jQuery 문서 작업에서 text() 사용
- 一个新手원래의
- 2017-10-06 10:43:011642검색
정의 및 사용법
text() 메소드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다. 여기에는 주로 세 가지 사항이 포함됩니다.
1. 설정 2. 반환 3. 기능을 사용하여 텍스트 내용을 설정합니다.
1텍스트 내용 설정
이 방법을 사용하여 값을 설정하면 선택한 요소의 모든 내용을 덮어씁니다.
예:
$(selector).text(content)
Parameters content
Description 선택한 요소의 새 텍스트 콘텐츠를 지정합니다. 참고: 특수 문자는 인코딩됩니다.
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
$("p").text("Hello world!");
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>
클릭 후 결과: 
2. 텍스트 내용 반환
이 메서드를 사용하여 값을 반환하면 일치하는 모든 요소의 조합에 대한 텍스트 내용이 반환됩니다. (HTML 태그는 제거됩니다.) .
$(selector).text()
예:
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
alert($("p").text());
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">获得 p 元素的文本内容</button></body></html>
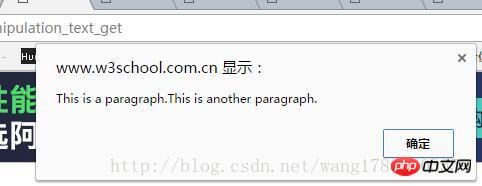
클릭 후 
는 반환하려는 태그의 콘텐츠 값을 반환합니다.
3. 기능을 사용하여 텍스트 내용 설정
기능을 사용하여 선택한 모든 요소의 텍스트 내용을 설정하세요.
구문
$(selector).text(function(index,oldcontent))
매개변수 함수(index,oldcontent)
설명이 필요합니다. 선택한 요소의 새 텍스트 콘텐츠를 반환하는 함수를 지정합니다.
색인 - 선택사항입니다. 선택기의 인덱스 위치를 승인합니다.
html - 선택사항입니다. 선택기의 현재 내용을 승인합니다.
예를 들어
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").text(function(n){
return "这个 p 元素的 index 是:" + n;
});
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>

위 내용은 jQuery 문서 작업에서 text() 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

