집 >백엔드 개발 >C#.Net 튜토리얼 >Asp.Net이 Image/ImageButton 공간을 사용하여 로컬 이미지를 표시하는 방법에 대한 간략한 분석
Asp.Net이 Image/ImageButton 공간을 사용하여 로컬 이미지를 표시하는 방법에 대한 간략한 분석
- 巴扎黑원래의
- 2017-08-11 13:22:282527검색
Image/ImageButton 서버 컨트롤은 로컬 이미지를 표시합니다. 구현 아이디어는 이미지의 상대 주소를 데이터베이스에 저장하고, 데이터베이스에서 주소를 읽고, 컨트롤을 사용하여 이미지를 로드하고 표시하는 것입니다. 구체적인 구현 단계는 이 문서를 참조하세요
Image/ImageButton 서버 컨트롤은 로컬 이미지를 표시합니다. 여기서 내가 하는 일은 사진의 상대 주소를 데이터베이스에 저장하고, 데이터베이스에서 주소를 읽고, 컨트롤을 사용하여 사진을 로드하고 표시하는 것입니다.
단계:
A. 서버 제어 추가 여기서는 이미지 제어를 예로 들어 보겠습니다.
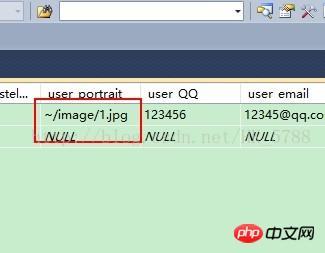
B. 데이터베이스의 경로는 매우 중요합니다. 저는 ~/image/1.jpg 형식으로 작성했습니다. 이전에 작성한 내용은 ~image1.jpg입니다. ''를 변경한 후 이미지가 로드되지 않았습니다. image는 특별히 사진을 저장하기 위해 프로젝트의 기본 디렉터리에 만든 폴더입니다.

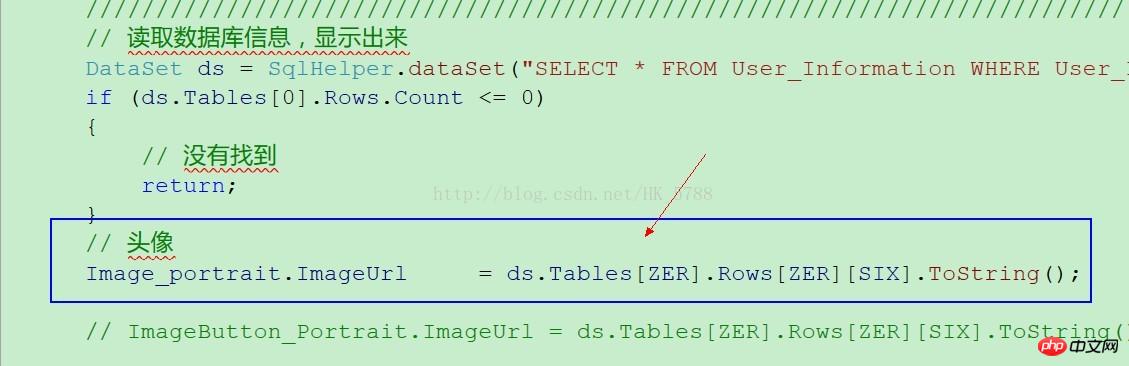
C. 코드를 추가하세요. 이미지 경로를 추가하려면 이미지의 imageUrl 속성을 사용하세요.
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

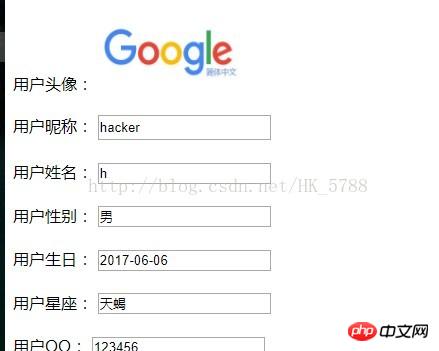
D. 결과

위 내용은 Asp.Net이 Image/ImageButton 공간을 사용하여 로컬 이미지를 표시하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

