JavaScript 재귀 알고리즘 소개
- 巴扎黑원래의
- 2017-08-18 09:52:261303검색
이 글에서는 주로 특정 참조 값을 갖는 트리 메뉴를 생성하는 JavaScript 재귀 알고리즘을 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
이 글의 예는 참고용으로 js를 사용하여 트리 메뉴를 생성하는 특정 코드를 공유합니다. 구체적인 내용은 다음과 같습니다.
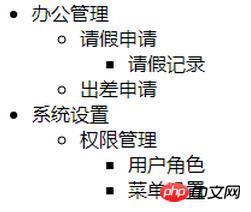
1. 최종 렌더링 (이는 CSS 인터페이스 최적화 없이 알고리즘을 구현하고 페이지에 로드하기 위한 것입니다.)

참고: 이 예에는 3단계 디렉터리가 포함되어 있습니다. 메뉴이지만 실제로는 N 레벨을 지원할 수 있습니다(이 코드를 사용하여 직접 테스트할 수 있습니다)
2. 데이터 소스
메뉴 정보는 일반적으로 데이터베이스의 데이터 테이블에서 가져오며 다음을 포함하는 자체 조인 테이블입니다. 기본 필드(기본 키, 메뉴 이름, 상위 ID)
이 예에서는 프런트 엔드 페이지의 개체 배열을 사용하여 데이터베이스에서 메뉴 정보 가져오기를 시뮬레이션합니다.
var menuArry = [
{ id: 1, name: "办公管理", pid: 0 },
{ id: 2, name: "请假申请", pid: 1 },
{ id: 3, name: "出差申请", pid: 1 },
{ id: 4, name: "请假记录", pid: 2 },
{ id: 5, name: "系统设置", pid: 0 },
{ id: 6, name: "权限管理", pid: 5 },
{ id: 7, name: "用户角色", pid: 6 },
{ id: 8, name: "菜单设置", pid: 6 },
]; 참고: id - 메뉴 기본 키 id; 이름 - 메뉴 이름; pid - 부모 ID
3. 프로그래밍
메뉴 정보의 일반 소스
//菜单列表html
var menus = '';
//根据菜单主键id生成菜单列表html
//id:菜单主键id
//arry:菜单数组信息
function GetData(id, arry) {
var childArry = GetParentArry(id, arry);
if (childArry.length > 0) {
menus += '<ul>';
for (var i in childArry) {
menus += '<li>' + childArry[i].name;
GetData(childArry[i].id, arry);
menus += '</li>';
}
menus += '</ul>';
}
}
//根据菜单主键id获取下级菜单
//id:菜单主键id
//arry:菜单数组信息
function GetParentArry(id, arry) {
var newArry = new Array();
for (var i in arry) {
if (arry[i].pid == id)
newArry.push(arry[i]);
}
return newArry;
}참고: 이 예제 메뉴는 데모를 위해 순서가 지정되지 않은 목록을 사용하며, 메뉴 변수는 최종 항목입니다. 생성된 메뉴 html
4. 실행
GetData(0, menuArry)
$("body").append(menus); 참고: GetData(0, menuArry), 0——상위 메뉴 기본 키
5, 전체 코드
위 내용은 JavaScript 재귀 알고리즘 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

