집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에 휴대폰 연락처 추가 기능을 구현하는 방법
WeChat 애플릿에 휴대폰 연락처 추가 기능을 구현하는 방법
- 小云云원래의
- 2018-05-16 10:34:186617검색
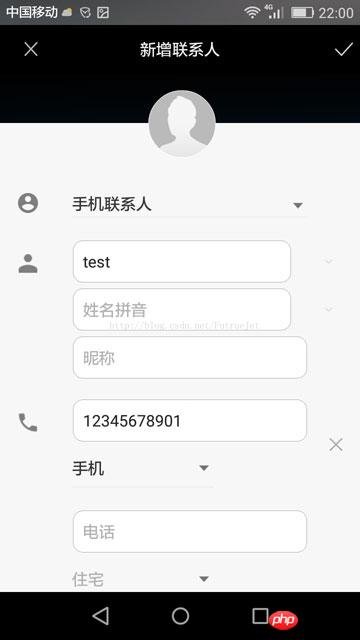
이 글에서는 휴대폰 연락처 추가 기능을 구현하기 위한 위챗 애플릿을 주로 소개하며, 레이아웃과 로직 구현 기법을 포함해 위챗 애플릿에 연락처를 추가하는 구체적인 단계를 분석해 필요한 친구들이 참고할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
이 기사의 예에서는 휴대폰 연락처를 추가하는 기능을 구현하는 WeChat 애플릿을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.


 1) WXML 파일
1) WXML 파일
2 )JS 파일 <view bindlongtap="phoneNumTap">{{phoneNum}}</view>3) WXSS 파일 Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})
관련 권장 사항:
휴대폰 연락처 수를 얻는 방법_html/css_WEB-ITnose
phonegap 사용 연락처 검색 방법
WeChat 애플릿 연락처 사이드바를 구현하는 두 줄의 코드
위 내용은 WeChat 애플릿에 휴대폰 연락처 추가 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

