BootstrapTable 사용 백엔드는 SpringMVC+Hibernate를 사용합니다.
- 巴扎黑원래의
- 2017-09-07 12:01:002669검색
이 글은 주로 BootstrapTable을 쉽게 플레이할 수 있도록 하는 것에 관한 것입니다. 백엔드는 SpringMVC+Hibernate를 사용하므로 관심 있는 친구들은 참고할 수 있습니다. 글쓰기. 이전 Demo 프로젝트에서 페이지네이션이 있었는데 플러그인을 사용하지 않았던 기억이 나네요. 페이징 과정을 직접 작성했는데 효과가 별로 좋지 않더군요. 최근 플러그인인 BootstrapTable을 접하게 되었어요. Bootstrap과 동일한 스타일입니다. 이제 사용 방법에 대해 이야기하겠습니다.
처음 시작할 때 json 데이터를 직접 삽입하고 페이징 모드를 '클라이언트'로 설정하면 금방 테이블이 생성됩니다. 하지만 일반 프로젝트에서는 페이징을 위해 배경을 사용하기 때문에 불가능합니다. 데이터베이스에서 수천 개의 파일을 한 번에 찾아내는 것은 트래픽 문제는 물론이고 수만 개의 데이터로 인해 클라이언트 측 렌더링도 어렵습니다. 서버 백엔드 페이징을 사용하는 과정에서 BootstrapTable을 처음 접하는 대부분의 사람들이 이러한 문제를 겪게 될 것이라고 생각합니다. 따라서 추가, 삭제, 변경을 포함하여 향후 계속 개선되어야 할 완전한 예제를 작성합니다.
좋아, 말도 안 되는 소리는 그만하고 코드를 시작해보자.
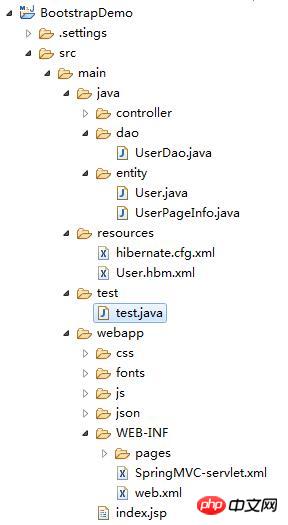
먼저 프로젝트 구조에 대해 이야기해 보겠습니다.
 프로젝트는 maven을 사용하여 빌드됩니다. 프로젝트 구조는 그다지 복잡하지 않으므로 자세히 소개하지 않겠습니다.
프로젝트는 maven을 사용하여 빌드됩니다. 프로젝트 구조는 그다지 복잡하지 않으므로 자세히 소개하지 않겠습니다.
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" />
<link rel="stylesheet" href="css/bootstrap-table.css" type="text/css">
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js"></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<body>
<p class="panel panel-default">
<p class="panel-heading">
<h3 class="panel-title text-center">Bootstrap-table样例演示</h3>
</p>
<p class="panel-body">
<p id="toolbar" class="btn-group">
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</p>
<table data-toggle="table" id="table" data-height="400"
data-classes="table table-hover" data-striped="true"
data-pagination="true" data-side-pagination="server"
data-search="true" data-show-refresh="true" data-show-toggle="true"
data-show-columns="true" data-toolbar="#toolbar">
<thead>
<tr>
<th data-field="state" data-checkbox='ture'></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</p>
</p>
</body>
<script type="text/javascript">
$("#superBtn").click(function() {
$.get("getPageInfo?limit=5&offset=0", function(data, status) {
alert(status);
alert(data.userList[0].name);
});
});
$(document).ready(function(){
$("button[name='toggle']").height(20);
$("button[name='refresh']").height(20);
});
function edit(id) {
alert(id);
}
$("#table")
.bootstrapTable(
{
url : "getPageInfo", //数据请求路径
clickToSelect : true, //点击表格项即可选择
dataType : "json", //后端数据传递类型
pageSize : 5,
pageList : [ 5, 10, 20 ],
// contentType : "application/x-www-form-urlencoded",
method : 'get', //请求类型
dataField : "data", //很重要,这是后端返回的实体数据!
//是否显示详细视图和列表视图的切换按钮
queryParams : function(params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
offset : params.offset,//从数据库第几条记录开始
limit : params.limit
//找多少条
};
},
responseHandler : function(res) {
//在ajax获取到数据,渲染表格之前,修改数据源
return res;
},
columns : [
{
field : 'state',
},
{
field : 'id',
title : 'ID',
align : 'center'
},
{
field : 'name',
title : '姓名',
align : 'center'
},
{
field : 'age',
title : '年龄',
align : 'center'
},
{
field : 'address',
title : '地址',
align : 'center'
},
{
title : '操作',
field : 'id',
align : 'center',
formatter : function(value, row, index) {
var e = '<a href="#" mce_href="#" onclick="edit(\''
+ row.id + '\')">编辑</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''
+ row.id + '\')">删除</a> ';
return e + d;
}
} ]
});
</script>
</html>몇 가지 중요한 사항:
1 필요한 CSS 파일과 js 파일을 가져오고 나중에 논의할 버전 문제에 주의하세요.
