JQuery를 사용하여 로그인 팝업 상자를 작성하는 방법
- 一个新手원래의
- 2017-10-09 10:13:492946검색
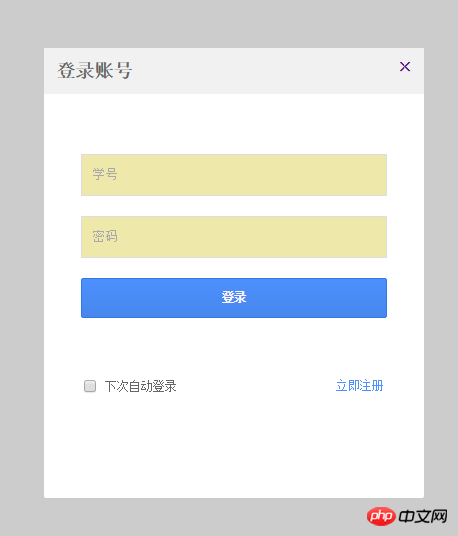
Baidu의 로그인 팝업 상자와 유사하며 jquery의 fadeIn(), hide(), show(), SlideDown() 및 기타 애니메이션 기능을 사용하여 구현할 수 있습니다. HTML5
코드는 다음과 같습니다.
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html> 
요약: 문서 요소를 얻으려면 요소에 빈 클래스를 설정하고 빈 클래스 이름으로 얻을 수 있습니다. 예를 들어 양식을 작성할 때 2bcce08a45d341284f357efe11f69e1b 작성 시 형식 정렬을 용이하게 하기 위해 CSS를 사용할 때 다음과 같이 미리 설정해야 합니다.
위 내용은 JQuery를 사용하여 로그인 팝업 상자를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:SpringMvc 파일 업로드 및 다운로드다음 기사:SpringMvc 파일 업로드 및 다운로드

