저희는 이전에 소규모 웹 프로젝트의 패키징 및 최적화에 대한 기사를 게시했습니다(링크). 우리는 이 과정에서 어떻게 하면 구조를 더 좋게 만들 수 있을지 고민해 왔습니다. 그래서 우리는 버전을 개편하고 개선할 수 있는 부분과 발생할 수 있는 문제를 최적화했습니다. 친구들, 참을성이 없나요? 자, 헛소리는 그만하고 본론으로 들어가겠습니다 ^_^
1. 배경
이전에는 앱 내부에 일부 하이브리드 페이지가 있고 앱 외부에 일부 랜딩 페이지가 있었는데 대개 단일 페이지입니다. 또는 두 개의 작은 페이지는 소위 대규모 프런트 엔드 애플리케이션이 아니며 상대적으로 분산되어 있고 상호 작용이 상대적으로 간단합니다. Vue나 React를 사용한다면 정육점 칼로 닭을 죽이는 것과 같습니다. 게다가 비즈니스 코드가 프레임워크 코드보다 적고 페이지 로딩 성능의 효율성도 높지 않습니다.
그래서 이러한 페이지를 통일된 방식으로 관리하기 위해 우리는 이러한 작은 페이지 모음으로 자체 gitlab에 프로젝트를 만들었습니다. 여기에는 각 디렉터리가 작은 프로젝트를 나타냅니다. 모든 것이 정상적이고 질서정연해 보입니다...
두 달 전에 우리 팀은 이 페이지가 1년 이상을 거치고 많은 소규모 프로젝트에서 반복되었다는 것을 발견했습니다. 사양이 그다지 완전하지 않기 때문에 페이지도 있습니다. 다양한 방식으로 작성되었으며, 특히 fis, glup, webpack 등을 포함한 패키징 및 구축 도구가 사용되었습니다. 이는 의심할 바 없이 후임 학생들에게 문제를 야기했기 때문에 우리는 통일의 첫 번째 버전을 제작했습니다. 패키징 도구 사용을 통일한 후 코드를 간소화하고 계층 구조를 최적화하여 각 디렉터리 구조가 통일되고 표준화되었습니다.

