Chrome이 JavaScript를 디버깅하는 방법의 예
- 黄舟원래의
- 2017-08-09 11:17:132005검색
웹사이트 및 프런트엔드 개발에서 JavaScript는 강력한 스크립팅 언어이지만 많은 사람들이 이를 좋아하고 싫어하며 때로는 그 중요성을 무시하기도 합니다. 물론, ff에는 Firebug를 디버깅하는 방법이 많이 있으며, 즉 매우 강력한 디버깅 도구도 있습니다. 여기서는 Chrome에서 js를 디버깅하는 방법을 보여 드리겠습니다.
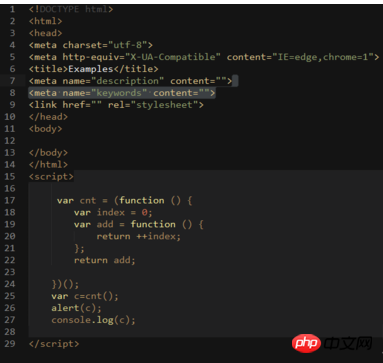
1. 크롬 브라우저로 데모를 엽니다

2.

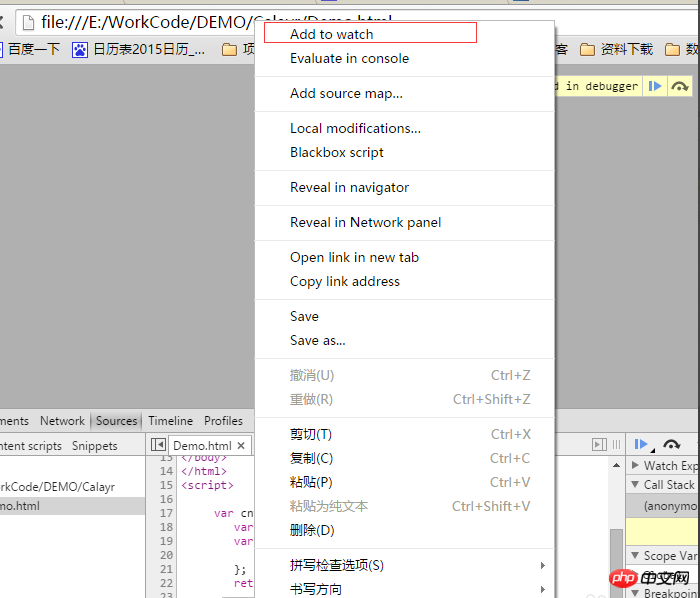
3. 중단점 추가




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
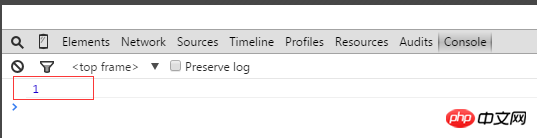
console.log(c);
</script>
위 내용은 Chrome이 JavaScript를 디버깅하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

