html에서 px, em, pt의 차이점과 상호 변환에 대한 자세한 설명
- 黄舟원래의
- 2017-07-18 14:33:382673검색
px, pt, em의 차이점에 대해 어떤 단위를 사용해야 할지 고민할 때가 있습니다. 오늘 몇 가지 기사를 확인했는데 꽤 오래된 글인데, 좀 더 포괄적으로 설명되어 있어서 모아봤습니다. 원문을 보려면 클릭하세요. (원본 URL은 만료되었습니다. 다른 사이트입니다.)
여기 인용된 글은 Jorux의 “95%의 중국 웹사이트는 CSS를 다시 작성해야 합니다”라는 글입니다. 제목이 좀 무섭긴 하지만 사실입니다. 현재 국내 웹페이지 제작에 대해 일부 결함이 있습니다. px와 em의 관계와 특징을 한번도 파악하지 못했는데 읽고 나니 정말 많은 것을 배웠습니다. 일반적으로 px를 사용하여 글꼴을 정의하므로 브라우저 글꼴 증폭 기능을 사용할 수 없으며, 대부분의 해외 웹사이트는 IE에서 사용할 수 있습니다. 이유:
1. IE는 px를 단위로 사용하여 글꼴 크기를 조정할 수 없습니다.
2. 대부분의 외국 웹사이트에서 글꼴 크기를 조정할 수 있는 이유는
3. em 이지만 중국 네티즌의 96% 이상이 IE 브라우저(또는 커널)를 사용합니다.
픽셀은 길이의 상대적 단위이고, 픽셀 px는 모니터 화면 해상도에 상대적입니다. (CSS2.0 매뉴얼에서 인용) em은 현재 객체 내 텍스트의 글꼴 크기를 기준으로 한 상대적 길이 단위입니다. 인라인 텍스트의 현재 글꼴 크기가 수동으로 설정되지 않은 경우 브라우저의 기본 글꼴 크기를 기준으로 합니다. (CSS2.0 매뉴얼에서 인용)
em을 글꼴 단위로 사용하면 IE6에서 글꼴 크기 조정을 지원할 수 있습니다. 페이지에서 Ctrl+스크롤 휠을 누르면 px 단위 글꼴이 있는 웹사이트는 응답하지 않습니다.
px는 절대 단위이며 IE 스케일링을 지원하지 않습니다.
em은 상대적인 단위이며, 웹 페이지의 텍스트를 확대 및 축소할 수 있습니다. 줄 높이 및 수직 높이 단위에는 em을 사용합니다. 확장 시 무결성을 보장합니다.
모든 브라우저의 기본 글꼴 높이는 16px입니다. 수정되지 않은 모든 브라우저는 1em=16px를 준수합니다. 그런 다음 12px=0.75em,10px=0.625em입니다. 글꼴 크기 변환을 단순화하려면 CSS의 본문 선택기에서 Font-size=62.5%를 선언해야 합니다. 그러면 em 값이 16px*62.5%=10px가 되므로 12px=1.2em, 10px=1em이 됩니다. , 또한 즉, 원래 px 값을 10으로 나눈 다음 단위를 em으로 변경하기만 하면 됩니다.
em에는 다음과 같은 특징이 있습니다.
1. em의 값은 고정되어 있지 않습니다.
2.em은 상위 요소의 글꼴 크기를 유지합니다.
따라서 CSS를 작성할 때 다음 사항에 주의해야 합니다.
1. 본문 선택기에서 Font-size=62.5%를 선언합니다(Font-size=63%; ie6 호환용)
2. 원래 px 값을 10으로 바꾸고 단위를 em으로 바꿉니다.
3 확대된 글꼴의 em 값을 다시 계산합니다. 글꼴 크기를 반복적으로 선언하지 마세요.
1.2 * 1.2= 1.44 현상을 피하기 위함입니다. 예를 들어, #content에서 글꼴 크기를 1.2em으로 선언한 다음 p의 글꼴 크기를 선언하면 1.2em이 아닌 1em만 가능합니다. 왜냐하면 이 em은 해당 em이 아니기 때문입니다. #content의 글꼴 높이가 1em=12px이 되었습니다.
