Dreamweaver는 프레임 구조를 어떻게 사용하여 웹 페이지를 빠르게 생성합니까?_Dreamweaver Tutorial_웹 페이지 제작
- 韦小宝원래의
- 2017-12-16 10:49:432828검색
Dreamweaver는 프레임 구조를 어떻게 사용하여 웹 페이지를 빠르게 생성합니까? Dreamweaver에서 웹 페이지를 만들 때 표 레이아웃은 더 이상 웹 페이지의 기능을 구현할 수 없습니다. 예를 들어 동일한 페이지에 여러 하위 페이지가 있는 경우 레이아웃에 프레임 구조를 사용해야 합니다. Dreamweaver 상세 튜토리얼
Dreamweaver로 웹 페이지 디자인하기 때로는 같은 페이지에 여러 하위 페이지가 있을 때 레이아웃을 위해 프레임 구조를 사용해야 하는 경우가 있습니다. Dreamweaver 프레임 구조를 사용하는 방법을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 + 설치 튜토리얼 포함) 64비트
-
소프트웨어 크기:
758MB
업데이트 시간:
2016-11-05
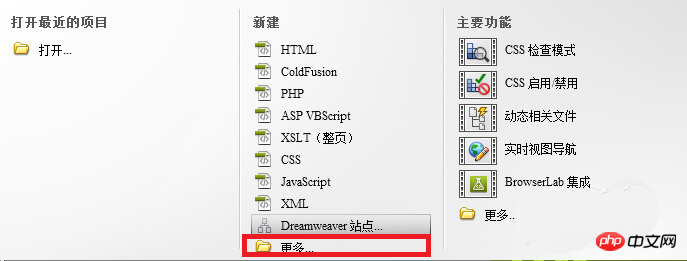
1. Dreamweaver 소프트웨어를 열고 사이트를 설정하고 새 파일을 만듭니다. 유형은 HTML이고 아래에서 ""을 선택합니다. "New" 더보기 "

