웹 디자인의 반응형 레이아웃에 대한 간략한 토론
- 一个新手원래의
- 2017-09-07 09:07:202185검색
반응형 레이아웃에 앞서 먼저 웹 디자인에서 전체적인 페이지 레이아웃을 정리하자면, 일반적인 유형은 다음과 같습니다.
레이아웃 유형

레이아웃 구현
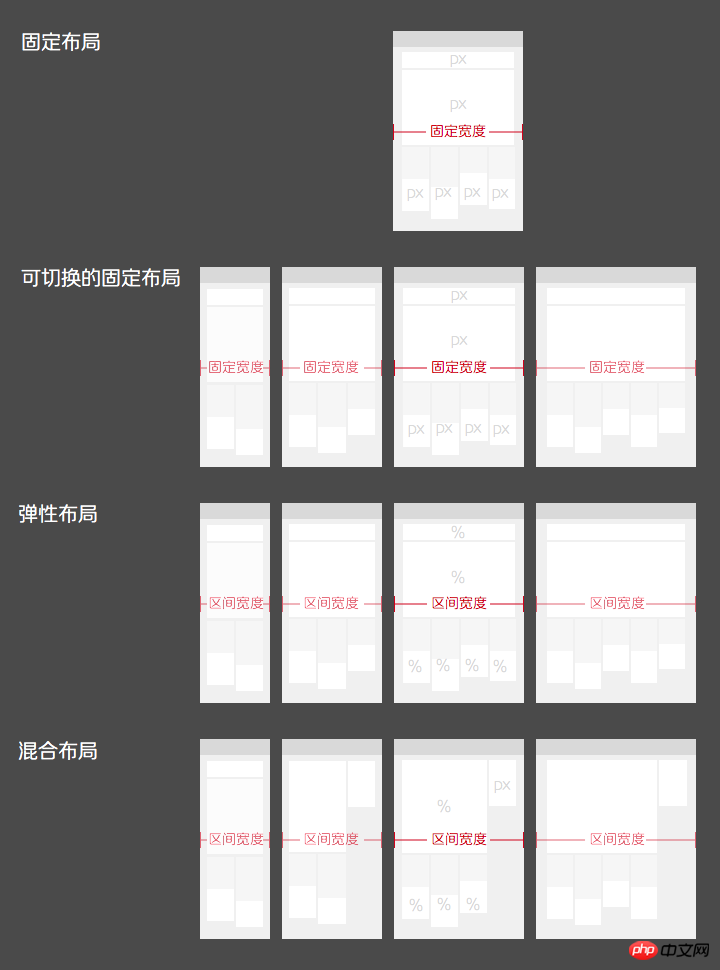
어떤 방법을 사용하는지도 있습니다. 레이아웃 디자인을 구현하는 다양한 방법은 페이지의 구현 단위에 따라 고정 레이아웃, 전환 가능한 고정 레이아웃, 가변 레이아웃 및 하이브리드 레이아웃의 네 가지 유형으로 나뉩니다.
고정 레이아웃: 장치 화면 및 브라우저 너비에 관계없이 픽셀을 페이지의 기본 단위로 사용하며 한 세트의 크기만 설계됩니다.
전환 가능한 고정 레이아웃: 또한 픽셀을 다음과 같이 사용합니다. 페이지 단위, 주류 장비의 크기를 참조하고 폭이 다른 여러 세트의 레이아웃을 디자인합니다. 다른 화면 크기 또는 브라우저 너비를 설정하여 가장 적합한 너비 레이아웃을 선택하세요.
유연한 레이아웃: 백분율을 페이지의 기본 단위로 사용하여 특정 범위 내에서 모든 장치 화면과 모든 크기의 브라우저에 적용할 수 있습니다.
혼합 레이아웃: 탄력적 레이아웃과 유사하며 특정 범위 내에서 모든 크기의 장치 화면 및 브라우저 너비에 적응할 수 있습니다. 최상의 효과를 보여주기 위해 효과적인 공간을 완벽하게 활용하세요. 픽셀과 백분율 단위를 페이지 단위로 혼합하세요.

