최근 개발 과정에서 이전에 발견하지 못했던 모바일 픽셀 문제를 발견했습니다. 이 글에서는 주로 모바일 개발 튜토리얼에서 픽셀 디스플레이 문제에 대한 관련 정보를 소개하는데, 이는 샘플 코드를 통해 매우 상세하고 설명되어 있습니다. 모두의 공부나 업무에 확실한 참고 학습 가치가 있습니다. 필요한 친구들은 편집자를 따라가서 함께 공부할 수 있습니다.
머리말
모바일 단말기를 개발하는 과정에서 모바일 단말기의 디스플레이가 데스크탑 단말기의 디스플레이와 일반적으로 다르다는 것을 누구나 느끼실 것이라고 믿습니다. 예를 들어, 1334x750 픽셀 크기의 블록 요소가 iPhone 6에 표시될 때 Apple 공식 웹사이트에서 iPhone 6의 공칭 화면 픽셀 밀도는 1334x750이지만 1334x750 픽셀 크기의 블록 요소는 표시할 수 없다는 것을 발견했습니다. 화면 전체를 덮습니다.
그럼 왜? 여러 측면에서 논의해 보겠습니다.
PPI(픽셀 밀도)
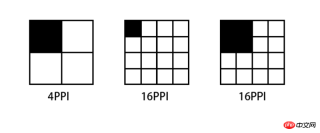
PPI(인치당 픽셀 수)는 인구 밀도 및 건물 밀도와 유사하게 인치당 픽셀 수를 의미합니다. 다음 그림은 PPI 표현의 몇 가지 예를 보여줍니다.

iPhone6 픽셀 밀도를 계산하는 일반적인 공식은 다음과 같습니다. Math.sqrt(1366*1366 + 640*640)
그러나 이 PPI를 계산하려면 먼저 장치 화면에 몇 개의 픽셀이 있는지 알아야 합니다. 픽셀당 픽셀 수입니다.
디바이스 픽셀(DP) && 디바이스 픽셀 비율(DPR)
디바이스 픽셀(Device pixel)은 물리 픽셀(Physical pixel)이라고도 알려져 있으며, 서문에서 언급한 아이폰6의 화면 사양입니다. 이 기사. 픽셀 밀도로 언급되는 픽셀은 장치 픽셀입니다. 일반 디스플레이 장치의 경우 하나의 픽셀은 화면의 발광점에 해당하므로 PPI는 DPI(인치당 도트 수)라고도 하지만 이는 디스플레이 장치에서만 해당됩니다. 예를 들어 프린터에서는 다릅니다.
시중에 판매되는 모든 휴대폰의 화면 사양이 다르기 때문에 일부는 720P, 일부는 1080P, 심지어 2K 등입니다. 이러한 장치의 화면 중 일부는 픽셀이 더 많고 일부는 한 픽셀이 표시됩니다. 동시에 다음과 같은 상황이 나타납니다.

PPI 화면이 높을수록 1픽셀을 표시하는 영역이 작아집니다. 4x4픽셀로 구성된 그림은 PPI가 64인 화면에 표시됩니다. 그런 다음 256PPI로 전환하면 화면 표시가 원래 크기의 절반으로 줄어듭니다.
반대로 PPI 256 화면에서 PPI 64 화면과 동일한 효과를 표시하려면 이미지를 2배로 확대해야 합니다.
따라서 고화질 화면이 장착된 휴대폰의 경우 장치의 사용성, 즉 아이콘과 텍스트가 올바르게 인식되고 정확하게 클릭될 수 있도록 제조업체는 장치에 다양한 자료가 표시되도록 보장해야 합니다. 표준 화질 장치와 동일하며 이 솔루션은 모든 크기를 여러 번 확대하면 됩니다. 이 확대 비율을 DPR(장치 픽셀 비율)이라고 합니다. 일반적으로 DPR은 다음 표에 해당합니다.
ppi
| 240 | 320 | dpr | 0.75 | |
|---|---|---|---|---|
| 2.0 |
위 내용은 모바일 개발 튜토리얼의 픽셀 표시 문제 요약_경험 및 팁_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 자체 폐쇄 태그는 무엇입니까? 예를 들어보세요.Apr 27, 2025 am 12:04 AM
자체 폐쇄 태그는 무엇입니까? 예를 들어보세요.Apr 27, 2025 am 12:04 AMSelf-ClosingTagsinhtmlandxMlaretagsThatCloseThemselvess withoutseeparateClosingTag, 1) theareStement-well-formeddocuments.2) indugible-ustible butrr
 HTML 너머 : 웹 개발을위한 필수 기술Apr 26, 2025 am 12:04 AM
HTML 너머 : 웹 개발을위한 필수 기술Apr 26, 2025 am 12:04 AM강력한 기능과 우수한 사용자 경험을 가진 웹 사이트를 구축하기 위해서는 HTML만으로는 충분하지 않습니다. 다음 기술도 필요합니다. JavaScript는 웹 페이지 동적 및 상호 작용을 제공하며 DOM을 운영하여 실시간 변경을 달성합니다. CSS는 미학 및 사용자 경험을 향상시키기 위해 웹 페이지의 스타일과 레이아웃을 담당합니다. React, Vue.js 및 Angular와 같은 현대 프레임 워크 및 라이브러리는 개발 효율성 및 코드 조직 구조를 향상시킵니다.
 HTML의 부울 속성은 무엇입니까? 몇 가지 예를 들어주십시오.Apr 25, 2025 am 12:01 AM
HTML의 부울 속성은 무엇입니까? 몇 가지 예를 들어주십시오.Apr 25, 2025 am 12:01 AM부울 속성은 값없이 활성화되는 HTML의 특수 속성입니다. 1. 부울 속성은 입력 상자를 비활성화하는 등의 존재 여부에 따라 요소의 동작을 제어합니다. 2. 작업 원칙은 브라우저가 구문 분석 할 때 속성의 존재에 따라 요소 동작을 변경하는 것입니다. 3. 기본 사용법은 속성을 직접 추가하는 것이며, 고급 사용량은 JavaScript를 통해 동적으로 제어 될 수 있습니다. 4. 일반적인 실수는 값을 설정해야한다고 잘못 생각하고 올바른 글쓰기 방법은 간결해야합니다. 5. 모범 사례는 코드를 간결하게 유지하고 부울 속성을 합리적으로 사용하여 웹 페이지 성능 및 사용자 경험을 최적화하는 것입니다.
 HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AM
HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AMHTML 코드는 온라인 유효성 검사기, 통합 도구 및 자동화 된 프로세스를 통해 깨끗할 수 있습니다. 1) w3cmarkupvalidationservice를 사용하여 온라인으로 HTML 코드를 확인하십시오. 2) 실시간 확인을 위해 VisualStudioCode에 HTMLHINT 확장을 설치하고 구성하십시오. 3) htmltidy를 사용하여 시공 프로세스에서 HTML 파일을 자동으로 확인하고 청소하십시오.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AMHTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AMHTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AMHTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음










