Normalize.css는 정확히 어떤 용도로 사용되나요?
- 零下一度원래의
- 2017-07-02 09:39:262991검색
Normalize.css is * ?
Normalize.css는 작은 CSS 파일이지만 기본 HTML 요소 스타일에서 높은 수준의 브라우저 간 일관성을 제공합니다. 기존 CSS 재설정과 비교하여 Normalize.css는 HTML5용으로 준비된 현대적인 고품질 대안입니다. Normalize.css는 이제 Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, CSS Tricks 및 기타 여러 프레임워크, 도구 및 웹사이트에서 사용됩니다.
Normalize.css 프로젝트 주소
Normalize.css GitHub의 소스 코드
Normalize.css는 정확히 어떤 용도로 사용되나요?
Normalize.css는 CSS 재설정의 대안입니다. @necolas와 @jon_neal이 수백 시간 동안 브라우저별 기본 스타일의 차이점을 연구한 후, 이 프로젝트는 마침내 지금의 모습이 되었습니다.
저희는 다음과 같은 목표로 Normalize.css를 만들었습니다.
유용한 브라우저 기본 스타일을 완전히 제거하는 대신 보존합니다.
일반화된 스타일: 대부분의 HTML 요소에 대해
수정 사항을 제공하고 브라우저 자체 버그 전반에 걸쳐 일관성을 보장합니다. 브라우저
CSS 유용성 최적화: 몇 가지 팁 사용
코드 설명: 주석 및 자세한 문서 사용
Normalize.css는 모바일 브라우징을 포함하여 지원합니다. 또한 HTML5 요소, 레이아웃, 목록, 포함된 콘텐츠를 일반화합니다. 브라우저를 포함한 다양한 브라우저에서 양식 및 테이블을 사용할 수 있습니다. 이 프로젝트는 일반적인 원칙을 기반으로 하지만 적절한 경우 보다 실용적인 기본값을 사용했습니다.
normalize.css 사용 방법
먼저 Github에서 Normalize.css를 설치하거나 다운로드한 다음 크게 두 가지 사용 방법이 있습니다.
전략 1: Normalize.css를 자신의 프로젝트의 기본 CSS로 사용하고 스타일 값을 디자이너의 요구에 맞게 맞춤설정하세요.
전략 2: Normalize.css 소스 코드를 도입하고 이를 기반으로 구축하고 필요한 경우 자체 CSS로 기본값을 재정의합니다.
#### 질문: 두 개의 CSS를 동시에 연결하면 충돌이 발생합니까?
자세히: 말씀하신 대로 Normalize.css를 사용하여 거의 모든 기본 스타일을 재설정하므로 모든 브라우저가 정의되지 않은 스타일에 대해 동일한 탐색 효과를 갖게 됩니다. 그런 다음 나 자신을 링크하겠습니다. style.css도 이를 기반으로 내 효과를 얻을 수 있습니다. ?
답변: Normalize.css의 모든 내용을 자신의 style.css 상단에 배치하세요. 그러면 충돌이 있을 경우 기본적으로 뒤에 쓰여진 CSS 설정이 앞에 쓰여진 CSS 설정을 덮어쓰게 됩니다
Normalize.css 실제 가치의 장점
-
Normalize.css는 귀중한 기본값을 보호합니다.
Reset은 거의 모든 요소에 기본 스타일을 적용하여 요소가 동일한 시각적 효과를 갖도록 강제합니다. 대조적으로 Normalize.css는 많은 기본 브라우저 스타일을 유지합니다. 즉, 더 이상 모든 일반적인 타이포그래피 요소의 스타일을 다시 지정할 필요가 없습니다. 브라우저마다 요소의 기본값이 다른 경우 Normalize.css는 해당 스타일을 최대한 일관되게 유지하고 현대 표준에 부합하도록 노력합니다.
-
Normalize.css는 브라우저 버그를 수정합니다.
일반적인 데스크톱 및 모바일 브라우저 버그를 수정합니다. 이는 재설정이 수행할 수 있는 범위를 넘어서는 경우가 많습니다. 이와 관련하여 Normalize.css에서 수정된 문제에는 HTML5 요소의 표시 설정, 미리 서식이 지정된 텍스트의 글꼴 크기 문제, IE9의 SVG 오버플로 및 다양한 브라우저 및 운영 체제 버그에 나타나는 많은 양식 관련 문제가 포함됩니다.
可以看以下这个例子,看看对于HTML5中新出现的input类型search,Normalize.css是如何保证跨浏览器的一致性的。 " /** * 1. Addresses appearance set to searchfield in S5, Chrome * 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof) */ input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /** * Removes inner padding and search cancel button in S5, Chrome on OS X */ input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } " -
Normalize.css는 디버깅 도구를 복잡하게 만들지 않습니다
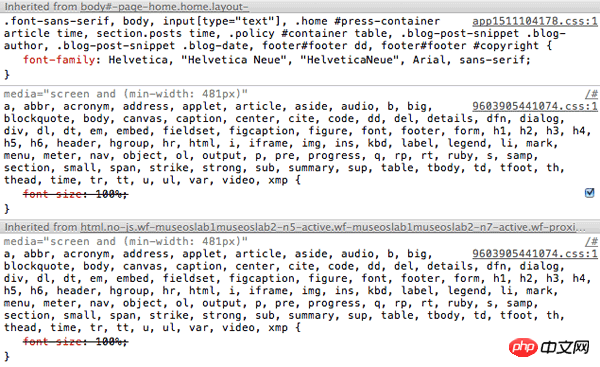
Reset을 사용할 때 가장 문제가 되는 부분은 아래 그림과 같이 브라우저 디버깅 도구의 대규모 상속 체인입니다. Normalize.css에는 그러한 문제가 없습니다. 왜냐하면 우리 지침에서는 다중 선택기 사용에 대해 매우 조심하고 의도적으로 대상 요소의 스타일만 지정하기 때문입니다.

-
Normalize.css는 모듈식입니다.
이 프로젝트는 관련되어 있지만 독립적인 부분으로 분할되어 있어 어떤 요소가 특정 값으로 설정되어 있는지 쉽고 명확하게 알 수 있습니다. 이를 통해 결코 사용되지 않을 애플리케이션의 특정 부분(예: 양식 일반화)을 선택적으로 제거할 수 있습니다.
-
Normalize.css에는 자세한 문서가 있습니다.
Normalize.css의 코드는 상세하고 포괄적인 브라우저 간 연구 및 테스트를 기반으로 합니다. 자세한 코드 설명은 이 파일에 있으며 자세한 내용은 Github Wiki에 설명되어 있습니다. 즉, 각 코드 줄이 수행하는 작업, 코드가 작성된 이유, 브라우저 간의 차이점을 정확히 알아낼 수 있으며 자체 테스트를 보다 쉽게 수행할 수 있습니다.
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
## 结语
无论从适用范畴还是实施上,Normalize.css与Reset都有极大的不同。尝试一下这两种方法并看看到底哪种更适合你的开发偏好是非常值得的。这个项目在Github上以开源的形式开发。任何人都能够提交问题报告或者提交补丁。整个项目发展的过程对所有人都是可见的,而每一次改动的原因也都写在commit信息中,这些都是有迹可循的。
위 내용은 Normalize.css는 정확히 어떤 용도로 사용되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

