JavaScript 매개변수 전달 다이어그램 튜토리얼
- 小云云원래의
- 2018-01-03 15:21:302026검색
매개변수를 전달하는 방법은 무엇인가요? 이번에는 흐름도와 두 가지 예를 통해 JavaScript에서 전달되는 매개변수를 다시 이해해 보겠습니다.
Little Red Book의 문장 빌리기:
ECMAScript의 모든 함수 매개변수는 값으로 전달됩니다.
값이 단순 유형이면 그 자체입니다. 참조 유형인 경우 전달된 객체는 객체를 가리키는 주소입니다. 그러므로 모든 매개변수 전달은 값 전달이라고 생각할 수 있는데, 이를 구체적으로 어떻게 이해해야 할까요? 예를 살펴보겠습니다.
첫 번째 예
var obj = {
n: 1
};
function foo(data) {
data = 2;
console.log(data); //2
}
foo(obj);
console.log(obj.n) // 1
그림을 그려서 과정을 살펴보겠습니다. 매개변수 전송을 이해할 수 있어야 한다고 생각합니다. 포인터를 전달하려면 참조 유형을 전달하는 것을 잊지 마세요! 
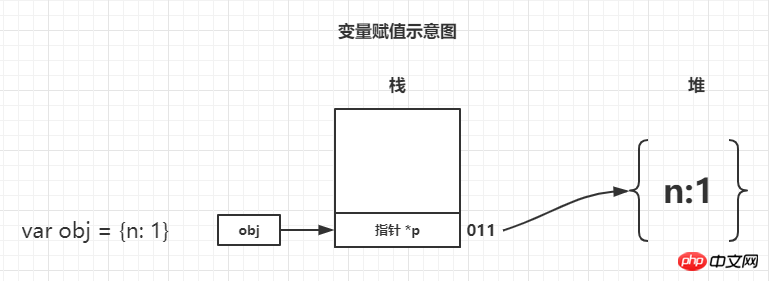
먼저 var obj = {n: 1} 를 실행합니다. 이는 스택 주소 001에 {n:1}에 대한 포인터를 저장하는 것으로 볼 수 있습니다. 포인터 *pvar obj = {n: 1}; ,可以看作在栈的001地址中存入了一个指向{n:1}的指针*p
接下来为声明function foo 此时会创建函数执行上下文,产生一个变量对象,其中声明了形参data,由于函数没有执行,当前值为undefined。我们记data地址为022。关于更多变量对象的知识可以参考冴羽老师的这篇JavaScript深入之变量对象,本文不深入研究关于AO相关,你只需要知道在声明这个函数的时候里面的形参已经被创建出来了。
执行foo(obj) 其中会进行参数传递,其中将obj中存储的*p拷贝给处在022地址的data,那么此时它们就指向了同一个对象,如果某一个变量更改了n的值,另一个变量中n的值也会更改,因为其中保存的是指针。
进入函数内部,顺序执行data = 2;此时002地址存储了基本类型值,则直接存储在栈中,从而与堆中的{n:1}失去了联系。从而打印console.log(data) // 2 ,最后发现初始开辟的{n:1}对象没有过更改,故而 console.log(obj.n) // 1仍然打印1。
第二个例子
var obj = {n:1};
(function(obj){
console.log(obj.n); //1
obj.n=3;
var obj = {n:2};
console.log(obj.n) //2
})(obj);
console.log(obj.n) //3
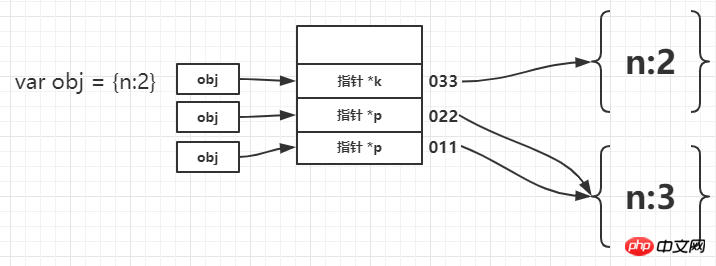
整体来看这个例子中出现了同名覆盖的问题。不太了解代码如何执行的流程,可能会因为同名的关系而有些混乱,不过没关系。只要按照上一个例子的流程图中的执行过程,一定可以得出正确的结果。
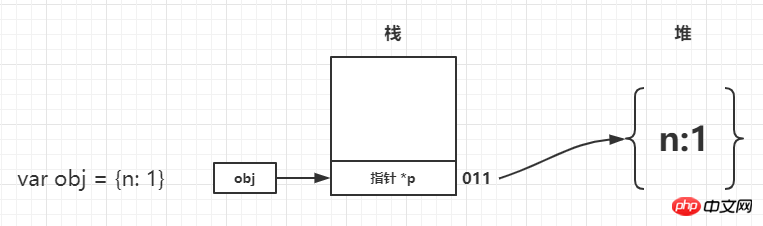
声明变量obj,地址为011其中存入指向{n:1}的指针*p
