집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발을 위한 슬라이더 보기 컨테이너
WeChat 애플릿 개발을 위한 슬라이더 보기 컨테이너
- 巴扎黑원래의
- 2017-09-12 10:33:262267검색
微信小程序 开发之滑块视图容器详解
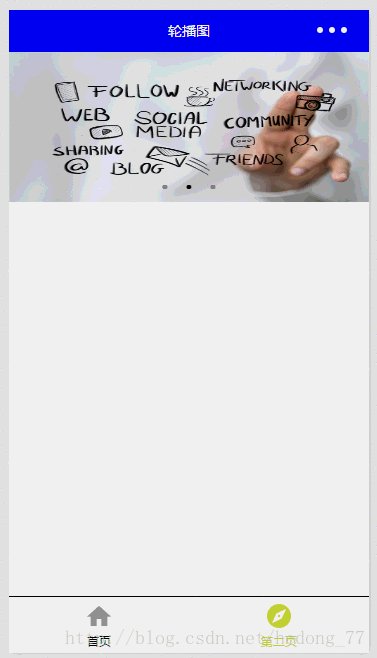
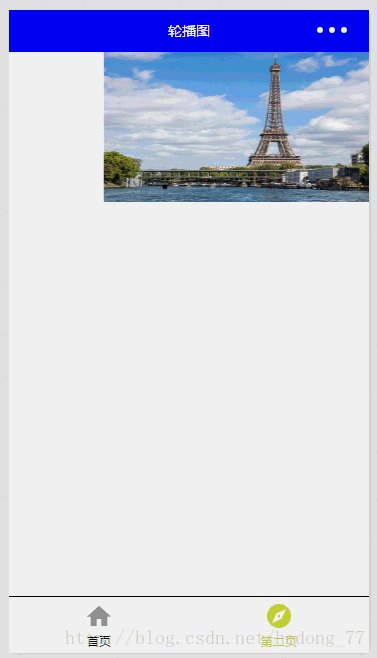
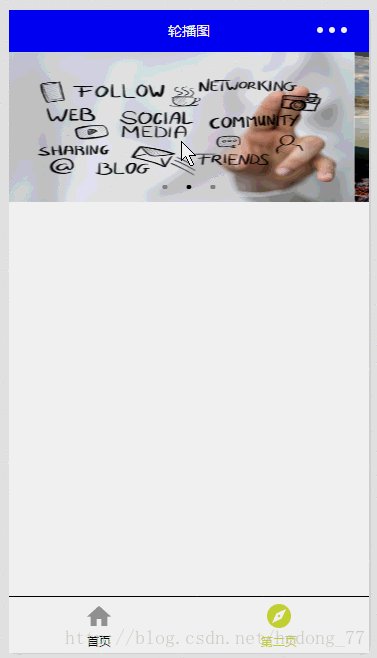
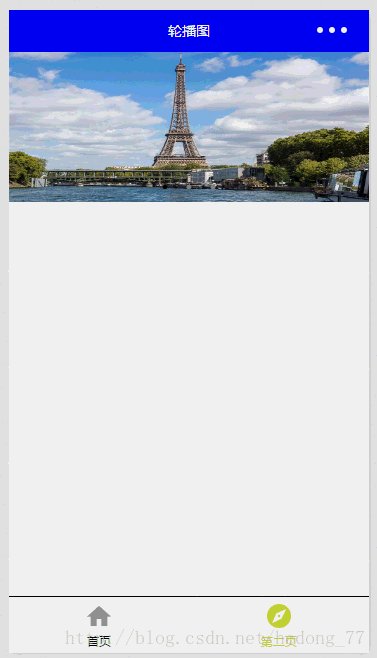
实现效果图:

实现起来特别简单,看看代码是怎么写的呢:
<swiper class="swiper" indicator-dots="pw_indcatorDots" autoplay="pw_autoPlay" interval="pw_interval" duration="pw_duration"> <block wx:for="pw_imgUrls" wx:for-index="index"> <swiper-item> <image src="pw_item" class="side-img"></image> </swiper-item> </block> </swiper>
这就是布局了,看一下js里面代码:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],
indcatorDots: true,
autoPlay: true,
interval: 5000,
duration: 500
},,swiper有以下一些常用属性:

标记的两个属性暂时不管。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
就是这样,自己动手试试。
위 내용은 WeChat 애플릿 개발을 위한 슬라이더 보기 컨테이너의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

