웹 동적 효과에 대한 토론
- 一个新手원래의
- 2017-09-07 09:09:102614검색
CSS3와 HTML5의 발전으로 웹 디자인에 점점 더 멋지고 폭발적인 애니메이션이 피어나고 있습니다. 최신 브라우저 시장 점유율 보고서에 따르면 IE6의 점유율은 5.21%로 떨어졌습니다. 저사양 브라우저에 신경 쓰지 않는 애니메이션이 이미 우리에게 손짓하고 있습니다. 겉모습이 부족하다면 애니메이션으로 충분하다는 말이 있듯이 웹 애니메이션은 더 이상 웹 디자인의 윤활유가 아닙니다. 그 기능은 대화형 논리, 시각적 렌더링 및 혁신적 실천에 더 많이 반영됩니다. 세상의 관심은 사람들이 주의를 기울이면 미묘해질 수 있습니다.
다음은 B2B 집계 페이지 - 웹 동적 효과에 대한 토론88 홈페이지 프로젝트에서 고전적인 골든 서클 규칙을 사용하여 동적 디자인의 목적, 방법 및 계획의 세 부분으로 나누어 설명합니다.
먼저 스승님의 말씀을 말씀드리자면, 디즈니 애니메이션 거장 내트윅의 인생 경험은 다음과 같은 한 문장으로 압축됩니다. “애니메이션의 모든 것은 시점과 공간적 진폭에 있습니다.” 우리는 모션 디자인과 근원이 같습니다. 사실적인 애니메이션을 만들려는 것이 아니라 시점과 공간 진폭의 설정을 통해 사용자에게 모션의 신뢰성을 구축하려는 것입니다.
디자인 및 개발 과정에서 디자이너가 정적 페이지 세트를 준비하고 N가지 흥미로운 인터랙티브 애니메이션을 상상한 다음 페이지 재구성 및 복원을 위해 이를 프런트엔드에 전달했을 때 다음 사항으로 인해 커뮤니케이션이 실패했습니다. 정확한 동적 매개변수를 제공할 수 없어 생산 비용이 증가했고 최종 테스트 데모가 만족스럽지 못했습니다. 이에 웹 동적 효과에 대한 토론88 홈페이지 프로젝트의 다이나믹 디자인에서는 디자이너가 다이나믹한 컨셉을 표현하는데 적합한 방법과 과정을 정리하였습니다.
모션효과 디자인의 목적
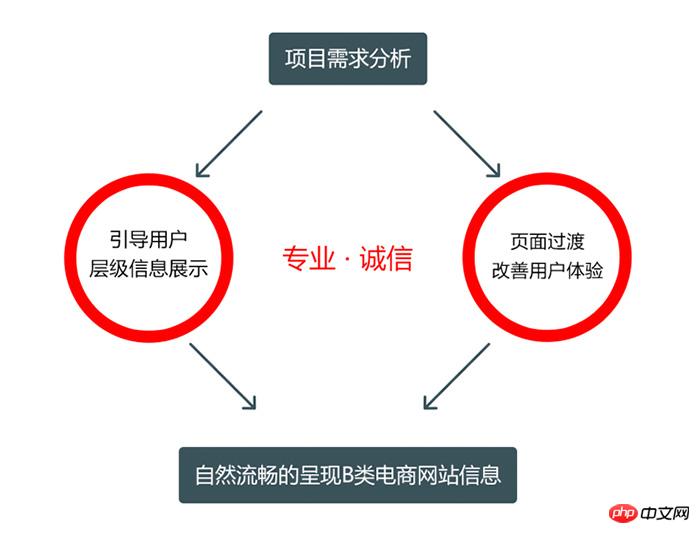
먼저 모션효과를 왜 하는가? 모션효과 디자인의 초기 단계에서는 비즈니스 측면과 사용자 측면에서 프로젝트 자체에 대한 수요 분석을 수행하고 이를 도출해야 합니다. 모션 효과의 역할은 비즈니스 측면에서 사용자를 안내하고 계층적 정보를 표시하는 것입니다. B급 전자상거래 사이트의 정보를 제시하고 전문적이고 정직한 기질을 반영합니다.

