CSS Flexbox의 구체적인 사용법에 대한 자세한 예
- 小云云원래의
- 2017-12-22 15:13:282950검색
Flexbox는 강력하고 유연한 레이아웃입니다. 이 기사에서는 CSS Flexbox의 구체적인 사용법에 대한 관련 정보를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. Flexbox 소개
Flexbox 레이아웃(Flexible Box) 모듈은 크기를 알 수 없거나 동적인 경우에도 컨테이너의 항목 레이아웃을 공식화, 조정 및 배포하는 보다 효율적인 방법을 제공하도록 설계되었습니다. 간단히 이해하면 컨테이너 공간의 요소 크기를 자동으로 조정하고 계산하며 효과적이고 합리적인 레이아웃을 수행할 수 있다는 것입니다.
Flexbox 레이아웃에는 Flex 컨테이너와 Flex 프로젝트라는 두 가지 중요한 개념이 있습니다.
Flex 컨테이너에는 여러 Flex 프로젝트가 포함되어 있습니다. Flex 컨테이너와 Flex 프로젝트의 특정 속성을 설정하면 다양하고 유연한 레이아웃 스타일을 구현할 수 있습니다.
Flexbox 사용
Flexbox 사용은 매우 간단합니다. Flex 컨테이너에 display:flex 또는 display:inline-flex만 설정하면 되며 Flexbox 레이아웃을 구체적으로 사용할 수 있습니다. 다음은 다음과 같은 구체적인 예입니다.
html code
<p class="container">
<p class="wrap">
<p></p>
<p></p>
<p></p>
</p>
</p>css code
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap p {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}
Property
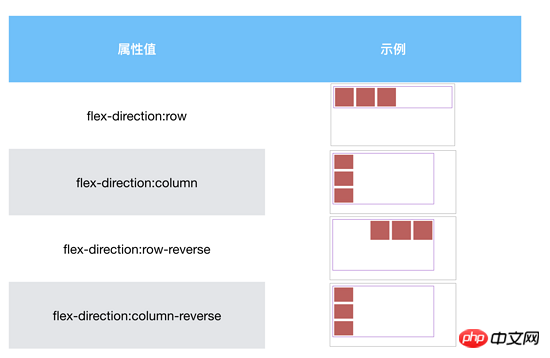
| flex-direction | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
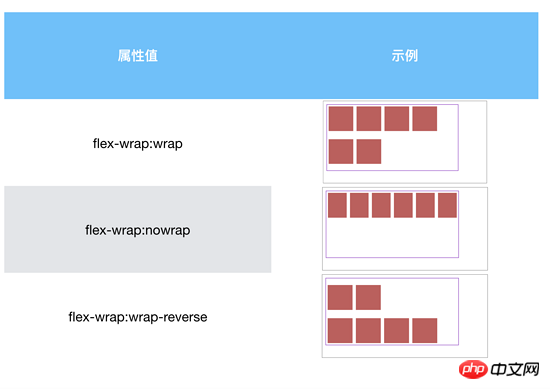
| flex-wrap | wrap || nowrap || Wrap-reverse | ||||||||||||||||