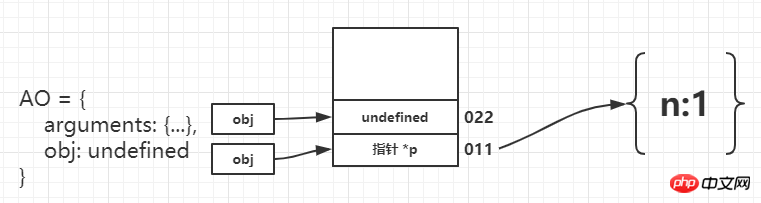
声明函数,虽然同为obj变量名,但是形参obj为AO中的属性,不会与全局造成覆盖,其拥有新的地址记作022,在未执行前其值为undefined。
函数立即执行,此时将全局obj赋值给形参obj,我们忽略这个重复命名的问题,其实就是将011中的 指针*p拷贝了一份给了022。同时执行第一个console.log(obj.n)结果即为1。
执行obj.n=3,此时为函数的形参即022中的obj来改变了对象内n的值。
最关键的一步:var obj = {n:2}; 由于对象命名的关系可能很多童鞋就会有点懵,但依然按照同样的方式来分析即可,由于使用了var那么就是新声明一个对象,从而会在栈中压入新的地址记作033,其中存入了新的指针指向了新的对象{n:2}。从而之后打印的console.log(obj.n)结果则应是新开辟的对象中的n的值。
最后打印 console.log(obj.n) //3
 🎜🎜🎜다음 단계는 function foo는 이때 함수 실행 컨텍스트를 생성하고, 함수가 실행되지 않으므로 현재 값은 정의되지 않습니다. 데이터 주소를 022로 기록합니다. 변수 객체에 대한 자세한 내용은 Yu Yu 선생님의 JavaScript 심층 변수 객체를 참조하세요. 이 기사에서는 AO 관련 측면을 자세히 다루지 않으며 이 함수를 선언할 때 형식 매개변수가 생성되었다는 것만 알면 됩니다. 🎜🎜
🎜🎜🎜다음 단계는 function foo는 이때 함수 실행 컨텍스트를 생성하고, 함수가 실행되지 않으므로 현재 값은 정의되지 않습니다. 데이터 주소를 022로 기록합니다. 변수 객체에 대한 자세한 내용은 Yu Yu 선생님의 JavaScript 심층 변수 객체를 참조하세요. 이 기사에서는 AO 관련 측면을 자세히 다루지 않으며 이 함수를 선언할 때 형식 매개변수가 생성되었다는 것만 알면 됩니다. 🎜🎜 🎜🎜
🎜🎜foo(obj)를 실행하세요. obj에 저장된 *p가 주소 022의 데이터에 복사되는 매개 변수가 전달되며 이때 변수가 n의 값을 변경하면 다른 변수의 n 값이 변경됩니다. 포인터가 저장되어 있기 때문에 변경됩니다. 🎜🎜 🎜🎜🎜함수를 입력하고
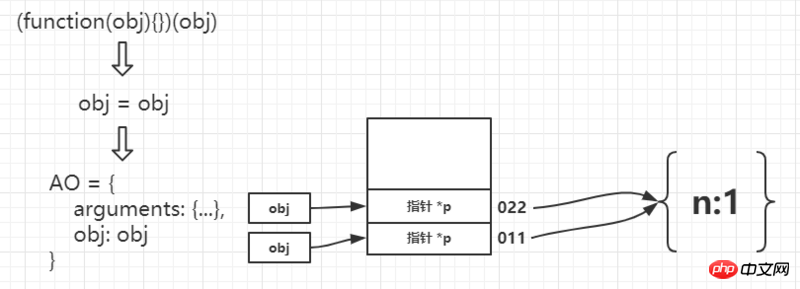
🎜🎜🎜함수를 입력하고 data = 2를 순차적으로 실행 ;이때 기본 타입 값은 002번지에 저장되는데, 스택에 바로 저장되므로 힙에 있는 {n:1}과의 연결이 끊어집니다. 따라서 console.log(data) // 2 를 인쇄하고 마침내 처음에 열린 {n:1} 객체가 변경되지 않았음을 발견했으므로 console.log(obj.n) / / 1는 여전히 1을 인쇄합니다. 🎜🎜두 번째 예🎜rrreee🎜전체적으로 이 예에서는 동명 보도에 문제가 있습니다. 코드가 어떻게 실행되는지 흐름을 잘 이해하지 못한다면 이름이 같아서 조금 헷갈릴 수도 있지만 괜찮습니다. 