하지만 최근에는 디렉토리 구조가 통일되어 있지만 JsBridge 업그레이드와 같은 구성 요소 업그레이드가 발생하면 각 프로젝트의 종속성을 업그레이드해야 한다고 생각하고 있습니다. 머리 아픈 거 아냐? 프로젝트 디렉토리가 20개가 넘는 경우 20페이지를 수동으로 업그레이드해야 하므로 문제가 발생하고 실수하기 쉽습니다. 그러니 연습을 하고 함께 최적화해 봅시다.
2. 간략한 소개
1. 원리 다이어그램
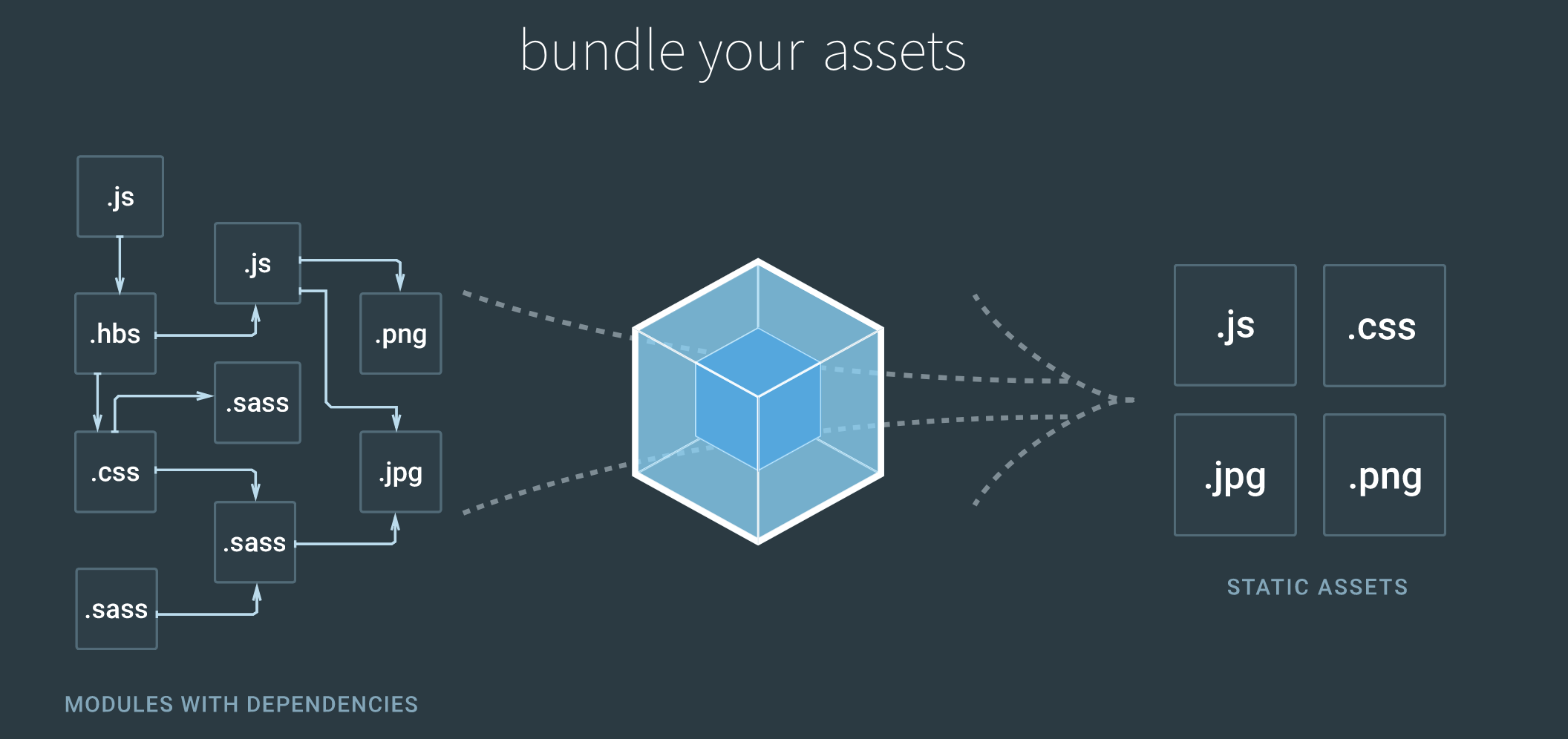
먼저 Webpack에 대해 이야기해야 합니다. 이 변환은 주로 Webpack을 기반으로 하며 이러한 작업을 수행합니다. webpack의 가장 기본적인 기능은 아래와 같습니다.

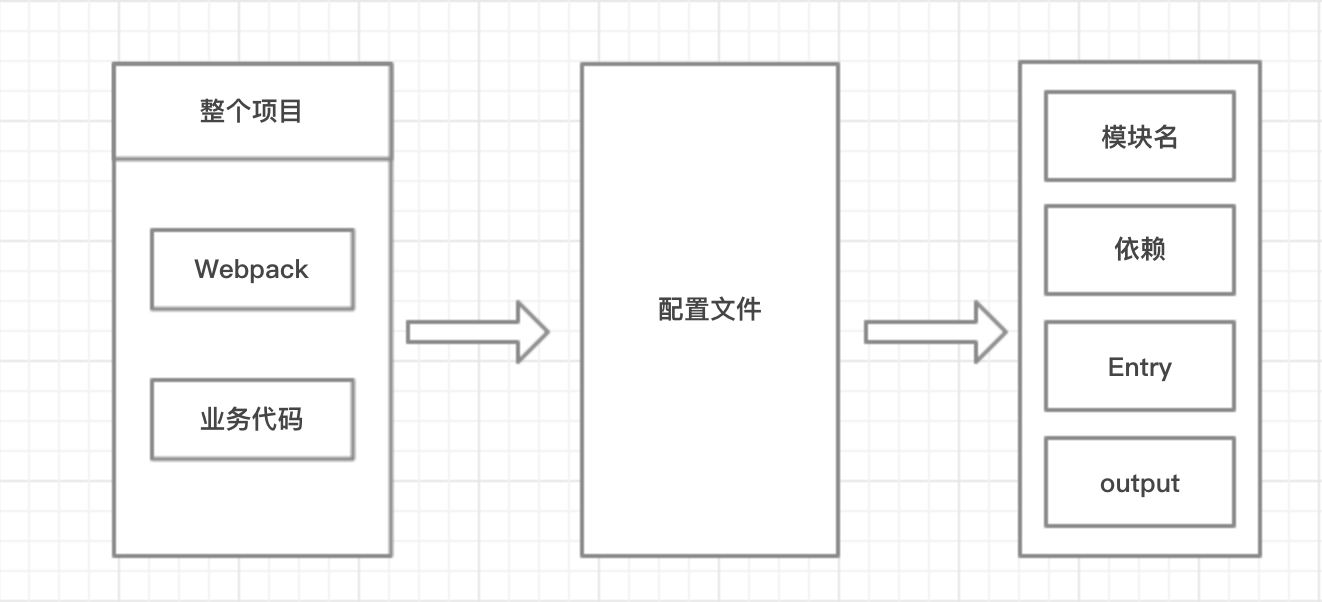
우리 모두 알다시피 webpack은 완전한 영어 문서입니다. 영어로. 아래 사진은 전체 프로젝트의 디스어셈블리 다이어그램입니다

2. 프로젝트 구조
이야기는 이제 그만, 모두가 프로그래머이므로 코드부터 시작하겠습니다. 프로젝트 구조 코드를 나중에 예제로 사용하겠습니다. ZZDownload는 많은 소규모 프로젝트 중 하나입니다. 모두의 편의를 위해 프로젝트 디렉토리 구조의 스크린샷은 다음과 같습니다. 자세한 내용은 여기로 이동하세요!