모션 디자인 방법
다음으로 모션 효과를 만드는 방법에 대해 이야기해 보겠습니다. 디자인은 생활에서 비롯되며 모션 프로세스의 정의는 일상 생활 경험을 기반으로 합니다. B 유형 사용자를 위한 생성 익숙함을 조성하기 위해 모션 효과 디자인의 진입점을 설정했습니다. - 클래스 B 비즈니스 특성 액션과 다음을 포함하여 각 액션에 대한 모션 효과 방법을 개선했습니다.
봉인, 상태 전환이 어렵습니다. 
명함 교환, 전환 동작을 참조하세요. 
스캔 코드, 기술이 너무 무거워 적용하기 어려움 
포장, 3D 이동 범위가 큼; 
핸드셰이크 효과는 단일입니다. 참고로 
시그니처는 이 효과를 적용할 수 없습니다. 
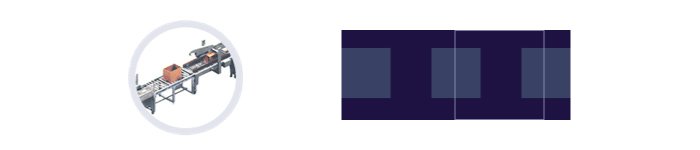
파이프라인은 기본적으로 페이지 모션의 모든 동작을 포함하며 다듬을 수 있습니다. 동시에, 우리의 B형 전자상거래는 디자인부터 원자재 상인, 제조자, 도매업자, 소매업자 사이의 각 링크의 비즈니스를 기본 결제 물류 등까지 포함합니다. 따라서 B2B 사업의 집합 페이지로 웹 동적 효과에 대한 토론88 홈페이지의 역동적인 디자인으로 컨베이어 벨트를 사용합니다. 
기본 동작을 결정한 후 페이지의 대화형 프레임워크를 결합하여 블록 등급을 지정하고 리듬을 설정하고 핵심 포인트를 강조 표시해야 합니다. 사용자가 페이지를 보는 순간부터 표시 영역이 동일하다면 동적 > 색상 > 모양에 따라 사용자의 관심이 집중됩니다. 블록에 애니메이션이 필요한지 여부는 주로 다음 두 가지 사항에 따라 결정됩니다. 1. 대화형으로 숨겨진 정보가 포함되어 있는지 여부 2. 시각적으로 보조 렌더링이 필요한지 여부. 따라서 웹 동적 효과에 대한 토론88 홈페이지에서 클릭률이 가장 높은 검색과 숨겨진 정보가 가장 많은 카테고리와 배너를 디자인의 초점으로 삼을 것입니다.

다음으로 방금 식별한 세 가지 핵심 블록의 동적 디자인을 분석해 보겠습니다. 일반 입력 상자의 경우 사용자는 입력 작업을 시작하기 전에 입력 상자를 클릭해야 합니다. 웹 동적 효과에 대한 토론88 홈페이지 프로젝트에서는 다음과 같은 형식으로 입력을 개선했습니다. 상자에서는 임계 시간이 설정됩니다. 사용자가 입력 상자에 마우스를 올린 후 체류 시간이 임계 값을 초과하면 사용자가 직접 입력 작업을 수행할 수 있어 사용자 클릭이 줄어들고 작업이 더 원활해집니다. .

카테고리 영역은 3가지 레벨의 메뉴로 구분되어 있으며, 3가지 레벨의 메뉴 간의 관계를 표현하기 위해 보조 객체의 움직임을 함께 표현합니다. 메인 객체의 이동에 비해 1차 레벨 이동에는 일정한 지연이 있으므로, 1차 레벨 메뉴에서도 이동의 시간차를 이용하여 카테고리 영역으로 연결됩니다. 두 번째 수준 메뉴, 두 번째 수준 메뉴는 세 번째 수준 메뉴로 연결됩니다. 
배너의 시차 스크롤 효과와 바닥의 분할 화면 로딩 효과는 대상을 힘을 받는 측으로, 컨베이어 벨트를 힘을 가하는 측으로 간주합니다. 분석. 전체 운동 과정은 뉴턴의 제2법칙에 따라 시작 상태, 중간 상태, 종료 상태의 세 가지 상태로 나누어지며, 물체는 각각 균일한 가속도, 균일한 속도, 균일한 감속도로 직선으로 이동할 수 있습니다. 
이전 분석을 바탕으로 물체의 움직임에 대한 속도-시간 곡선과 변위-시간 곡선을 그릴 수 있는데, 위 곡선을 적분하면 다음과 같은 곡선이 얻어지는 것을 볼 수 있으니 여기서 문제가 발생합니다! 모션효과 디자인은 왜 이런 모션곡선을 그리는 걸까요? 
