비동기 검색 jquery 선택 플러그인을 사용하는 방법
- 一个新手원래의
- 2017-10-20 11:17:391667검색
비동기 실시간 검색 jquery 선택 플러그인
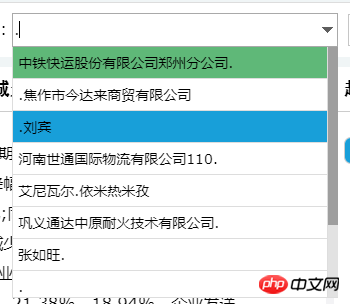
1. 먼저 효과를 살펴보세요.

둘째, 이 플러그인을 만든 이유입니다.
1. 데이터의 양이 너무 많아(수천 또는 수만) 한꺼번에 로드할 수 없습니다.
2. 기존 플러그인이 다르며 기능 요구 사항을 충족할 수 없습니다.
3. 미적 측면과 제어성이 부족합니다.
3. 사용 방법.
1.html 및 js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.예.
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3. 세부 구성.
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};그 밖에도 몇 가지 API가 있습니다. 자세한 내용은 참조 링크와 소스 코드를 확인하세요.
Four: 설명:
이 플러그인은 기존 플러그인을 기반으로 하며 사용자의 필요에 따라 수정되었습니다. 사소한 문제가 있는 경우 소스코드를 직접 수정하시기 바랍니다.
비동기 검색이 필요하지 않다면layui, select2 등 다른 플러그인도 좋은 선택입니다.
또한 이 플러그인은 jquery
위 내용은 비동기 검색 jquery 선택 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:dropload.js 사용 방법 정보다음 기사:dropload.js 사용 방법 정보

