CSS 클래스 선택자와 ID 선택자의 차이점에 대한 자세한 설명
- 小云云원래의
- 2018-05-15 15:10:253758검색
이 글에서는 주로 CSS 클래스 선택자와 ID 선택자의 차이점을 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라가며 살펴보겠습니다. 모든 사람이 CSS 클래스 선택기와 ID 선택기를 더 잘 배우는 데 도움이 되기를 바랍니다.
클래스 선택기

HTML 코드:
<p class="one"></p> <p></p>
CSS 코드:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
.one {
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}웹 페이지의 특정 요소 모양을 다른 유사한 태그와 다르게 만들고 싶다면 클래스 선택기를 사용할 수 있습니다.
먼저 선택기에 이름을 지정한 후 장식하려는 HTML 태그에 이 이름을 지정하세요. 예를 들어, 이전 예에서는 첫 번째 p의 이름을 "one"으로 지정했습니다.
클래스 선택자는 요소가 어떤 태그를 사용하는지에 관계없이 요소의 모양을 정밀하게 제어할 수도 있습니다. 예를 들어, 전체 e388a4556c0f65e1904146cc1a846bee 태그의 모양에 영향을 주지 않고 단락에서 하나 또는 두 개의 단어를 장식하려고 합니다. 이때, 클래스 선택기를 이용하여 꾸며줄 단어를 선택할 수 있습니다.
클래스 선택기를 사용하여 태그의 일부 단어를 선택할 때는 45a2772a6b6107b401db3c9b82c049c2 태그를 사용해야 합니다.
클래스 선택기 사용법:
CSS에서 클래스 선택기 이름은 마침표로 시작해야 합니다. 이렇게 하면 웹 브라우저가 스타일 시트에서 클래스 선택기를 찾을 수 있습니다.
클래스 선택기 이름에는 문자, 숫자, 하이픈, 밑줄만 포함할 수 있습니다.
선택자 이름은 문자로 시작해야 합니다.
클래스 선택자는 대소문자를 구분합니다.
HTML에서는 태그가 클래스 속성을 설정합니다. a4812366c73b0acc2ad0e03965c46d90
HTML에서는 클래스 속성 값 앞에 마침표가 올 필요가 없습니다. 스타일 시트에서 클래스 선택기 이름 앞에만 점이 필요합니다.
레이블은 여러 클래스를 사용합니다
동일한 클래스를 다른 레이블에 적용하는 것 외에도 레이블은 동시에 여러 클래스를 사용할 수도 있습니다.
여러 클래스 스타일을 작성하고 하나의 태그에 여러 클래스를 설정하는 것은 많은 작업처럼 들리지만 실제 개발에서는 종종 수행됩니다. 널리 사용되는 부트스트랩 프레임워크가 이를 수행합니다.
예를 들어 ps가 여러 개 있습니다. 각 p는 크기와 테두리가 동일하지만 다른 속성은 다릅니다.

