vue-cli 2.9.1의 웹팩 문제에 대한 자세한 설명
- 小云云원래의
- 2017-12-18 09:13:591830검색
Vue-cli가 최근 업데이트되어 프로젝트를 빌드할 때 bulid 파일 아래에 dev-sever.js와 dev-client.js라는 두 개의 파일이 누락되어 있는 것을 발견했습니다. 최신 vue-cli 2.9.1 문제가 있습니다. 편집자는 꽤 좋다고 생각합니다. 이제 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
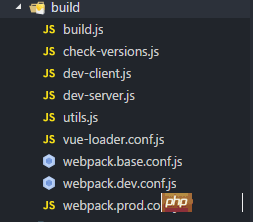
vue-cli 2.8

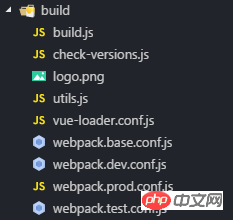
vue-cli 2.9.1

이게 왜
package.json을 확인해 볼까요
vue-cli 2.8

vue-cli 2.9.1

vue-cli 최신 버전의 webpack 버전이 v3.6.0으로 업데이트된 것을 확인할 수 있습니다.
이제 업데이트되었으니 웹팩 구성 항목을 다시 활성화해 보겠습니다.
vue 자체 시작 브라우저 설정
이 cli를 실행하기 위해 npm run dev를 시작했을 때, 우리는 스스로 브라우저를 시작할 수 없다는 것을 발견했습니다
이 경우 너무 가식적이지 않을까요? 아니요, 아니요, 구성 항목을 수정하는 한 여전히 가능합니다
먼저 npm run dev가 무엇을 실행하는지 살펴보겠습니다
package.json
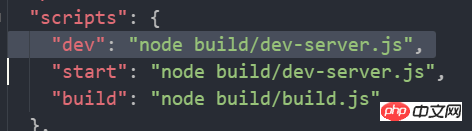
vue-cli 2.9의 스크립트 옵션에 대한 개발 구성을 계속 확인하세요. .1 package.json

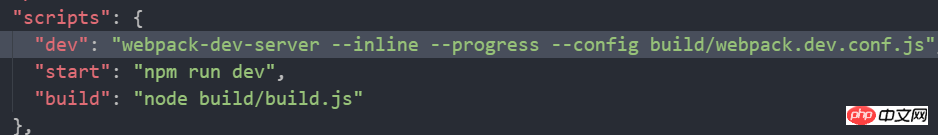
이에 비해 npm run dev를 실행할 때 실제로 webpack-dev-server –inline –progress –config build/webpack.dev.conf.js
을 실행한다는 것을 알고 있습니다. vue -cli 2.8 package.json

이전에 npm run dev를 실행하는 것에는 차이가 있습니다. 이는 최신 버전의 webpack이 구성에서 webpack-dev-server를 사용하기 때문에 이 두 파일을 삭제하려는 이유를 설명합니다. 이 플러그인의 브라우저를 시작하려면 공식 웹사이트
build/webpack.dev.conf.js에서 API 사용 지침 중 하나를 확인하고 실행 경로
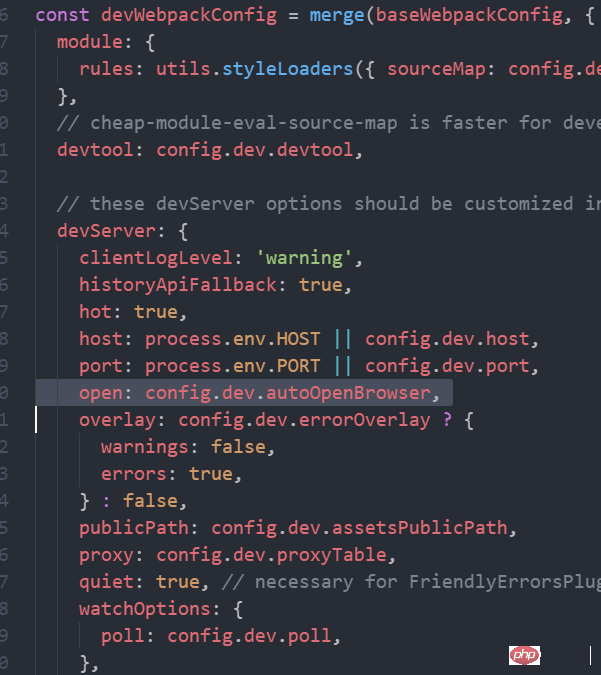
vue-cli 2.9에서 구성을 확인할 수 있습니다. 1 build/webpack.dev .conf.js

API를 보면 open 파라미터가 자동 시작 서버를 여는 이유라는 것을 알 수 있는데 config.dev.autoOpenBrowser가 뭐죠? config에 해당하는

