React 프론트엔드와 백엔드 동형성은 반복 렌더링을 방지합니다.
- 小云云원래의
- 2018-01-08 09:14:071663검색
이 글에서는 반복 렌더링을 방지하기 위한 React 프론트엔드와 백엔드 동형성에 대한 간략한 논의를 주로 소개합니다. 먼저, React 프론트엔드와 백엔드 동형성과 React 첫 화면 렌더링의 개념을 설명합니다. 그런 다음 이 두 가지 개념을 사용하여 서버 측 렌더링이 완료된 후 브라우저 측에서 반복 렌더링 문제를 해결합니다. 관심 있는 분들은 더 많은 정보를 얻으실 수 있으니, 모두에게 도움이 되기를 바랍니다.
프런트엔드와 백엔드 동형성이란 무엇인가요?
특정 문제(예: SEO, 렌더링 속도 향상 등)를 해결하기 위해 React는 서버 측에서 HTML 텍스트 형식 문자열을 생성하는 2가지 방법을 제공합니다. 이 HTML 형식의 문자열을 얻은 후에는 일반적으로 페이지로 통합되어 사용자의 브라우저에 직접 반환됩니다.
이쯤 되면 서버측 작업이 완료되었고, 이제 브라우저측 작업을 할 차례입니다.
브라우저는 HTML 텍스트를 받은 후 즉시 콘텐츠를 렌더링하여 사용자에게 표시합니다. 그런 다음 페이지에 필요한 .js 파일을 로드하고 JavaScript 스크립트를 실행한 다음 반응 구성 요소 초기화를 시작합니다...
여기서 문제가 발생합니다. React는 컴포넌트를 초기화한 후 컴포넌트의 모든 render() 메소드를 실행하고 가상 DOM의 트리 구조를 생성한 다음 적절한 시점에 브라우저의 실제 DOM에 가상 DOM을 씁니다. React는 항상 가상 DOM을 기반으로 실제 DOM을 생성하기 때문에 결국 서버 측에서 렌더링된 모든 HTML을 대체하게 됩니다.
위 사항이 문제가 되지 않는다면, 사용자가 페이지를 보고 "깜박이는" 것 외에는 문제가 되지 않습니다. 문제이긴 하지만, 제품은 사용자 경험의 관점에서 다양한 경우에 반달 동안 여러분과 싸울 것입니다. 피곤할 때 서버 측 렌더링을 끄면 작업이 SEO 문제에 대해 당신과 싸울 준비를 합니다.
Facebook과 같은 똑똑한 엔지니어들은 확실히 이러한 문제를 생각했기 때문에 ReactDOMServer.renderToString(element) 메서드에 체크섬 메커니즘을 제공했습니다.
체크섬 공식홈페이지에는 소개가 많이 없지만, 국내외 여러 블로그에 많이 소개되어 있습니다. 나는 반응 개발자로부터 이 메커니즘에 대한 소개를 찾고 있었지만 찾을 수 없었습니다...
프런트 엔드와 백엔드의 동형은 프론트 엔드와 백엔드의 DOM 구조가 일관되고 반복 렌더링이 발생하지 않도록 보장합니다. React는 보호를 위해 체크섬 메커니즘을 사용합니다.
React 첫 화면 렌더링이란 무엇인가요?
간단히 말하면 React를 통해 브라우저 메모리에 최초로 생성된 가상 DOM 트리입니다. 브라우저의 돔이 아니라 가상 돔이라는 점을 기억하세요.
React를 아는 사람들은 모든 React 구성 요소에 render() 메서드가 있다는 것을 알아야 합니다(구성 요소가 함수 모드로 작성된 경우 함수의 모든 코드가 render() 메서드에 채워집니다). ReactDOM.render(element, Container, [callback]) 메서드가 실행되면 다음 단계가 수행됩니다.
모든 구성 요소가 먼저 초기화됩니다(es6은 생성자를 실행합니다).
모든 컴포넌트의 render() 메소드가 한 번 호출되며, 이 과정이 완료되면 가상 DOM 트리를 얻게 됩니다.
React는 가상 DOM을 브라우저 DOM으로 변환합니다. 완료 후 구성 요소의 componentDidMount() 메서드가 호출되어 브라우저에 로드되었음을 알려줍니다.
위 과정에서 2단계가 완료되면 React의 첫 번째 화면 렌더링이 완료됩니다. 체크섬 메커니즘과 결합하면 3단계가 실행되지 않을 수 있습니다.
컴포넌트 상태가 변경되거나(setState() 라이프사이클 함수 호출) 상위 컴포넌트가 렌더링될 때(상위 컴포넌트의 render() 메서드 호출) 현재 컴포넌트의 render() 메서드가 실행됩니다. 이로 인해 가상 DOM이 변경되지만 이러한 변경은 첫 번째 화면 렌더링과 관련이 없습니다.
React 프론트엔드 및 백엔드 동형 첫 화면 렌더링
동형과 첫 화면 렌더링을 이해하면 첫 화면의 비반복 렌더링 문제를 해결하는 방법을 쉽게 이해할 수 있습니다.
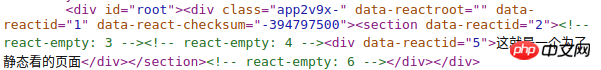
먼저 서버 측 렌더링이 완료되면 루트 요소의 속성에 체크섬 값이 기록됩니다.

이 체크섬은 서버에서 생성된 HTML 콘텐츠의 해시를 기반으로 계산됩니다.
그런 다음 브라우저가 모든 js 파일을 로드한 후 이전에 소개된 ReactDOM.render(element, 컨테이너, [콜백])의 초기 렌더링 3단계 실행을 시작합니다. 가상 돔을 생성하기 위한 두 번째 단계를 실행한 후, React는 동일한 알고리즘을 사용하여 가상 돔을 기반으로 해시 값을 계산합니다. 체크섬과 일치하면 서버가 렌더링을 완료한 것으로 간주되며 세 번째 단계가 수행됩니다. 실행되지 않습니다.
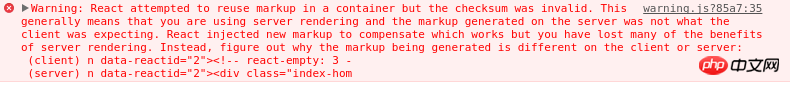
체크섬 비교가 일치하지 않으면 개발 환경 및 테스트 환경의 브라우저 콘솔에 다음 경고 내용이 출력됩니다.

프로덕션 환경에서는 경고가 출력되지 않습니다.
동형 렌더링에는 내용이 너무 많습니다. 원리는 실제로 DOM의 일관성을 보장하는 것 이상입니다. 그러나 코드 슬라이싱, 비동기 로딩, 서버 측 디버깅 인터페이스 등의 기능을 결합하여 데이터를 비동기적으로 조립한 후에는 서버와 브라우저에서 처음으로 렌더링되는 DOM이 일관성을 유지하는지 확인하는 데 많은 노력이 필요합니다. 그러나 일단 원칙이 명확하면 모든 일은 언제나 이루어질 수 있습니다.
관련 추천:
지정된 DOM 노드에 구성 요소를 렌더링하는 React의 방법에 대한 자세한 설명
위 내용은 React 프론트엔드와 백엔드 동형성은 반복 렌더링을 방지합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

