웹 페이지 로딩 진행률 표시줄을 구현하기 위한 코드 공유
- 巴扎黑원래의
- 2017-08-18 13:43:414594검색
이 글은 주로 웹 페이지 로딩 진행률 표시줄을 소개하며, 구체적인 작업 단계에 대한 자세한 설명은 아래에서 확인하실 수 있습니다.
(웹페이지 로딩시 컨텐츠가 너무 많아 페이지가 계속 로딩을 기다리는 경우가 있습니다. 이때 웹페이지가 흰색으로 표시되고 아무것도 표시되지 않아 사용자에게 매우 안 좋은 경험을 하게 됩니다. 따라서, 일반적으로 웹 페이지가 성공적으로 로드되기 전에 사용자에게 진행률 표시줄이 표시되어 사용자가 애니메이션을 보고 웹 페이지가 로드되고 있음을 알 수 있습니다.
일반적인 방법은 다음과 같습니다.
1. 타이머 진행률 표시줄(가짜)
<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>2. 실제로 콘텐츠를 가져오고 로드 진행률 표시줄을 구현합니다. 실제 기반의 로드 진행률 표시줄을 구현합니다.
document.onreadystatechange 페이지 로드 상태 변경 시 이벤트
document.readyState는 현재 문서의 상태를 반환합니다.1. 초기화되지 않음 - 아직 로드가 시작되지 않았습니다.
2. . 대화형 - 로드되었으며 문서와 사용자가 상호 작용을 시작할 수 있습니다.
2.1 위의 타이머 코드를 다음과 같이 수정할 수 있습니다. 진행률 표시줄을 돌립니다. 디스플레이용 작은 CSS 애니메이션으로
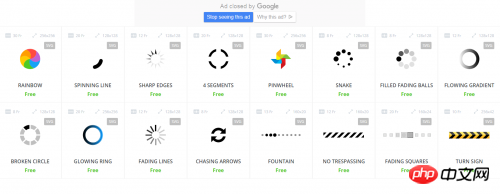
추천 웹사이트: https:// preloaders.net/ 이 웹사이트에는 로딩을 보여주는 다양한 작은 애니메이션이 있습니다 http://autoprefixer.github.io/ 온라인 CSS에 접두사 추가
https: //loading.io/ 작은 진행률 표시줄 애니메이션
2.3: 아래와 같이 머리 부분의 진행률 위치 지정:
 참고: 이 구현은 실제로 로드 진행률을 표시하지 않습니다. 그러나 용도: 코드는 위에서 아래로 실행됩니다. 원리
참고: 이 구현은 실제로 로드 진행률을 표시하지 않습니다. 그러나 용도: 코드는 위에서 아래로 실행됩니다. 원리
아래와 같이:
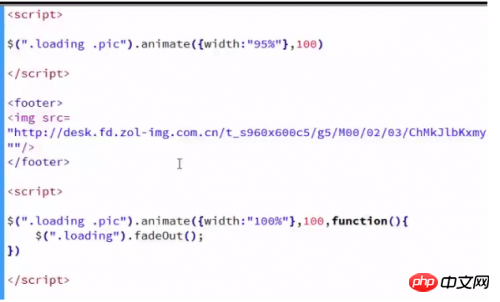
2.4 실시간으로 데이터 로드 진행률 표시줄 가져오기
사용: onload 이벤트
참고: src; 속성은 뒤에서 onload로 작성되어야 합니다. 그렇지 않으면 IE에서 프로그램이 잘못될 것입니다

위 내용은 웹 페이지 로딩 진행률 표시줄을 구현하기 위한 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