을 찾아볼 수 있습니다. require의 정의는 이를 로드하는 것입니다. 즉, config 파일 아래의 index.js에 해당하는 해당 경로를 계속 보는 것입니다. 기본 요구 사항은 다음과 같습니다. index.js
config/index.js에 해당하는 그 아래의 인덱스 파일

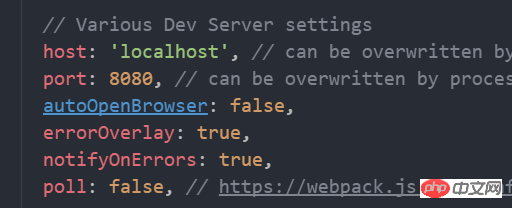
여기서 autoOpenBrowser는 false에 해당하므로 변경하고 싶으므로 true로 변경하면 됩니다. 그러면 다시 시작한 후 서비스가 자동으로 시작될 수 있습니다. 최신 버전의 vue-cli 구성에서는 설정된 포트가 사용 중이더라도 자동으로 해당 포트에 1을 추가합니다. 서비스.
Hungry Me APP 인터페이스 설정 문제bulid 폴더에 두 파일이 없는데 Hungry Me 인터페이스는 어떻게 설정하나요?
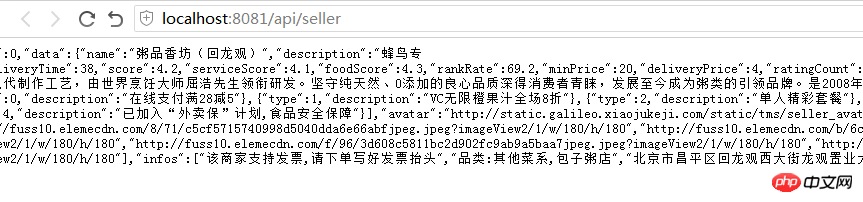
Are You Hungry 앱의 인터페이스 설정 원리를 이해하기 전에 data.json 파일에서 직접 데이터를 가져오므로 인터페이스를 만들기 위한 모의 시뮬레이션이 필요합니다. 하지만 Hungry? APP 설정에서는 서비스를 직접 시작할 때 인터페이스가 준비되어 있으므로 /api/seller에 직접 액세스하여 해당 데이터를 얻을 수 있습니다
vue-cli 2.9.1
 이전 vue-cli 2.9.1에서는 특정 매개변수가
이전 vue-cli 2.9.1에서는 특정 매개변수가
vue-cli 2.9.1의 dev-server.js에서 직접 설정되었습니다.

시작점으로 돌아가서, 최신 버전의 vue-cli 구성, 브라우저 서비스는 webpack-dev-server 플러그인에 있으므로 webpack.dev.conf.js에서 수정하겠습니다
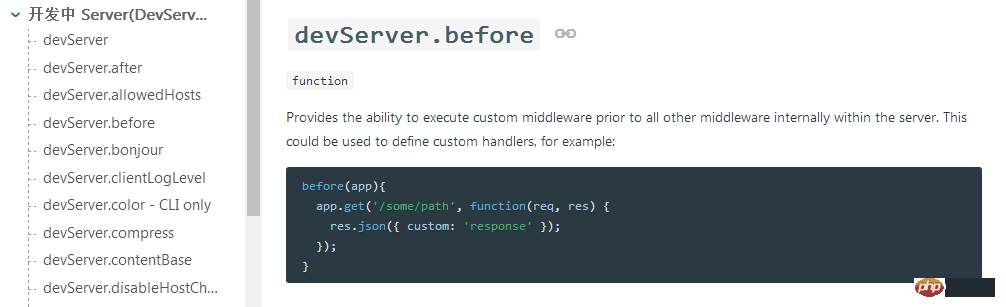
이제 요구 사항은 service 인터페이스 데이터도 준비되어 있으므로 플러그인 API를 확인해 보겠습니다. devServer.before
devServer.before
라는 매개변수가 하나 있습니다.

이 문제의 해결책입니다. API 요청 데이터를 직접 보낼 수 있도록
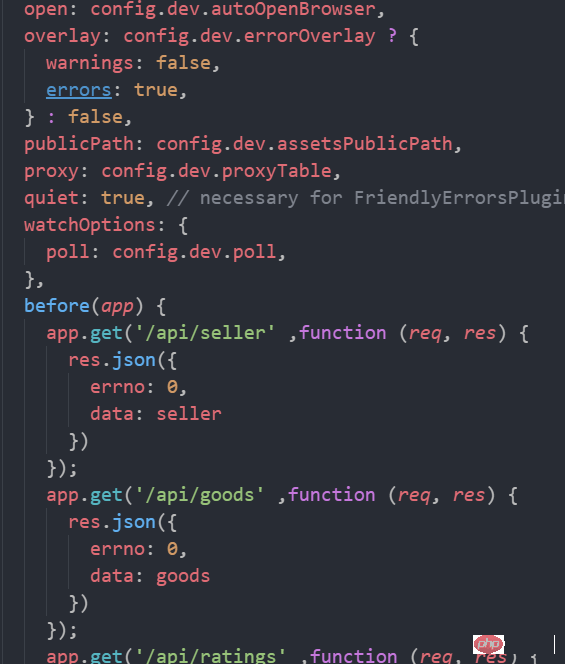
webpack.dev.conf.js

