집 >백엔드 개발 >C#.Net 튜토리얼 >MVC, MVP, MVVM이 각각 무엇인지 소개합니다.
MVC, MVP, MVVM이 각각 무엇인지 소개합니다.
- 巴扎黑원래의
- 2017-08-11 13:23:272932검색
MVC, MVP, MVVM이란 무엇인가요? MVC(Model-View-Controller)는 가장 일반적인 소프트웨어 아키텍처 중 하나이며 업계에서 널리 사용됩니다. 그 자체로는 이해하기 쉽지만 파생된 MVP 및 MVVM 아키텍처와 어떻게 다른지 설명하기는 쉽지 않습니다.
1. MVC
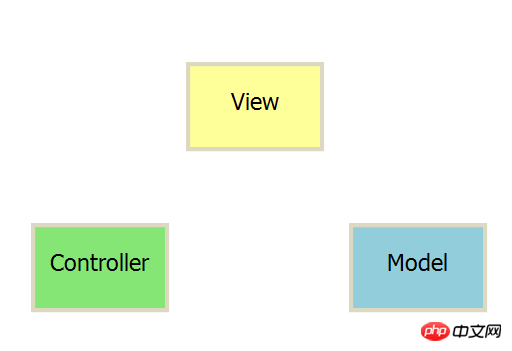
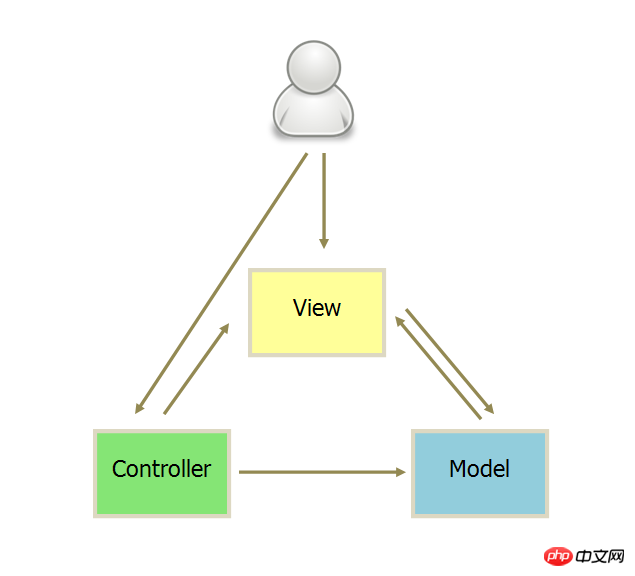
MVC 패턴은 소프트웨어가 세 부분으로 나눌 수 있음을 의미합니다.

보기: 사용자 인터페이스.
컨트롤러(Controller) : 비즈니스 로직
모델(Model) : 데이터 저장
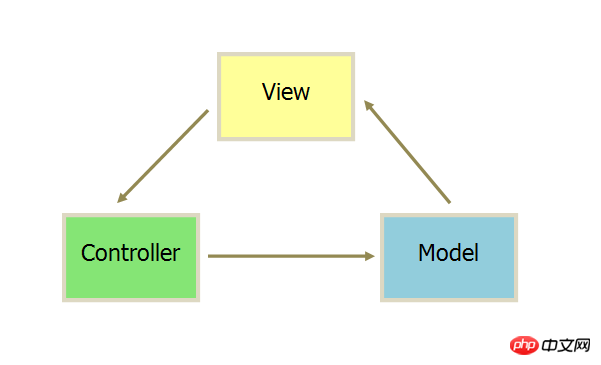
각 부분 간의 통신 방식은 다음과 같습니다.

1. View는 컨트롤러에 명령을 전송합니다.
2. Controller는 비즈니스 로직을 완료한 후 모델이 상태를 변경해야 합니다.
3 모델은 View에 새로운 데이터를 보내고 사용자는 피드백을 받습니다.
단방향.
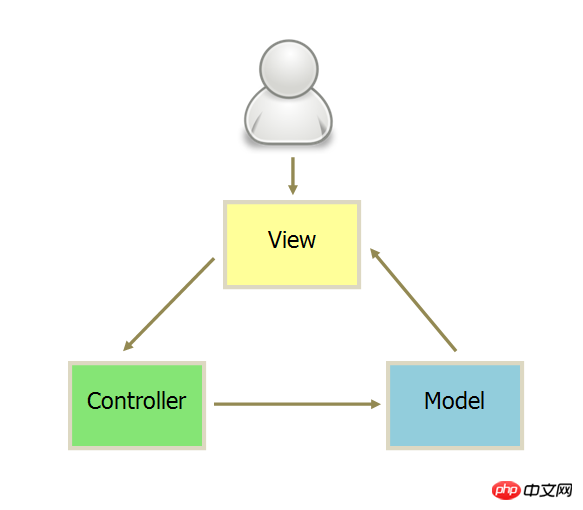
2. 대화형 모드
사용자 지침을 수락할 때 MVC는 두 가지 방법으로 나눌 수 있습니다. 하나는 뷰를 통해 지침을 수락하고 이를 컨트롤러에 전달하는 것입니다.

