간단한 배열 중복 제거 방법의 JS 구현 예
- 小云云원래의
- 2018-01-08 09:16:071799검색
이 기사에서는 중복 제거 기능을 달성하기 위해 자바스크립트 배열 요소의 순회, 판단, 추가 및 기타 작업을 포함하는 객체의 요소를 기반으로 하는 간단한 배열 중복 제거 및 배열 중복 제거 작업의 JS 구현을 주로 소개합니다. 그것은 모두를 도울 수 있기를 바랍니다.
이 문서의 예에서는 간단한 배열 중복 제거 및 객체의 요소를 기반으로 하는 배열 중복 제거의 JS 구현을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
js 배열 단순 중복 제거
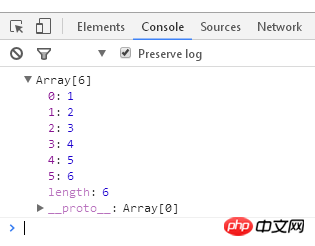
var arr1 = [1, 2, 3, 4, 5, 6, 3, 4, 3];
function arrayUnique1(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
console.log(arrayUnique1(arr1));결과:

js 객체의 요소에 따른 js 배열 중복 제거
var arr2 = [
{ name: "name1", num: "1" },
{ name: "name2", num: "11" },
{ name: "name3", num: "12" },
{ name: "name4", num: "13" },
{ name: "name2", num: "1" },
{ name: "name6", num: "12" }
]
function arrayUnique2(arr, name) {
var hash = {};
return arr.reduce(function (item, next) {
hash[next[name]] ? '' : hash[next[name]] = true && item.push(next);
return item;
}, []);
}
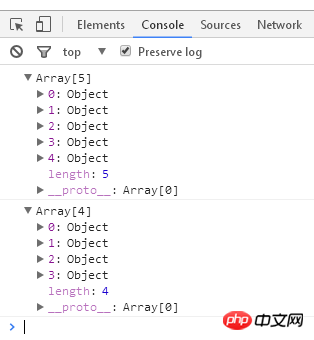
console.log(arrayUnique2(arr2, "name"));
console.log(arrayUnique2(arr2, "num"));결과:

관련 권장 사항:
배열에 대한 jQuery의 간단한 중복 제거 및 정렬 작업 구현에 대한 자세한 설명
위 내용은 간단한 배열 중복 제거 방법의 JS 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