2. : 처음으로 페이징하거나 테이블을 로드할 때 프런트엔드에서 백엔드로 전달되는 두 가지 데이터가 있습니다. 즉, Limit과 Offset은 요청된 레코드 수를 나타내고 offset은 오프셋을 나타냅니다. 3. dataField: 전달된 객체 데이터의 이름은 객체의 이름과 동일해야 합니다.
컨트롤러를 다시 살펴보겠습니다.package controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import dao.UserDao;
@Controller
public class BootstrapTableController {
@RequestMapping("/getPageInfo")
public @ResponseBody Map<String,Object> getPageInfo(int limit,int offset) {
System.out.println("limit is:"+limit);
System.out.println("offset is:"+offset);
UserDao userDao = new UserDao();
Map<String,Object> map = userDao.queryPageInfo(limit, offset);
return map;
}
}컨트롤러는 프런트 엔드에서 전달된 제한 및 오프셋 매개변수를 수신한 다음 dao 레이어 메서드를 호출하여 이 두 매개변수를 기반으로 데이터를 얻습니다. UserDao를 다시 살펴보세요. package dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.cfg.Configuration;
import org.hibernate.query.Query;
import entity.User;
public class UserDao {
private Session session;
private Transaction transaction;
public Session getSession() {
Configuration config = new Configuration().configure();
SessionFactory sessionFactory = config.buildSessionFactory();
Session session = sessionFactory.openSession();
return session;
}
public Map<String, Object> queryPageInfo(int limit, int offset) {
String sql = "from User";
Session session = this.getSession();
Query query = session.createQuery(sql);
query.setFirstResult(offset);
query.setMaxResults(limit);
List<User> userList = query.list();
String sql2 = "select count(*) from User";
int totalRecord = Integer.parseInt(session.createQuery(sql2).uniqueResult().toString());
Map<String, Object> map = new HashMap<String, Object>();
map.put("total", totalRecord);
map.put("data", userList);
return map;
}
}userDao도 비교적 간단합니다. 키는 프론트 데스크에 반환되는 데이터입니다. 엔터티 데이터와 총 레코드 수를 반환해야 합니다. 그러면 BootstrapTable이 나머지를 자동으로 처리합니다. 다음으로 엔터티 레이어의 User를 살펴보겠습니다
package entity;
public class User {
private int id;
private String name;
private int age;
private String address;
public User() {
super();
}
public User(int id,String name, int age, String address) {
super();
this.id = id;
this.name = name;
this.age = age;
this.address = address;
}
public String getName() {
return name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", age=" + age + ", address=" + address + "]";
}
}SpirngMVC 구성 파일인 web.xml과 같은 여러 구성 파일이 있습니다. .xml:<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd">
<!-- <mvc:annotation-driven/> -->
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter" />
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" />
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="controller"/>
<!-- 这两个类用来启动基于Spring MVC的注解功能,将控制器与方法映射加入到容器中 -->
<bean
class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping" />
<bean
class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" />
<!-- 这个类用于Spring MVC视图解析 -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>pom.xml:<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
</web-app>그런 다음 dao 레이어는 잊어버리세요. 매우 간단합니다. 기본적으로 모든 키가 여기에 표시되었습니다. 효과를 살펴보겠습니다.
눈치채셨는지 모르겠지만 오른쪽 상단 모서리에 있는 버튼이 확실히 더 큰 원입니다. 이는 좋지 않습니다. , 실제로 왼쪽에있는 두 개의 버튼이 조금 더 작습니다. 오랫동안 온라인으로 검색했지만 기본적으로 아무도 그런 문제를 겪지 않았습니다. 나는 디버거를 사용하도록 강요했습니다. 두 개의 버튼 요소를 추적하고 마지막으로 jQuery를 사용하여 테이블에 로드한 후 수동으로 크기를 변경했고 다시 정상으로 돌아왔습니다.
물론 여기에는 데이터 확인과 데이터 삭제, 추가, 수정만 포함됩니다. 실제로 가장 중요한 것은 확인이 끝나면 나머지는 빠지게 됩니다. 제자리에.
위 내용은 BootstrapTable 사용 백엔드는 SpringMVC+Hibernate를 사용합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

