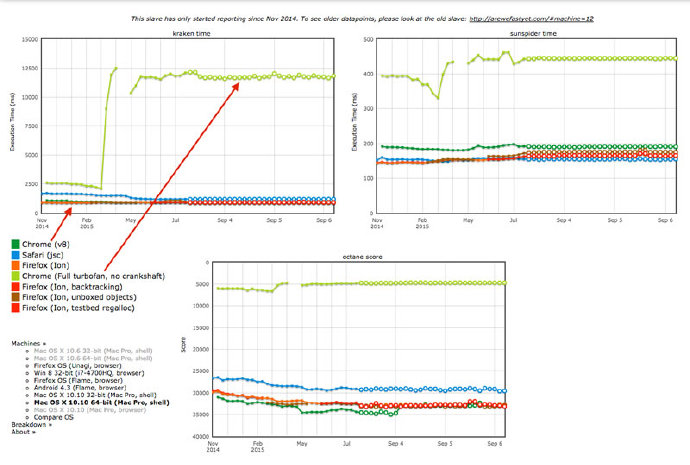
最も重要なことは、これらのエンジンの進化は、可能な限りパフォーマンスを向上させるために進化する Web およびモバイル プラットフォームの継続的な探求と密接に関係しているということです。この進化を追跡するには、arewefastyet.com がまとめたベンチマーク グラフでさまざまなエンジンのパフォーマンスを確認できます。たとえば、Chrome のパフォーマンスを V8 エンジンと非クランクシャフト エンジンで比較してみると興味深いでしょう。

Web 開発者は、私たちが一生懸命書いてデバッグし、保守しているコードは、ブラウザーが異なれば必然的にパフォーマンスも異なることを認識する必要があります。特定のコードが、あるブラウザでは動作が遅いのに、別のブラウザでははるかに高速に動作するのはなぜですか?
同様に、モバイル開発者、特に Web ビューを使用してページ コンテンツを表示するハイブリッド モバイル アプリ開発者や、NativeScript などのランタイム環境を使用する開発者は、どのエンジンが JavaScript コードを解釈して実行しているかを知りたいと考えています。モバイル Web 開発者は、小型デバイス上のブラウザーの制限と可能性を認識する必要があります。成長を続けたい Web、モバイル、またはアプリケーションの開発者として、JavaScript エンジンの変化に常に注意を払うことは、大きな成果をもたらします。
概要:
JS の基本データ型未定義の null ブール数値文字列
object は js の複合データ型であり、すべてのオブジェクトの基本型です
。
js には、他の言語と同様に 9 つの基本的な制御ステートメントがあります
js の関数は戻り値を指定する必要はありません。実際、戻り値を指定しない関数は unknown
を返します。
js 内のパラメータは自由に渡すことができます。arguments[] 配列に注目してください。
js 内の関数はオーバーロードできませんが、模倣することはできます。
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AMMatter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구