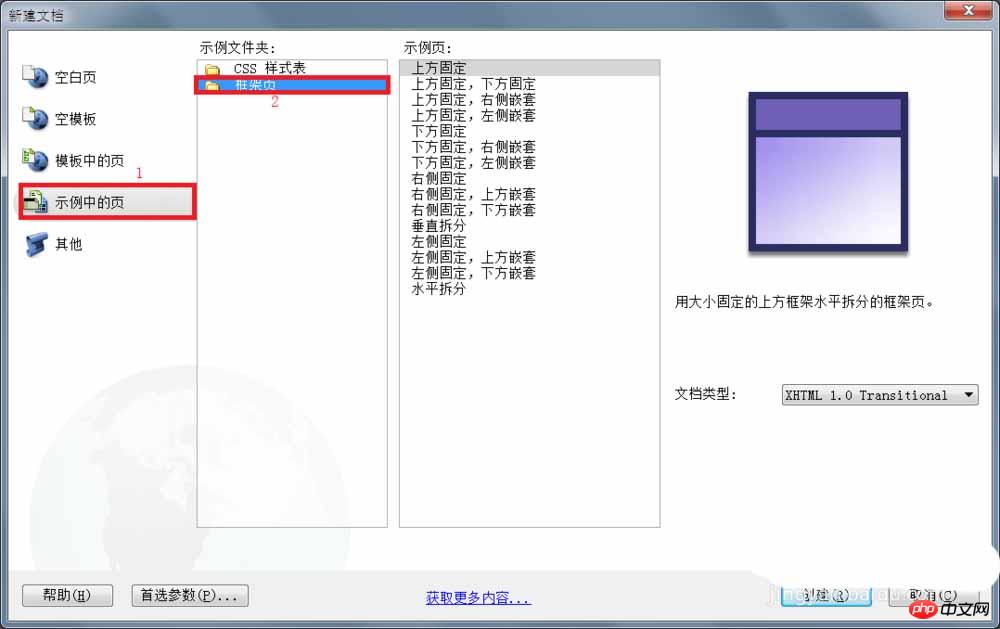
2. 예에서 페이지를 선택합니다 - frame page

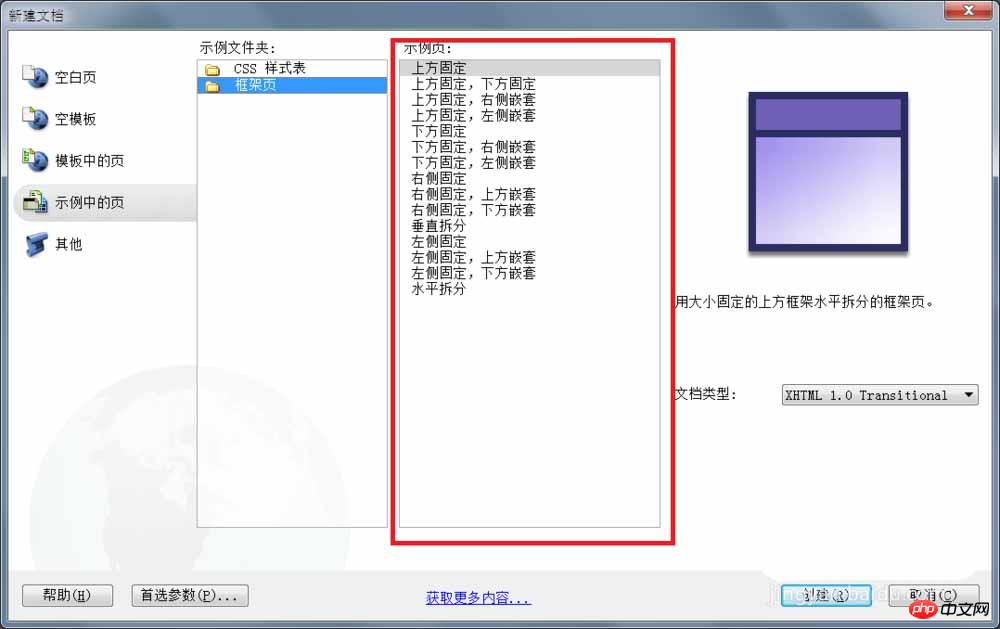
3. 필요한 프레임 구조를 선택하고 "Create"를 클릭합니다( 구조의 위와 아래를 예로 들어 설명합니다)

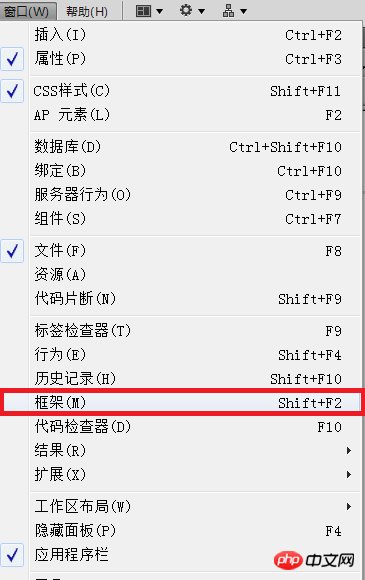
4. 새로운 창작물을 만든 후 편집 보기를 "Design"로 전환하고 Window-Frame을 클릭한 후 프레임 작업 패널을 엽니다.

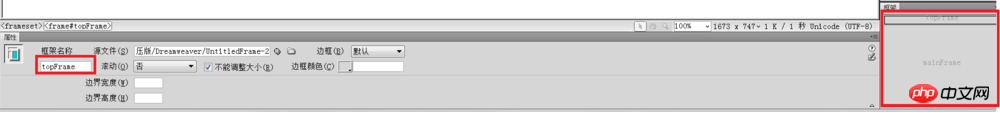
5. 해당 프레임 영역에서 이 프레임의 이름을

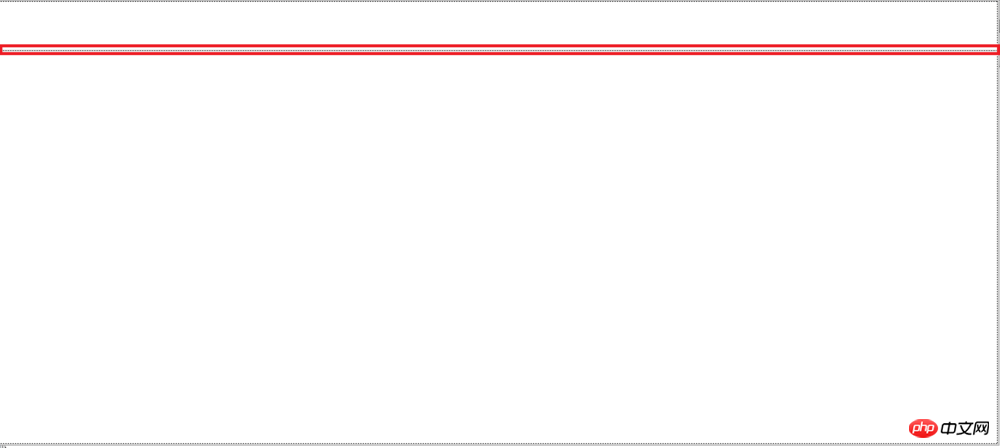
으로 지정할 수 있습니다. 프레임 구분선을 클릭합니다.

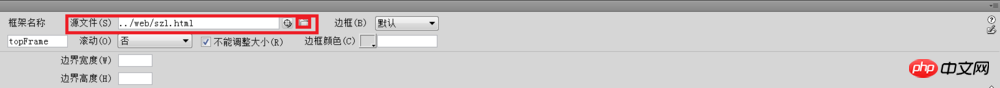
7. 프레임셋을 프레임 저장

소스 파일" 오른쪽에 있는 "파일 찾아보기" 명령을 클릭하고,


관련 권장사항:
위 내용은 Dreamweaver는 프레임 구조를 어떻게 사용하여 웹 페이지를 빠르게 생성합니까?_Dreamweaver Tutorial_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