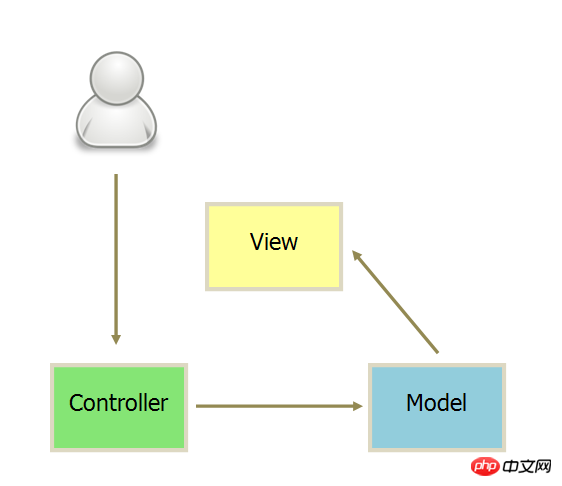
다른 하나는 컨트롤러를 통해 직접 지시를 받는 것입니다.

3. 예: Backbone
실제 프로젝트는 종종 더 유연한 접근 방식을 채택합니다. Backbone.js를 예로 들어 보겠습니다.

1. 사용자는 뷰에 명령(DOM 이벤트)을 보낼 수 있으며, 뷰는 모델에 상태 변경을 직접 요청합니다.
2. 사용자는 컨트롤러에 직접 지침을 보낼 수도 있으며(URL을 변경하면 hashChange 이벤트가 트리거됨) 컨트롤러가 이를 뷰에 보냅니다.
3. Controller는 매우 얇고 라우팅 역할만 하는 반면, View는 매우 두껍고 비즈니스 로직이 View에 배포됩니다. 따라서 Backbone은 단순히 Controller를 취소하고 Router만 유지했습니다.
4. MVP
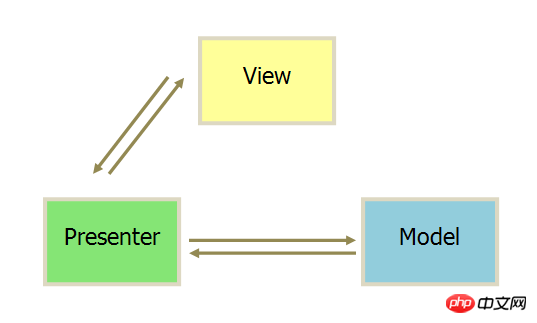
MVP 모드는 Controller의 이름을 Presenter로 변경하고 통신 방향을 변경합니다.

1. 다양한 부분 간의 소통은 양방향입니다.
2. View와 Model은 연결되어 있지 않으며 둘 다 Presenter를 통해 전달됩니다.
3. View는 매우 얇으며 비즈니스 로직을 배포하지 않습니다. 즉, 이니셔티브가 없는 반면 Presenter는 매우 두껍고 모든 로직이 배포됩니다.
5. MVVM
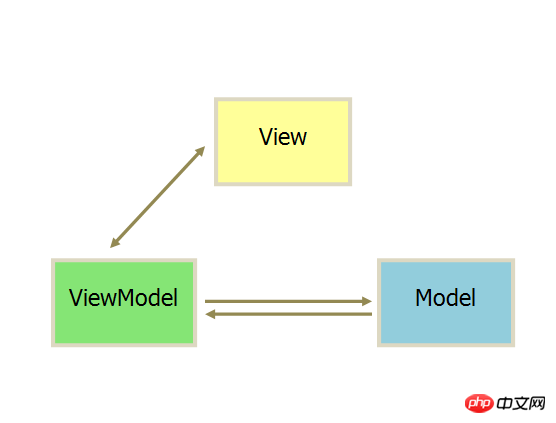
MVVM 모드는 Presenter의 이름을 ViewModel로 변경하며 이는 기본적으로 MVP 모드와 동일합니다.

유일한 차이점은 양방향 바인딩(데이터 바인딩)을 사용한다는 것입니다. View의 변경 사항은 자동으로 ViewModel에 반영되고 그 반대의 경우도 마찬가지입니다. Angle과 Ember 모두 이 패턴을 채택합니다. .
위 내용은 MVC, MVP, MVVM이 각각 무엇인지 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

