Node.js에서 Gzip 압축 방법을 활성화하는 방법을 가르쳐주세요.
- 巴扎黑원래의
- 2017-08-12 16:31:331884검색
웹사이트의 gzip 압축 기능을 켜면 일반적으로 70%까지 높아질 수 있습니다. 즉, 웹페이지가 30K인 경우 압축 후 9K가 됩니다. 탐색 속도(참고: 브라우저 지원이 필요함).
Gzip이란 무엇입니까
전문가의 설명 복사:
GZIP은 Jean-loup Gailly와 Mark Adler가 처음 만들었으며 UNIX 시스템에서 파일 압축에 사용됩니다. Linux에서는 GZIP 형식의 접미사가 .gz인 파일을 자주 사용합니다. 요즘에는 인터넷에서 사용되는 매우 일반적인 데이터 압축 형식, 즉 파일 형식이 되었습니다. HTTP 프로토콜을 통한 GZIP 인코딩은 웹 애플리케이션의 성능을 향상시키는 데 사용되는 기술입니다. 트래픽이 많은 웹 사이트에서는 사용자가 더 빠른 속도를 경험할 수 있도록 GZIP 압축 기술을 사용하는 경우가 많습니다. 일반적으로 WWW 서버에 설치된 기능을 말하며, 누군가 이 서버에 있는 웹사이트를 방문하면 서버에 있는 이 기능은 웹페이지 내용을 압축하여 방문한 컴퓨터 브라우저에 전송하여 표시하는 것이 일반적입니다. 원본 크기의 40%로 압축하면 전송 속도가 빨라지고, URL을 클릭하면 빠르게 표시되는 효과도 있습니다. 물론 일반적으로 이는 서버의 부하도 증가시킵니다. 서버에 기능 모듈이 설치되어 있습니다.
Gzip 압축률
예를 들어 webpack으로 패키징한 js 파일은 상대적으로 용량이 큽니다. 여전히 작지 않습니다. 이제 gzip 압축 사용의 효과를 살펴보세요.

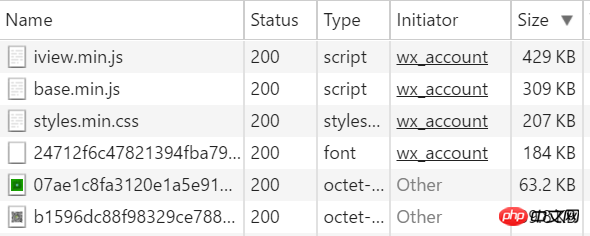
Gzip을 활성화하기 전

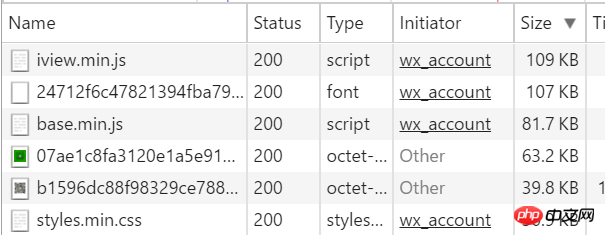
Gzip을 활성화한 후
3개 파일의 압축 크기를 비교하세요:
텍스트 파일:
iview.min.js: 429kb -> 109kb, 압축률 74.6% base.min.js: 309kb -> 81.7kb, 압축률 73.56% style.min.css: 207kb -> 30.9kb, 압축률 85%
사진:
사진 1: 63.2kb -> 63.2kb, 압축 0%?
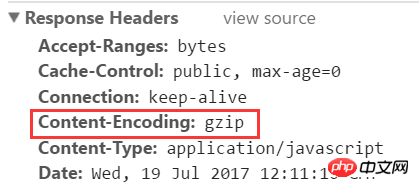
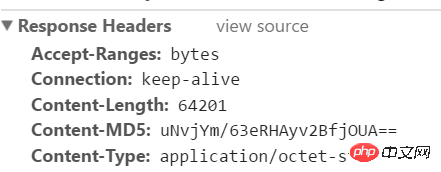
텍스트 파일의 압축 효과가 매우 크다는 것을 알 수 있지만 이미지 크기는 변경되지 않았습니다. 텍스트 HTTP 응답 헤더를 살펴보세요.

이지만 이미지는

이 아닙니다. 이는 일반적으로 이미지에 gzip을 사용하는 효과 때문입니다. (png, jpg 등)은 그 반대이기 때문에 일반적으로 이미지에는 기본적으로 gzip 압축이 수행되지 않습니다.
node.js는 Gzip
를 활성화합니다. Node의 Express Framework가 GZIP를 사용하는 방법에 대해 이야기하십시오 또한 특정 요청에만 이 기능을 사용하려면 필터링 방법을 사용하면 됩니다.
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
다른 기능에 대해서는 압축 문서를 참조하세요. npm install compression
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}매개변수에 대한 간략한 설명1) gzip
Syntax: gzip on/off
범위: http, server, location
설명: gzip 모듈을 켜거나 닫습니다. 시작을 나타내려면 여기를 사용하세요2) gzip_min_length
기본값: gzip_min_length 0
범위: http, 서버, 위치설명: 페이지의 최소 바이트 수를 설정합니다. 압축이 허용됨, 페이지 바이트 수는 헤더의 Content-Length에서 가져옵니다. 기본값은 0이며, 크기에 관계없이 페이지를 압축합니다. 바이트 수는 1k보다 크게 설정하는 것이 좋습니다. 1k보다 작으면 점점 더 압축될 수 있습니다. |
3) gzip_buffers
구문: gzip_buffers 수 크기
기본값: gzip_buffers 4 4k/8k
설명: gzip 압축 결과 데이터 흐름을 저장하기 위해 여러 단위의 캐시를 얻도록 시스템을 설정합니다. . 4 16k는 16k 단위로 메모리를 적용하고 16k 단위로 원래 데이터 크기의 4배를 적용한다는 의미입니다.
4) gzip_comp_level
구문: gzip_comp_level 1..9
기본값: gzip_comp_level 1
설명: gzip 압축 비율, 1은 가장 빠른 처리 속도를 위한 최소 압축 비율, 9는 최대 압축률 그러나 처리 속도가 가장 느립니다(전송은 빠르지만 더 많은 CPU를 소비합니다). 여기서는 5로 설정되어 있습니다.
5) gzip_types
Syntax: gzip_types mime-type [mime-type ...]
기본값: gzip_types text/html
Scope: http, server, location
Description: 압축을 위한 MIME 유형 일치(지정 여부에 관계없음) ) ) "text/html" 유형은 항상 압축됩니다. 이는 text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php로 설정됩니다.
위 내용은 Node.js에서 Gzip 압축 방법을 활성화하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