프런트엔드 학생들은 곡선을 사용하여 모션을 정의할 수 있습니다. CSS 속성의 전환 및 애니메이션은 여유 기능을 지정할 수 있지만, 베지어 곡선 및 고정된 베지어 그리기를 통해 모든 기능이 지원되는 것은 아닙니다. 곡선은 곡선의 머리점과 꼬리점에서 파생된 기준점에 의해 결정됩니다. 모든 동작 곡선은 정의를 위해 베지어 곡선의 세그먼트로 분해될 수 있습니다. 베지어 곡선 그리기 기능: http://cubic-bezier.com/#.63,0,1,1  CSS에서 모션 곡선에 특별히 설정된 VIP 속성을 사용하여 두 앵커 포인트의 위치를 결정하고 부드러운 곡선을 만듭니다. 동적 효과가 완료됩니다
CSS에서 모션 곡선에 특별히 설정된 VIP 속성을 사용하여 두 앵커 포인트의 위치를 결정하고 부드러운 곡선을 만듭니다. 동적 효과가 완료됩니다
여기서는 CSS의 고급 버전인 SCSS와 Javascript가 easing 함수 라이브러리를 직접 호출할 수 있는 좀 더 문제 없는 방법을 제공하겠습니다. 실제로 이것은 피드백 효과가 있는 모션 곡선입니다. 이전 분석에 따르면 웹 동적 효과에 대한 토론88 홈페이지는 콘텐츠를 최우선으로 하는 디자인 전략과 단순한 시각적 스타일을 채택했기 때문에 우리의 애니메이션 액션은 "꾸준하고 정확하며 무자비"해야 하며 결코 엉성하거나 압도적이지 않아야 합니다. Q 폭탄을 비교하는 것은 우리가 최선을 다해 피하는 일입니다. 실제로 이러한 곡선은 무선 측에 적용하기에 더 적합합니다. 무선 측 사용자가 손가락을 직접 사용하여 조작하기 때문에 블록 요소, 종이 또는 카드의 물질적 비유를 표현해야 할 때 피드백을 사용합니다. 재질과 중력을 표현하는 효과가 더 적합합니다. Easing 기능 치트 시트: http://easings.net/zh-cn# 
애니메이션 디자인 계획
결국 우리는 시점, 키 프레임, 트리거 조건, 모션 프로세스 및 공간을 포함하는 템플릿을 얻게 됩니다. 진폭 전체 타임라인은 각 시점의 페이지 블록 요소 간의 스타일과 전환을 명확하게 보여줍니다. 이렇게 표준화된 출력을 사용하면 엄마는 더 이상 애니메이션 복원에 대해 걱정할 필요가 없습니다. 특정 애니메이션 효과는 온라인에서 확인하세요: http://www.웹 동적 효과에 대한 토론88.com/ 실제로 오늘 기사에서 언급된 기술 솔루션은 기술의 빠른 반복으로 인해 유효 기간이 얼마나 되는지 알 수 없습니다. 생명은 지속되지만 시간이 지나면 축과 키 프레임의 애니메이션 디자인 아이디어는 결코 사라지지 않습니다. 백설 공주 시대부터 디즈니가 확립한 애니메이션 디자인의 본질은 오늘날의 슈퍼 마린스에서도 여전히 유효합니다. 본질적으로 시점과 공간적 진폭을 염두에 두는 한 모션 효과 디자이너로서 좋은 모션 효과 계획은 절반은 성공할 것이며 나머지 절반은 비즈니스와 사용자 사고를 결합하는 것입니다.

마지막으로 동적 효과 디자인의 워크플로를 요약해 보겠습니다. 프로젝트 요구 사항 및 아키텍처에 대한 포괄적인 분석을 통해 동적 효과의 진입점을 찾고, 핵심 작업을 개선 및 발산하고, 이를 프런트 엔드 구현 프레임워크와 결합하고, 프로세스를 결정합니다. 논리와 움직임을 익히고 반복적인 연습 테스트를 통해 얻으세요. 최고의 솔루션은 사용자를 위한 서프라이즈를 설정하는 것을 잊지 마세요. 
위 내용은 웹 동적 효과에 대한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

