자세한 분석을 위해 JavaScript를 사용한 Ajax 예제
- 黄舟원래의
- 2017-08-09 11:13:511340검색
jquery 입문 강의를 학습하는 목적은 나중에 jquery의 비동기 로딩을 더 잘 이해하는 것입니다.
1. 첫 페이지

2.

3 . XMLHttpRequest를 로드하려면 빈 객체를 선언하세요

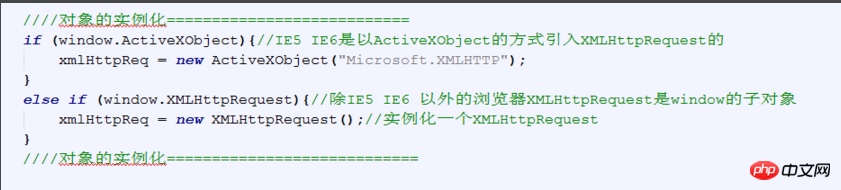
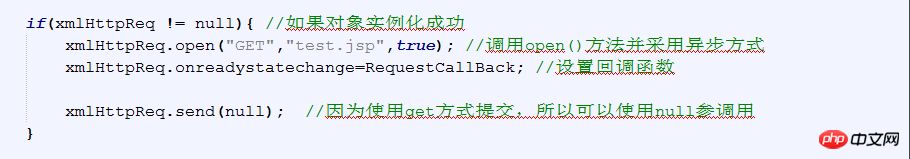
4. 객체 인스턴스화

5. open( ) 메소드를 호출하고 비동기 방식
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
 6. 콜백 기능
6. 콜백 기능
7.
위 내용은 자세한 분석을 위해 JavaScript를 사용한 Ajax 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

