CSS의 몇 가지 팁 예에 대한 자세한 설명
- 黄舟원래의
- 2017-08-03 15:43:051547검색
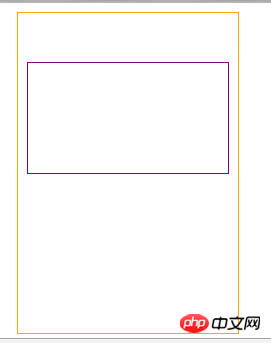
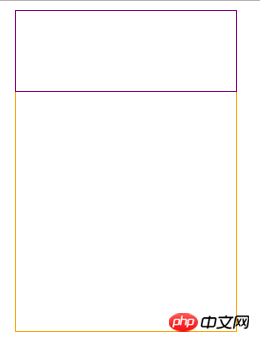
1. 요소의 margin-top, margin-bottom 및 padding-top, padding-bottom이 백분율을 단위로 사용하는 경우 높이가 아닌 상위 요소의 너비를 기준으로 합니다. 그림과 같이
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
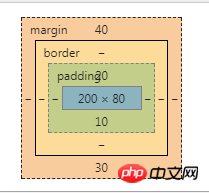
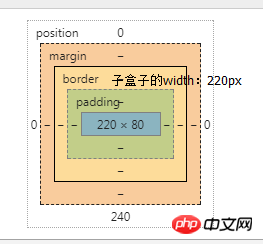
하위 상자 매개변수는 다음과 같습니다.

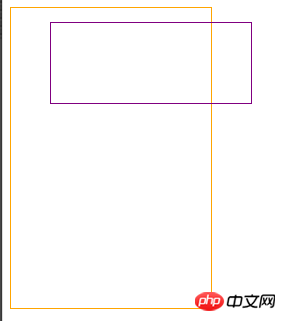
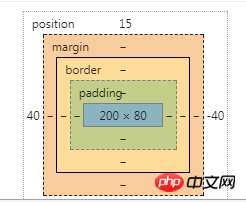
2. 요소의 위치 지정 속성을 포함하는 것은 백분율이며, 백분율은 상위 요소의 높이에 상대적입니다. 왼쪽과 오른쪽은 상위 요소의 너비를 기준으로 합니다.
<span style="color: #000000">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>

3 테두리 너비는 백분율로 표시할 수 없습니다.
4.width:100%
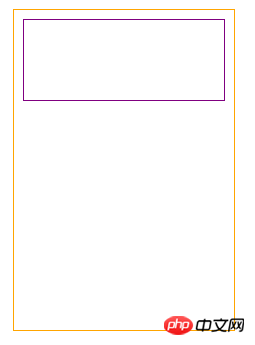
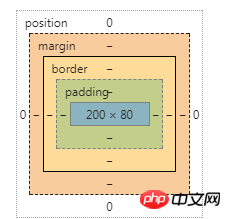
4.1 상위 컨테이너에 절대값이 있는 경우 하위 요소를 배치할 때 하위 요소 설정 width:100%는 실제로 상위 컨테이너의 패딩+내용을 기준으로 한 너비를 나타냅니다.
r 그림과 같이:
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>


4.2 자식 요소가 절대 위치가 아닌 요소인 경우(상대 위치 지정 가능) 또는 위치 지정이 없는 경우 너비 :100%는 인덱스입니다. 요소의 콘텐츠는 상위 요소의 콘텐츠 너비와 같습니다.
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%;
height: 80px;
position: relative;
}

위 내용은 CSS의 몇 가지 팁 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:DIV+CSS 학습 방법 및 학습 경로다음 기사:DIV+CSS 학습 방법 및 학습 경로