을 수정합니다.
this.axios.get("/api/seller").then(function(res){
// do something
})방법 2
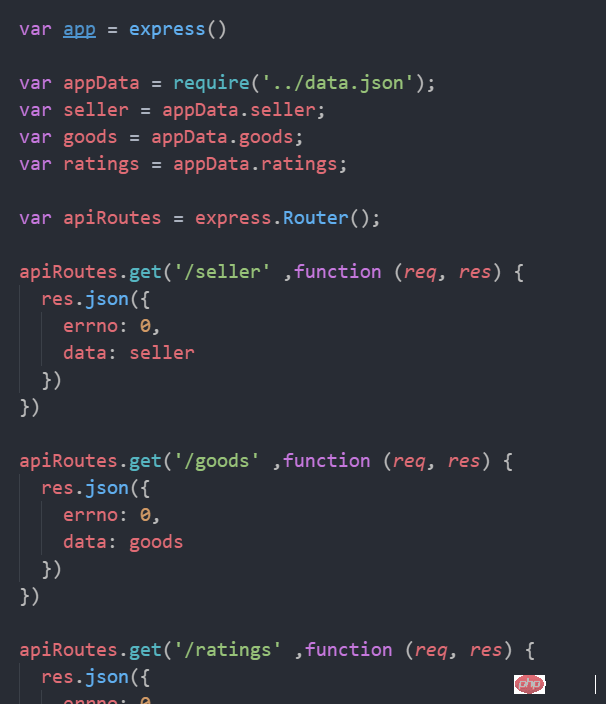
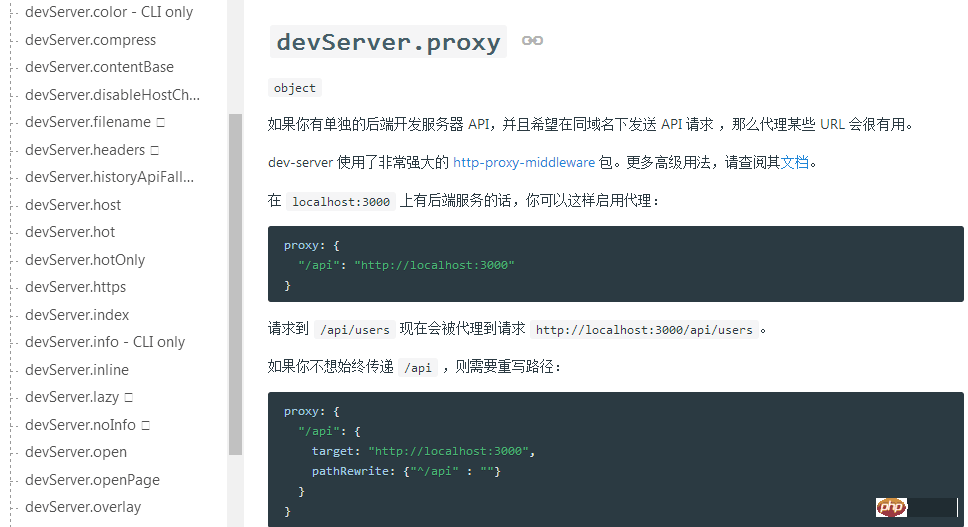
노드를 알고 있다면 API 인터페이스도 만들 수 있습니다. 직접 노드 서비스를 열면 Hungry 프로젝트가 이 인터페이스에 직접 액세스합니다. 물론 도메인 간 문제와 경로 매핑이 있지만 webpack-dev-server는 주로 매개변수 설정, devServer와 관련하여 이 문제를 해결하는 데 도움을 줄 수 있습니다. .proxy 경로 매핑 등

그러나 여전히 자신의 능력을 고려해야 합니다. 첫 번째 방법을 사용하는 것이 좋습니다
요약
프론트 엔드 기술이 너무 빨리 업데이트되므로 우리에게 가장 좋습니다. 매일 해당 지식을 학습하는 것입니다. 주로 하위 계층이 이러한 문제를 철저히 이해할 수 있다면 그에 따라 해결할 수 있습니다.
관련 권장사항:
vue-cli를 사용하여 다중 페이지 애플리케이션을 개발하는 방법
vue-cli를 사용하여 vue 애플리케이션을 빠르게 구축하고 웹팩 패키징을 구현 자세한 설명
vue-cli를 사용하여 구축하는 방법 Vue 프로젝트와 웹팩?
위 내용은 vue-cli 2.9.1의 웹팩 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