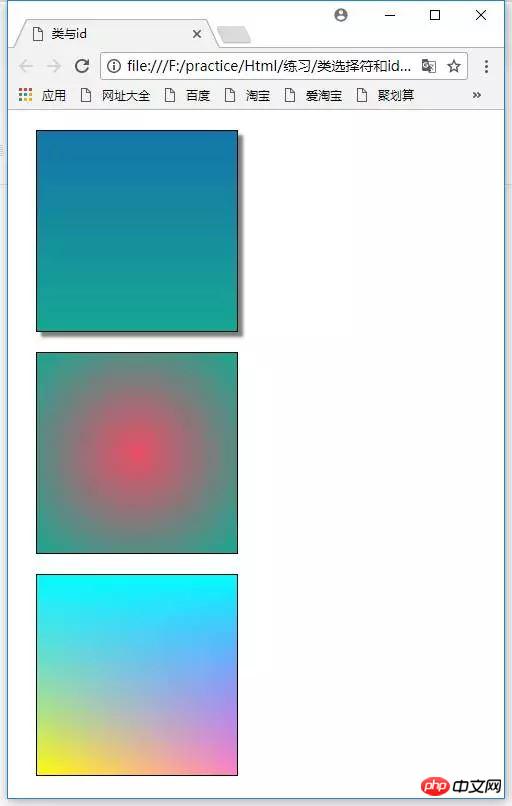
HTML 코드:
<p class="p one"></p> <p class="p two"></p> <p class="p three"></p>
CSS 코드:
/* 类型选择器 */
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
/* 以下三个都是类选择器 */
.one {
background: linear-gradient(#1574A8, #15A892);
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}
.two {
background: radial-gradient(#E94E65, #15A892);
}
.three {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}웹 브라우저와 HTML 모두 동일한 태그에 대해 여러 클래스를 설정할 수 있습니다. HTML에서 클래스는 클래스 속성을 통해 지정되며 각 클래스 이름의 값은 공백으로 구분됩니다.
브라우저는 각 클래스의 속성을 병합한 다음 요소에 적용합니다.
ID 선택기
CSS는 ID 선택기를 사용하여 배너, 탐색 모음, 기본 콘텐츠 영역 등 웹페이지의 특정 부분을 선택합니다.
HTML에서 ID를 설정하는 방법은 클래스를 설정하는 방법과 유사하지만 사용되는 속성이 다릅니다.

HTML 코드:
<p id="d1"></p> <p></p>
CSS 코드:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
#d1 {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}HTML에서는 요소가 id 속성을 설정합니다.
CSS에서는 # 파운드 기호로 시작하고 그 뒤에 ID 이름이 옵니다.
ID를 올바르게 사용하세요
HTML의 id 속성에는 class 속성으로는 구현할 수 없는 기능이 있습니다. 이러한 장점은 CSS와 아무런 관련이 없으므로 ID 선택기가 전혀 필요하지 않습니다.
ID의 장점:
웹 페이지의 주요 요소에 ID를 설정한 후 JavaScript 프로그래머는 해당 ID를 통해 웹 페이지의 특정 부분을 쉽게 찾고 처리할 수 있습니다. 예를 들어 프로그래머는 방문자 이름을 입력하기 위한 텍스트 상자와 같은 양식 요소에 ID를 설정하는 경우가 많습니다. JavaScript는 ID로 이 양식 요소를 찾은 후 많은 처리를 수행할 수 있습니다. 예를 들어 방문자가 양식을 제출할 때 어떤 필드가 비어 있지 않은지 확인할 수 있습니다.
ID를 사용하면 웹페이지의 특정 부분에 연결할 수도 있어 콘텐츠가 많은 웹페이지를 빠르게 탐색할 수 있습니다. 알파벳순 용어집이 있는 경우 ID 선택기를 사용하여 각 문자로 시작하는 섹션에 연결할 수 있습니다.
CSS에서 ID 선택기를 사용하지 않으려는 웹 디자인계의 추세가 있습니다.
ID 선택기가 매우 구체적이기 때문에 나중에 스타일을 덮어쓰기가 더 어렵다는 것을 알고 있습니다. 그리고 ID의 용도는 클래스의 용도만큼 넓지 않습니다.
ID 속성은 당사의 개인 ID 카드와 동일하며 고유하게 식별됩니다.
클래스 속성은 사람의 가치관과 다소 비슷합니다. 같은 가치관을 가진 사람이 여럿 있을 수도 있고, 한 사람이 동시에 여러 가치관을 가질 수도 있습니다.
ID 선택기와 클래스 선택기의 차이점
한 요소는 여러 클래스를 가질 수 있고, 한 클래스는 여러 요소에 추가될 수도 있습니다.
ID는 동일한 웹페이지에 한 번만 나타날 수 있으며 요소는 ID를 하나만 가질 수 있습니다.
관련 추천:
CSS 클래스 선택기 (4)_html/css_WEB-ITnose
위 내용은 CSS 클래스 선택자와 ID 선택자의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

