Canvas를 사용하여 시계 회전 구현
- 一个新手원래의
- 2017-09-11 09:16:541910검색
우리 모두의 데스크탑에는 시계가 있습니다. 오늘날 이 기능은 캔버스를 통해 구현됩니다.

1. 캔버스 소개
캔버스는 필기구처럼 중국어로 캔버스로 번역됩니다. 우리가 원하는 것을 그릴 수 있는 페인팅 환경을 제공합니다. 한 가지 주목할 점은 캔버스에 무언가를 그리려면 먼저 그리기 환경을 만들어야 한다는 것입니다.
//3d绘制环境还不是很稳定var ogc=oc.getContext("2d"); 그런 다음 다음과 같은 다양한 캔버스 메서드를 호출하여 다양한 패턴을 그립니다.
1 , draw 직사각형
ogc.strokeRect(x,ywidth,height);
2. 원 그리기
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
3. 직선 그리기
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
이 작은 케이스를 쓸 때 시침, 분침, 초침은 모두 원처럼 그려지는데, 각도는 0입니다.
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();일반적으로 시작과 끝이 있습니다:
ogc.beginPath(); 。。。。。。 ogc.closePath();
2. 경우의 팁
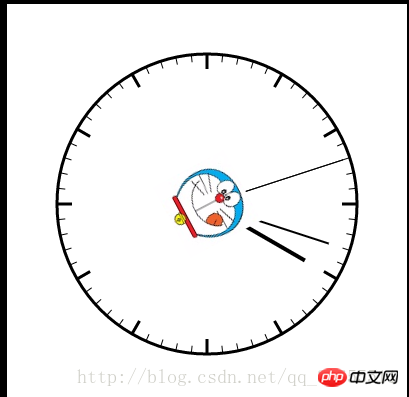
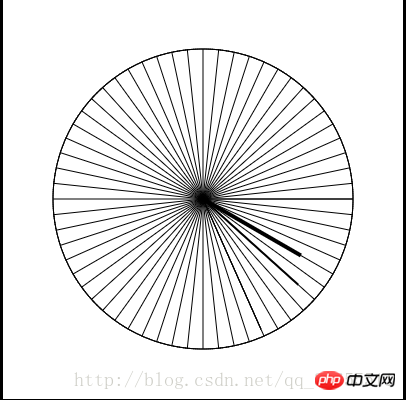
다이얼의 눈금을 그리는 방법은 무엇입니까?
A: 큰 다이얼 아래에 작은 원을 그린 다음 흰색으로 채워 모든 직선이 일부만 보이도록 합니다.
선의 두께를 설정하려면 ogc.lineWidth=value;를 사용하세요. 

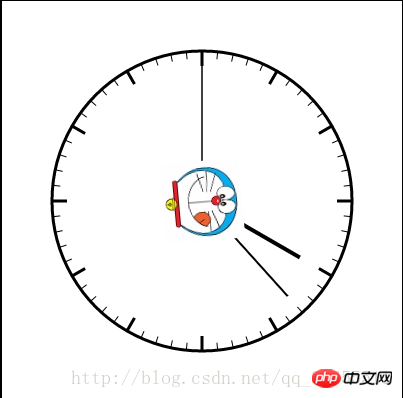
//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
ogc.fill();다이얼을 그린 후 가장 중요한 것은 여기에서 타이머를 사용하는 것입니다. time 초는 초침을 한 표시(6도) 움직이게 하지만 먼저 시스템 시간을 가져온 다음 시, 분, 초를 가져와야 합니다.
var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180);hourvalue, minvalue, secondvalue 시, 분, 초침이 선을 그리는 위치입니다.
위 내용은 Canvas를 사용하여 시계 회전 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:교육용 비디오 플레이어를 작성하는 방법다음 기사:교육용 비디오 플레이어를 작성하는 방법