전환 가능한 고정 레이아웃, 유연한 레이아웃 및 하이브리드 레이아웃은 모두 현재 사용할 수 있는 반응형 레이아웃 방법입니다. 그중 전환 가능한 고정 레이아웃은 구현 비용이 가장 낮지만 확장성이 상대적으로 낮고 유연합니다. 레이아웃 혼합 레이아웃 효과는 반응형이며 둘 다 반응형 레이아웃을 구현하는 이상적인 방법입니다. 다양한 유형의 페이지 레이아웃에 대한 반응형 디자인을 구현하려면 다양한 구현 방법이 필요합니다. 열과 균등하게 분할된 구조는 유연한 레이아웃에 적합하지만, 균등하게 분할되지 않은 다중 열 구조에는 하이브리드 레이아웃 구현이 필요한 경우가 많습니다.

레이아웃 반응성
페이지에 반응형 디자인을 구현하려면 동일한 콘텐츠를 서로 다른 너비로 레이아웃해야 합니다. 두 가지 방법이 있습니다: 데스크탑 우선(데스크톱 측면에서 아래쪽으로 디자인);
어떤 모드를 기반으로 하는 디자인에 관계없이 모든 장치와 호환되기 위해서는 레이아웃이 응답할 때 모듈 레이아웃의 일부 변경이 필연적으로 필요합니다(레이아웃 변경이 발생하는 중요한 지점을 breakpoint),
JS를 통해 기기의 화면 너비를 얻어 웹 페이지의 레이아웃을 변경하는 과정을 레이아웃 반응형 화면이라고 할 수 있습니다. 일반적인 방법은 다음과 같습니다.
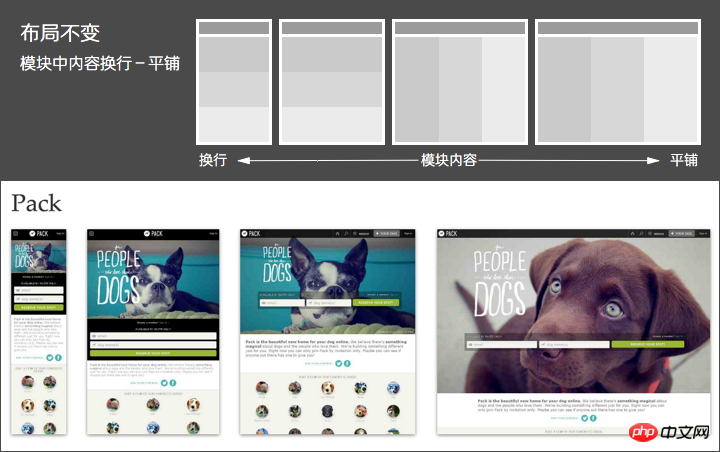
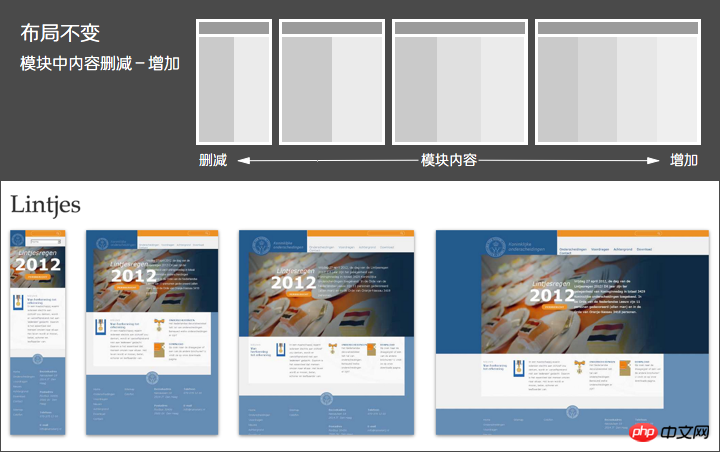
레이아웃은 변경되지 않습니다. 즉, 페이지의 전체 모듈 레이아웃은 변경되지 않습니다.
모듈의 내용: squeeze-stretch;
-
모듈 내용: 줄 바꿈 - 타일링
모듈 내용: 삭제 - 추가



레이아웃 즉, 페이지에서 다음을 포함하여 전체 모듈 레이아웃이 변경되었습니다.
모듈 표시 모드 변경: 숨기기 - 확장
: delete - add ;

위 내용은 웹 디자인의 반응형 레이아웃에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

