순수 CSS를 사용하여 썸네일 호버 효과를 구현하는 예제 튜토리얼
- 小云云원래의
- 2017-12-13 10:24:341672검색
호버 효과를 구현할 때 일반적으로 Javascript를 사용합니다. 이 기사에서는 썸네일 호버 효과를 구현하기 위해 순수 CSS를 사용하는 관련 정보를 주로 샘플 코드를 통해 자세히 소개합니다. CSS는 특정 참조 및 학습 가치를 갖고 있으며 모든 사람에게 도움이 되기를 바랍니다.
머리말
프런트엔드 자체가 매우 복잡합니다. 프론트엔드를 배우는 사람이라면 누구나 프론트엔드 기술에 대한 다양한 학습 경험과 다양한 튜토리얼을 배울 수 있다는 사실을 알아야 합니다. 니즈 분석 능력과 문제 해결 능력, 이 두 가지가 급여 수준을 결정하는 요소라는 것은 누구나 알고 있지만 중요한 것은 이 두 가지 능력입니다.
이 글에서는 순수 CSS를 사용하여 썸네일 호버 효과를 구현하는 방법을 자세히 소개하고 참고용으로 공유하겠습니다. 아래에서는 자세히 설명하지 않겠습니다. 전체 예제 코드를 살펴보겠습니다.
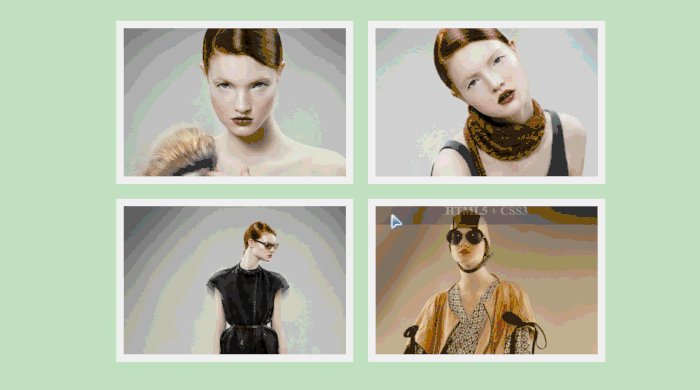
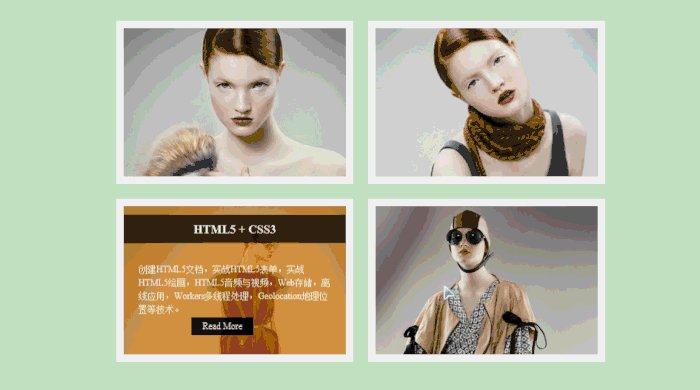
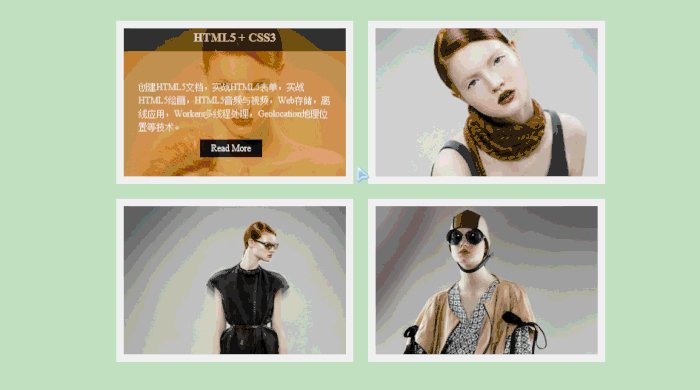
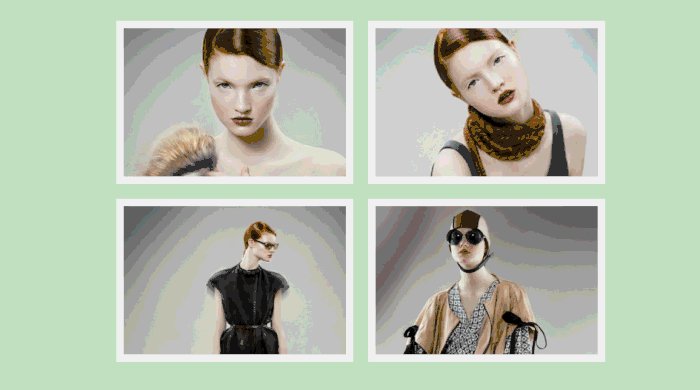
썸네일 호버 효과는 다음과 같습니다.

위 내용은 순수 CSS를 사용하여 썸네일 호버 효과를 구현하는 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:가장 간결한 CSS 학습 노트다음 기사:가장 간결한 CSS 학습 노트