이전 예제의 흐름도에서 실행 프로세스를 따르면 올바른 결과를 얻을 수 있습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/65380444567359e77b6cf7394793e7d3-4.png" class="lazy" alt="JavaScript 매개변수 전달 다이어그램 튜토리얼" >🎜🎜🎜변수 obj를 선언하고 주소는 011이고 { n:1} 포인터*p🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/65380444567359e77b6cf7394793e7d3-5.png" class="lazy" alt="JavaScript 매개변수 전달 다이어그램 튜토리얼" >🎜🎜🎜에 대한 포인터는 다음을 선언합니다. 함수는 obj 변수 이름은 동일하지만 형식 매개변수 obj는 AO의 속성이므로 전역으로 덮어쓰이지 않습니다. 022로 기록된 새 주소가 있고 실행 전에 해당 값이 정의되지 않습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/80bc0c2b9258999d4d6f7015bd2d13b3-6.png" class="lazy" alt="JavaScript 매개변수 전달 다이어그램 튜토리얼" >🎜🎜🎜함수가 즉시 실행되고 전역 obj가 할당됩니다. obj를 참조하여 이 반복되는 명명 문제를 무시합니다. 실제로 포인터 *p를 011에서 022로 복사합니다. 동시에 첫 번째 <code>console.log(obj.n)를 실행한 결과는 1입니다. 🎜🎜 🎜🎜🎜실행
🎜🎜🎜실행obj.n=3, 이때 함수의 형식적 매개변수, 즉 022의 obj는 객체의 n값을 변경시킨다. 🎜🎜var obj = {n:2}; 객체 이름 지정으로 인해 많은 어린이가 약간 혼란스러울 수 있지만 여전히 var를 사용하므로 새로운 객체를 분석할 수 있습니다. 로 선언되면 새 주소가 스택에 푸시되고 033으로 기록되며 여기에 새 개체 {n:2}를 가리키는 새 포인터가 저장됩니다. 따라서 나중에 출력되는 console.log(obj.n)의 결과는 새로 열린 객체의 n 값이어야 합니다. 🎜🎜마지막으로 console.log(obj.n) //3 인쇄 분명히 전역 개체의 값이 한 번 3으로 변경되었습니다. 🎜요약
지금까지 위의 두 코드에 관련된 변수의 "정신적 여정"을 모두 살펴보았습니다. 작성자가 전문가가 아니기 때문에 이 그림의 스택 및 변수 이름에 대한 설명은 정확하지 않을 수 있습니다. 매우 정확합니다. 오류가 있는지 확인해주세요. 주저하지 말고 조언을 주세요~ 요점은 제가 표현하고 싶은 내용을 이해한다는 것입니다. 일반적으로 중요한 점은 매개변수를 전달하는 과정에서 값의 복사본이 있다는 것입니다. 동시에 할당 개체가 참조 유형인 경우 포인터가 전달됩니다. 이 두 가지 사항을 이해하고 분석합니다. 이전 흐름도를 보면 비슷한 문제가 다시 발생할 것이라고 생각합니다. 보다 일관된 접근 방식을 취하면 됩니다.
관련 권장 사항:
구성 요소 간 점프 매개변수 전송을 구현하는 vue-router 정보
위 내용은 JavaScript 매개변수 전달 다이어그램 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

