JS 샌드박스 모드에 대한 자세한 설명
- 巴扎黑원래의
- 2017-09-05 09:38:132023검색
이 글은 주로 JS 샌드박스 모드를 소개하고, JS 샌드박스 모드의 원리와 구현 방법을 예시 형태로 분석합니다. 필요한 친구들이 참고할 수 있습니다.
이 글은 JS 샌드박스 모드를 예시로 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
//SandBox(['module1,module2'],function(box){});
/*
*
*
* @function
* @constructor
* @param [] array 模块名数组
* @param callback function 回调函数
* 功能:新建一块可用于模块运行的环境(沙箱),自己的代码放在回调函数里,且不会对其他的个人沙箱造成影响
和js模块模式配合的天衣无缝
*
* */
function SandBox() {
//私有的变量
var args = Array.prototype.slice.call(arguments),
callback = args.pop(),
//模块可以作为一个数组传递,或作为单独的参数传递
modules = (args && typeof args[0] == "string") ? args : args[0];
//确保该函数作为构造函数调用
if (!(this instanceof SandBox)) {
return new SandBox(modules,callback);
}
//不指定模块名和“*”都表示“使用所有模块”
if (!modules || modules[0] === "*") {
for(value in SandBox.modules){
modules.push(value);
}
}
//初始化所需要的模块(将想要的模块方法添加到box对象上)
for (var i = 0; i < modules.length; i++) {
SandBox.modules[modules[i]](this);
}
//自己的代码写在回调函数里,this就是拥有指定模块功能的box对象
callback(this);
}
SandBox.prototype={
name:"My Application",
version:"1.0",
getName:function() {
return this.name;
}
};
/*
* 预定义的模块
*
* */
SandBox.modules={};
SandBox.modules.event=function(box){
//私有属性
var xx="xxx";
//公共方法
box.attachEvent=function(){
console.log("modules:event------API:attachEvent")
};
box.dettachEvent=function(){
};
}
SandBox.modules.ajax=function(box) {
var xx = "xxx";
box.makeRequest = function () {
};
box.getResponse = function () {
};
}
SandBox(['event','ajax'],function(box){
box.attachEvent();
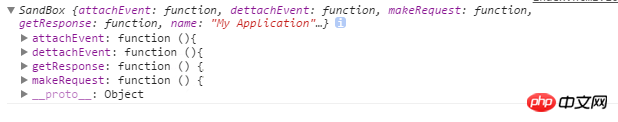
})러닝 효과 스크린샷:


위 내용은 JS 샌드박스 모드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:기본 및 고급 JavaScript 배열 소개다음 기사:기본 및 고급 JavaScript 배열 소개

