CSS 선택기의 점(.)에 대한 솔루션
- 黄舟원래의
- 2017-10-08 09:33:442227검색
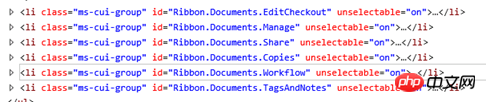
SharePoint에서는 다음과 같이 많은 요소의 ID가 점(.)으로 연결됩니다. 예:
bd9f4346ba10350d3747270b96c1d8f1

CSS에 익숙한 사람이라면 점(.)이 클래스 선택자를 표시하는 데 사용된다는 것을 알고 있습니다. 직접 사용하면
# Ribbon.Documents.EditCheckout{
}작동하지 않습니다.
그럼 질문은 위 요소의 ID를 CSS 선택기로 어떻게 사용하느냐는 것입니다. 해결책은 다음과 유사한 "이스케이프 문자"를 사용하는 것입니다.
# Ribbon\.Documents\.EditCheckout{
}위 내용은 CSS 선택기의 점(.)에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