3. 사용 방법 및 시나리오 1. 사용 방법
1. 사용 방법
npm install
nodejs 환경 설치 이건 전제조건이라 너무 길게 설명하진 않겠습니다~
-
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};의 각 src에 디렉터리를 구성하는 것은 독립적인 소규모 프로젝트라고 할 수 있습니다. 각각의 소규모 프로젝트에는 이 프로젝트에 대한 구성, 즉 config.js가 있어야 합니다. ZZDownload를 예로 들어 보겠습니다. 위의 구성은 단일 랜딩 페이지일 수도 있고 여러 페이지일 수도 있습니다. 구성에 대해서는 나중에 자세히 설명하므로 여기서는 자세히 설명하지 않습니다.
디버깅 페이지를 사용할 수 있습니다
npm run dev 项目名
페이지 개발이 완료된 후 패키징하여 온라인으로 실행해야 합니다
npm run build 项目名
git 예제에서는 다음을 수행합니다. **npm run buildZZDownload**를 실행합니다. 그런 다음 컴파일된 코드는 루트 디렉터리의 **dist/ZZDownload**에 있습니다.
** 페이지 내부의 종속 프레임워크는 귀하에게 달려 있습니다. **
** 페이지 내부의 디렉토리 구조는 귀하에게 달려 있습니다! , 그것은 당신에게 달려 있습니다! **
우리는 매우 사용자 친화적이므로 귀하의 개인적인 습관을 방해하지 않으며, 우리는 단지 코드 편집 및 패키징의 포터일 뿐입니다! 2. 어떤 상황에서 사용되나요?
출력 코드의 크기를 줄입니다.
사실은 위 프로젝트를 예로 들어 다운로드 랜딩 페이지 ZZDownload를 만들었습니다. dist에서 제작한 페이지를 보면 총 75k 입니다. 당연하죠? 전체 페이지가 80k 미만이면 2G 환경에서도 로딩이 크게 느리지는 않을 것 같아요.
복잡한 단일 페이지 애플리케이션을 구축하는 것은 권장되지 않습니다
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
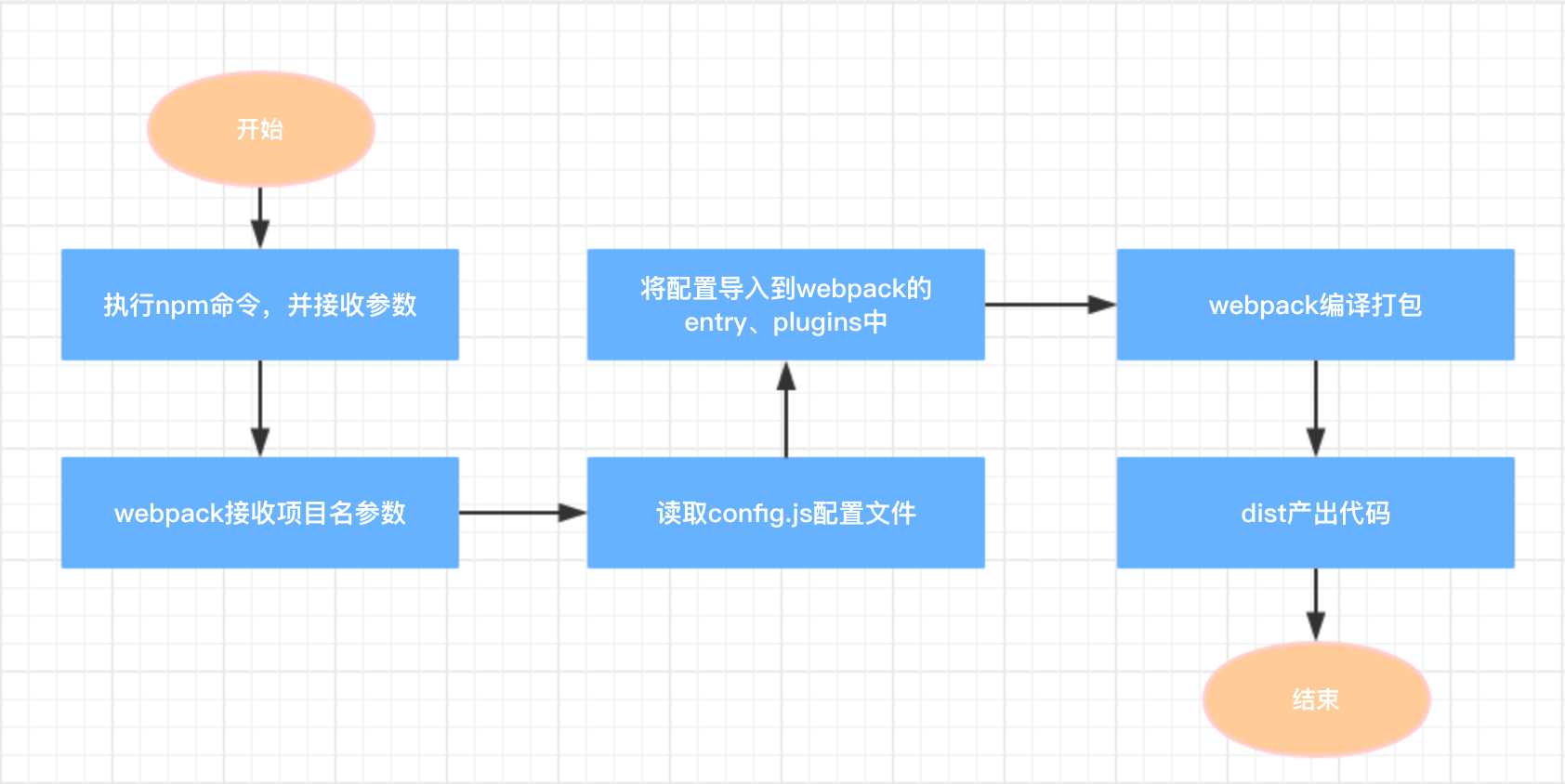
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
이 최적화는 주로 흩어져 있는 작은 페이지를 대상으로 작은 페이지 모음의 관리를 용이하게 합니다. 작은 페이지 하나하나를 하나의 프로젝트로 취급하게 되면 프로젝트 수가 넘쳐 관리가 불편해질 뿐만 아니라 문제도 발생하게 됩니다. 서류가 누락되면 그 결과를 상상할 수 있습니다. 인계받는 모든 학생이 불평할 것으로 추정됩니다.
개인적으로 이러한 형태의 체험판은 일부 운영 페이지와 마찬가지로 복잡하지 않은 상호 작용과 빠른 반복 요구 사항이 있는 페이지에 사용하는 좋은 방법이라고 생각합니다.
그러고보니 이제 마무리를 해야 하는데 시청해주셔서 감사합니다. 우리는 이 솔루션을 계속해서 최적화할 것이며 새로운 개선 사항을 여러분과 공유하겠습니다. 이 글을 읽으신 전문가분들께도 소중한 의견을 부탁드립니다. 앞으로도 열심히 하겠습니다...
위 내용은 작은 웹 페이지 패키징 최적화(2부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AM
HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentasthuctureandenhancewebpages.1) thefinelayout, semantics 및 internactivity.2) semantictagsimproveAccessibility 및 sseo.3) appleasoftagscanoptimizeperformanceandenseRocRossercompatiber.
 HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM
HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM일관된 HTML 인코딩 스타일은 코드의 가독성, 유지 가능성 및 효율성을 향상시키기 때문에 중요합니다. 1) 소문자 태그 및 속성 사용, 2) 일관된 압입 유지, 3) 단일 또는 이중 인용문을 선택하고 고수하십시오. 4) 프로젝트에서 다양한 스타일을 혼합하지 않으십시오.
 Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM
Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM솔루션 Bootstrap4에서 다중 프로 젝트 회전 목마를 구현하는 것은 부트 스트랩 4에서 멀티 프로 젝트 회전 목마를 구현하는 것은 쉬운 일이 아닙니다. 부트 스트랩 ...
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PMHTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.
 휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM
휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM휴대 전화에서 기본 선택을 사용하는 데있어 잠재적 인 문제는 모바일 애플리케이션을 개발할 때 종종 상자를 선택해야 할 필요가 있습니다. 일반적으로 개발자 ...
 휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM
휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까? 모바일 장치에서 애플리케이션을 개발할 때는 올바른 UI 구성 요소를 선택하는 것이 매우 중요합니다. 많은 개발자 ...
 Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PM
Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PMThree.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하십시오. 3.js의 Octree를 사용하여 방에서 3 인칭 로밍을 구현하고 충돌을 추가하십시오 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전







