테이블을 사용하여 공통 레이아웃을 구현하는 다섯 가지 CSS 방법
- 小云云원래의
- 2017-12-22 15:09:512601검색
이 글은 CSS에서 테이블을 활용하여 일반적으로 사용되는 5가지 레이아웃 방법의 예에 대한 관련 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라가면서 살펴보겠습니다. 모든 사람이 CSS를 더 잘 익히고 테이블을 사용하여 공통 레이아웃을 구현하는 데 도움이 되기를 바랍니다.
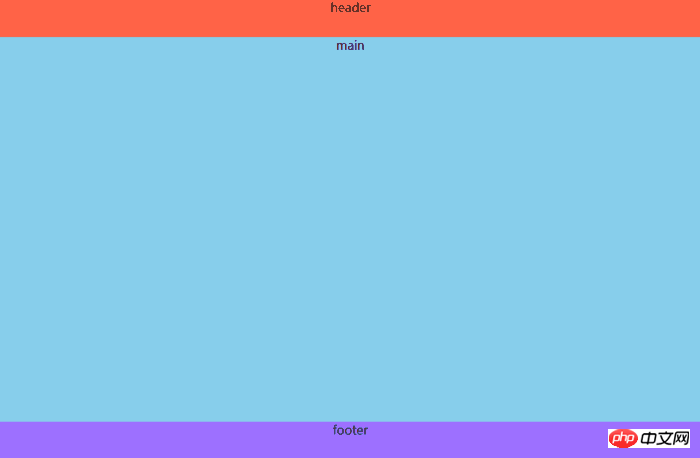
레이아웃 1:
효과:

코드:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
참고: p에 콘텐츠가 있어야 합니다. 그렇지 않으면 표시되지 않습니다
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
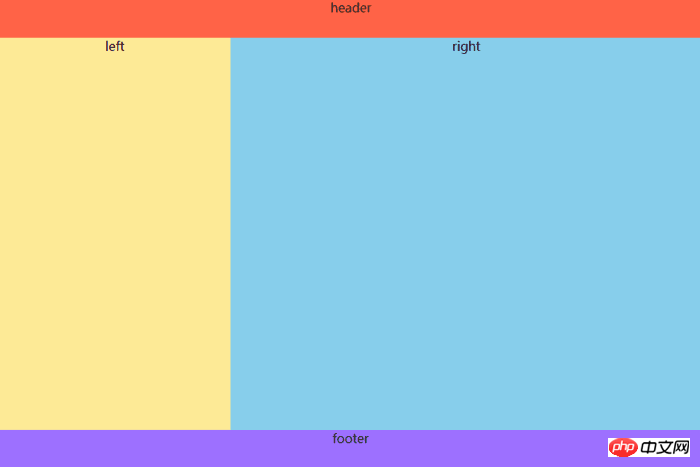
} 레이아웃 2:
효과:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
} 참고: .main의 높이 속성에서 100px는 헤더이고 바닥글 높이
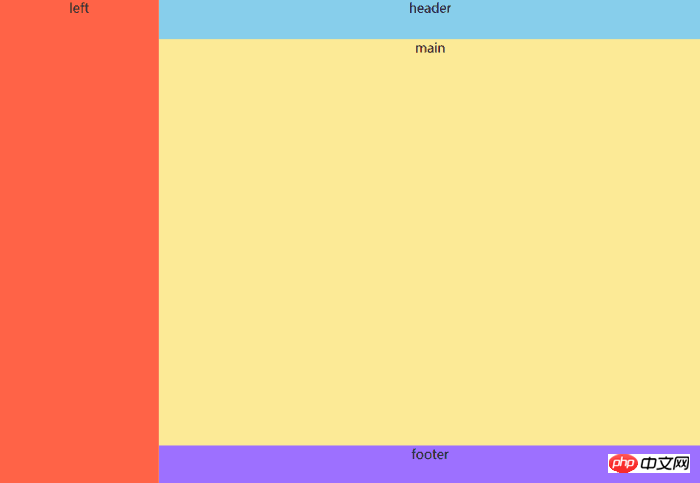
레이아웃 3의 합계:
효과:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}
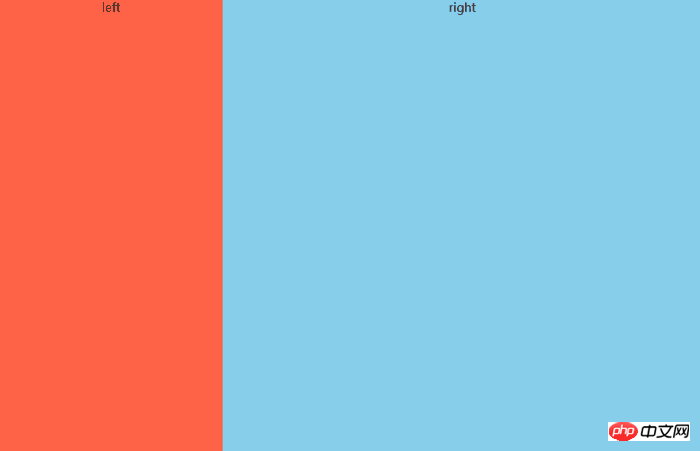
레이아웃 4(이중 열) 레이아웃, 예는 왼쪽에 고정되어 있고 오른쪽에 적용 가능):
효과:
<p class="left">left</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
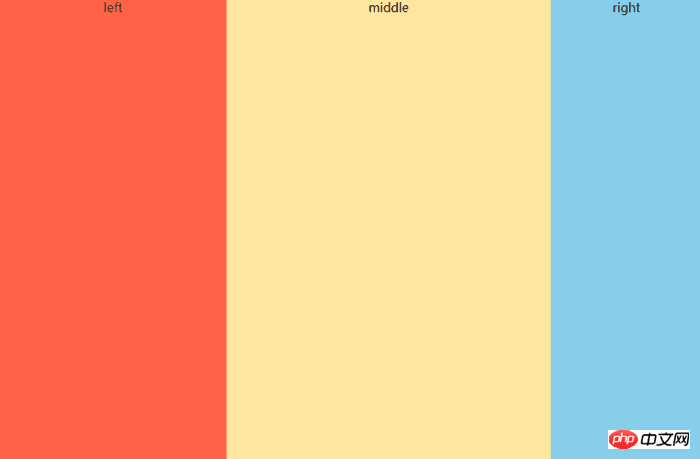
} 레이아웃 5(세 -열 레이아웃, 예는 왼쪽에 고정, 오른쪽에 고정 고정, 중간 적응형):
효과:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}관련 권장 사항: CS S일반적으로 사용되는 레이아웃 배열_html /css_WEB-ITnose
CSS 공통 레이아웃 구현 방법_html/css_WEB-ITnose
Div CSS 공통 레이아웃 메소드 코드 collection_html/css_WEB-ITnose
위 내용은 테이블을 사용하여 공통 레이아웃을 구현하는 다섯 가지 CSS 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS를 사용하여 입력 커서를 숨기는 방법다음 기사:CSS를 사용하여 입력 커서를 숨기는 방법