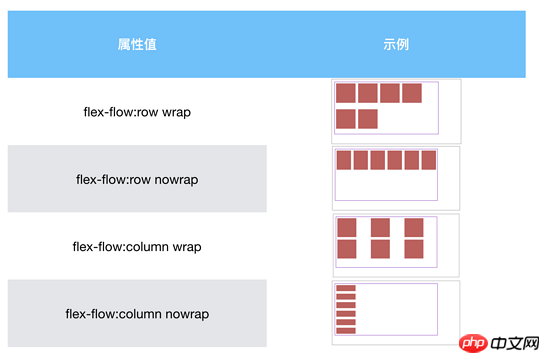
| flex-flow | 행 줄바꿈 || | 열 현재 랩 등 | ||||||||||||||||
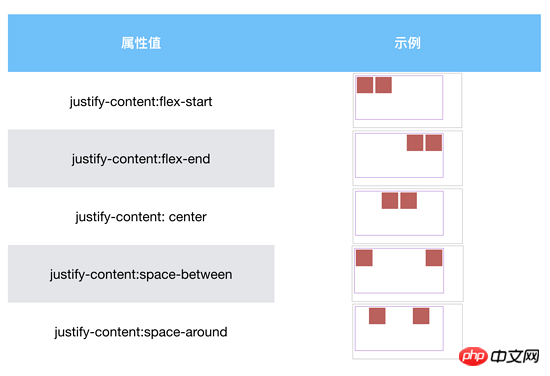
| justify-content | flex-start || space-between || | ||||||||||||||||
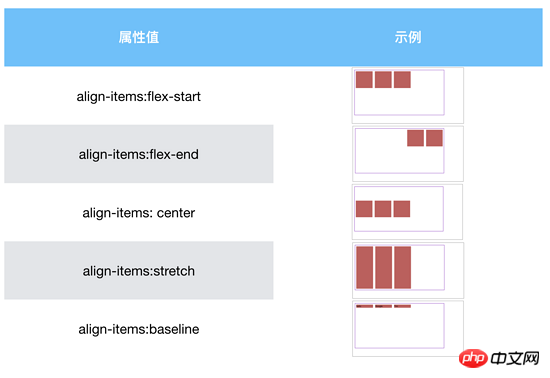
| align-items | flex-start || flex-end || center || Stretch || Cross-Axis에서 Flex 항목 정렬 제어 | ||||||||||||||||
| align-content | flex-start || flex-end || center || Stretch | 는 교차축에서 Flex 항목의 정렬을 제어하는 데 사용됩니다 | |||||||||||||||
| Attribute | Value | Meaning |
|---|---|---|
| order | Value | 주문 금액에 따라 재주문되었습니다. 아래에서 위로. |
| flex-grow | 0 || 양수 | 컨테이너에 추가 공간이 있는 Flex 항목 제어 확대 방법 |
| flex-shrink | 0 || 추가 공간 없이 Flex 항목 제어 컨테이너의 공간 공간을 줄이는 방법 | |
| auto || % || em || rem || px | Flex 프로젝트의 초기 크기를 지정하세요 | |
| 자동 || flex-start || 중앙 || 기준선 확장 | 단일 Flex 항목의 교차 축 정렬 제어 1. order order를 사용하면 Flex 컨테이너에서 Flex 항목을 재정렬할 수 있습니다. 속성의 기본값은 0입니다. 주문 금액의 크기에 따라 낮은 것부터 높은 것 순으로 정렬하세요. 기본적으로 정렬은 다음과 같습니다.
블록 1이 order:1로 설정된 경우 정렬은 다음과 같습니다.
여러 Flex 항목의 순서 값이 동일한 경우 Flex 항목은 HTML 소스 파일의 위치가 정렬됩니다. 아래와 같이 블록 1과 블록 2를 모두 1로 설정합니다.