단, 예외는 12px 한자, 즉 위의 방법으로 얻은 12px(1.2em) 한자는 IE에서 12px로 직접 정의한 글꼴 크기와 같지 않고 약간 더 큽니다. 이 문제는 Jorux에 의해 해결되었습니다. Body Selector에서 62.5%를 63%로 변경하면 정상적으로 표시됩니다. 그 이유는 IE가 한자를 처리할 때 부동 소수점 값의 정확도가 제한되기 때문일 수 있습니다. 다른 설명이 있는지는 모르겠습니다.
pt 단위 설명
인쇄 및 조판에서 포인트는 절대값으로, 자로 측정할 수 있는 물리적 인치인 1/72인치와 같습니다. 그러나 CSS에서 pt의 의미는 동일하지 않습니다. 디스플레이는 픽셀로 나누어져 있고 단일 픽셀은 하나의 색상만 가질 수 있기 때문에(단순화를 위해 여기서는 하위 픽셀 앤티앨리어싱 기술을 논의하지 않습니다) 이를 화면에 표시하려면 먼저 길이를 pt 단위로 변환해야 합니다. 단위는 픽셀 단위의 길이이며 이 변환의 매체는 DPI입니다(실제로 여기서 소위 DPI는 운영 체제 및 브라우저에서 사용되는 용어입니다. 즉, PPI, 인치당 픽셀, 스캐너, 프린터, 디지털 카메라의 DPI는 다른 개념입니다.)
예를 들어, 어떤 운영 체제에 있든 Firefox 브라우저의 기본 DPI는 96이며 실제로는 9pt = 9 * 1/72 * 96 = 12px입니다.
따라서 "DPI"의 "I"와 "1pt는 1/72인치"의 "인치"는 실제 인치를 나타내지는 않지만 두 단위는 서로 같습니다. 즉 곱셈에서 대략 손실됩니다. .
그렇다면 실제 물리적 길이를 계산하는 방법은 무엇입니까? 자를 꺼내서 모니터에서 보이는 너비(제 경우에는 11.2992인치)를 측정하고 이를 가로 해상도(제 경우에는 1024픽셀)로 나누어 주세요. ) 결과는 각 픽셀의 물리적 길이입니다.
이제 우리는 웹 페이지에서 9pt 글꼴이 차지하는 공간이 얼마나 되는지에 대한 질문에 대답할 수 있습니다. 대답은 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324인치 = 0.3363센티미터입니다.
pt는 절대 단위이지만 출력 장치에만 사용되며 텍스트 조판 도구(word, abobe)에서 매우 유용한 글꼴 단위입니다. 모니터의 해상도가 어떻든 종이에 인쇄된 결과는 동일합니다.
하지만 웹페이지는 주로 화면 표시용이지 인쇄나 기타 용도는 아닙니다. 그리고 px는 화면에서 요소의 위치와 크기를 정확하게 나타낼 수 있습니다.
물론이죠. dpi가 96일 때 9pt=12px입니다.
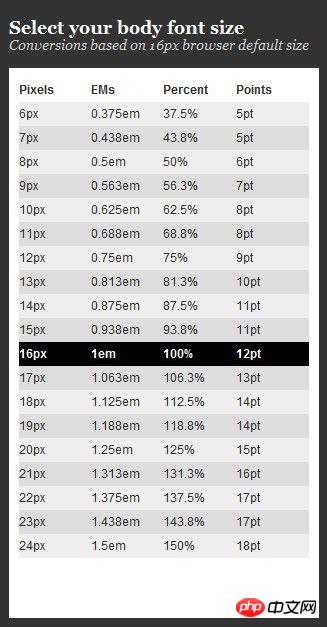
첨부된 것은 px, em, % 및 pt 변환표입니다

px, em, % 및 pt 변환
위 내용은 html에서 px, em, pt의 차이점과 상호 변환에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

