글꼴 애니메이션 떨림 효과를 줄이기 위한 CSS3 글꼴 기능 설정 기능 공유 예
- 小云云원래의
- 2017-12-29 17:06:222499검색
GithubProfile 프로젝트 작업 시 My GithubProfile 페이지의 커밋 수, 별표, 팔로어 수와 같은 디지털 애니메이션 표시 효과를 사용했습니다. 실제 사용에서는 디지털 글꼴의 너비가 동일하지 않기 때문에 디지털 성장 애니메이션 중에 눈에 띄는 떨림이 있으며 경험이 매우 나쁩니다. 글꼴 기능 설정은 OpenType 글꼴 및 그래픽 표시를 조정하는 데 사용되는 CSS의 고급 기능입니다. 이 글은 주로 CSS3 글꼴 기능 설정 기능을 사용하여 글꼴 애니메이션의 떨림 효과를 줄이는 방법을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
여기서 마침내 CSS의 font-feature-settings 속성을 사용하여 이 문제를 해결했습니다. 먼저 해결 전과 후의 효과를 비교해 보겠습니다. font-feature-settings 的属性来解决了这一问题,先来看解决前后的效果对比图。

font-feature-settings
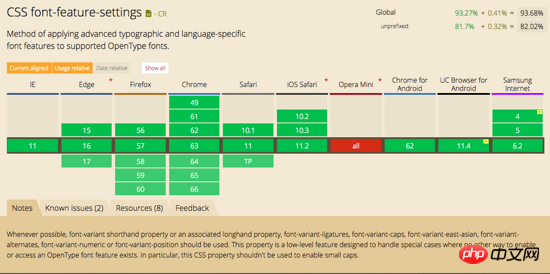
font-feature-settings 是CSS的高级特性,用来提供对OpenType字体图形展示调节, MDN·font-feature-settings 。
首先CSS3提供了一组与OpenType字体特性显示映射的属性和值,这里我们首先利用了 font-variant-numeric ,并将其值设为 tabular-nums ,这表示要求字体的数字图像保持尺寸一致,并像在表格中一样对齐,这等同于OpenType字体中的 tnum 。
当没有对应的属性映射时,我们则可以使用 font-feature-settings 属性,这里我们直接将其设为要求的OpenType属性 tnum 。
font-feature-settings 和 font-variant-numeric 属性可以同时应用,它们其中任何之一都可以达到相同的效果,但是为了更多的兼容支持,对它们同时做了定义。
兼容性
font-feature-settings兼容性:

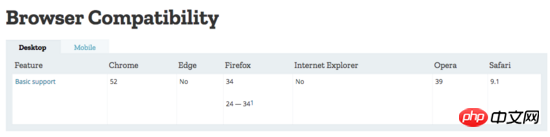
font-variant-numeric兼容性:
在CanIUse数据库中未找到结果,贴上MDN的兼容性说明

可以看出 font-feature-settings 的主流浏览器兼容支持比较好,所以使用时优先利用该特性。
Demo对比
这里给出 montserrat

글꼴 기능 설정
글꼴 기능 설정은 OpenType 글꼴 및 그래픽 디스플레이, MDN·글꼴-에 대한 조정을 제공하는 데 사용되는 CSS의 고급 기능입니다. 기능 설정. 해당 속성 매핑이 없으면 font-feature-settings 속성을 사용할 수 있습니다. 여기서는 필수 OpenType 속성인 tnum으로 직접 설정합니다.
호환성

 🎜 🎜
🎜 🎜font-feature-settings가 주류 브라우저와 더 잘 호환되는 것을 볼 수 있으므로 이 기능을 사용할 때 선호됩니다. 🎜🎜데모 비교🎜🎜이 기능을 켜기 전후의 montserrat 글꼴 효과는 다음과 같습니다.🎜🎜관련 권장 사항: 🎜🎜🎜🎜JavaScript 고급 기능 - 샘플 코드 범위 세부 사항🎜🎜🎜🎜PHP 개체, 패턴 및 사례에 대한 고급 기능 분석🎜🎜🎜🎜php 고급 기능 - 반사 예제에 대한 자세한 설명🎜🎜
위 내용은 글꼴 애니메이션 떨림 효과를 줄이기 위한 CSS3 글꼴 기능 설정 기능 공유 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