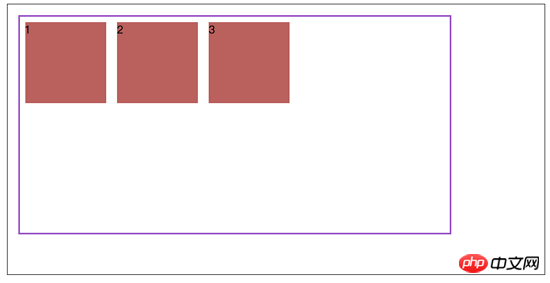
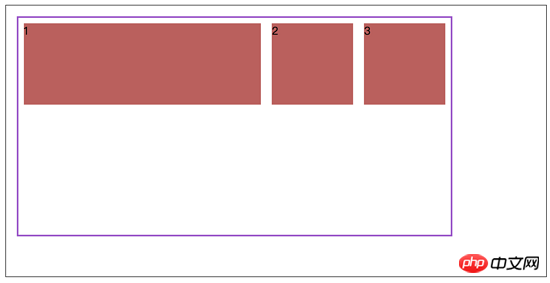
2. flex-grow 및 flex-shrink flex-grow 및 flex-shrink 속성은 컨테이너에 추가 공간이 있을 때 Flex 항목이 확장되는 방식과 축소되는 방식을 제어합니다. 추가 공간이 없습니다. flex-grow 및 flex-shrink 값은 0이거나 0보다 큰 양수일 수 있습니다. 기본적으로 flex-grow 속성 값은 0으로 설정되어 있습니다. 이는 Flex 항목이 Flex 컨테이너의 사용 가능한 공간을 채울 만큼 커지지 않음을 의미합니다. 기본적으로 flex-shrink 속성 값은 1로 설정되어 있습니다. 이는 Flex 항목이 화면 너비에 맞게 축소된다는 의미입니다. 다음과 같이 flex-grow 값을 1로 설정하면:
여러 flex 항목이 한 줄에 있을 때, 즉 래핑 없이 다른 flex-grow 및 flex-shrink 값을 설정합니다. 공간배분도 다릅니다. flex-grow 각 항목의 성장 설정을 모두 더해 사용 가능한 공간을 얻은 다음 이를 총 성장 값으로 나누어 단위 할당 공간을 얻습니다. 각 아이템의 성장 설정에 따라 계산되며, 아이템의 성장이 6이라면 주축의 아이템 크기는 할당된 공간의 6*크기만큼 확장되어야 합니다. flex-shrink 먼저 flex-shrink * item-size에 따라 모든 항목을 더하여 가중 합계를 구한 다음 각 항목의 축소 비율을 계산합니다. 수축 비율 = flex-shrink * 항목-크기 / 이전 합계. 마지막으로 각 항목은 이 축소 비율 * 음의 사용 가능한 공간을 뺍니다. Flex 항목에 min-width(높이)와 max-width(높이)가 있는 경우 해당 항목은 상한값과 하한값을 고려하고 나머지 Stretch 값을 다른 항목에 할당해야 합니다. 3. flex-basis flex-basis는 플렉스 항목 콘텐츠의 너비 또는 높이(주축 방향에 따라)를 결정하는 주축 방향의 플렉스 요소의 초기 크기를 지정합니다. 기본적으로 Flex 항목의 초기 너비는 flex-basis의 기본값, 즉 flex-basis: auto에 따라 결정됩니다. Flex 항목 너비는 콘텐츠 양에 따라 자동으로 계산됩니다. flex-basis 및 width/height에는 특정 우선순위가 있습니다.
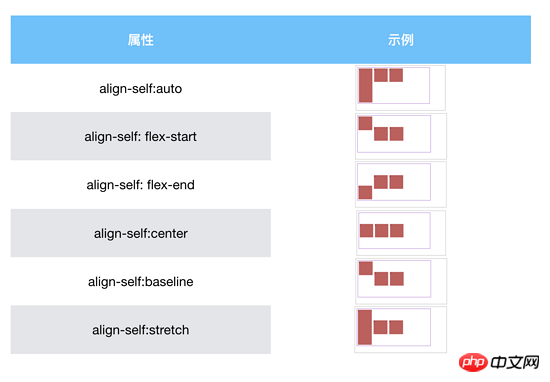
4. align-self align-self는 교차축을 따라 개별 항목의 정렬을 제어합니다.
위 예제의 플렉스 컨테이너는 auto 외에도 align-itmes: center를 설정합니다. auto는 대상 플렉스 항목의 값을 상위 요소의 align-items 값으로 설정하거나, 요소에 상위 요소가 없는 경우 늘이도록 설정합니다. 위의 예에서는 align-items: Stretch를 사용합니다. 관련 추천: |
위 내용은 CSS Flexbox의 구체적인 사용법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!