CSS에서 부동 부동 소수점을 지우는 몇 가지 방법
- 零下一度원래의
- 2017-07-02 09:39:492021검색
css clear floatmotionfloat
1. HTML 코드 분석
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS 코드 스타일 분석
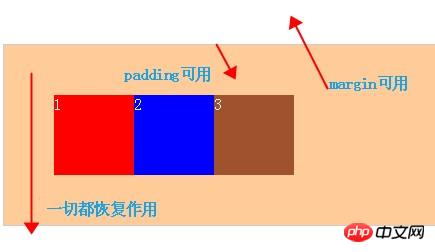
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}문제 분석: 외부 레이어는 높이를 설정하지 않습니다. 내부 요소가 부동으로 설정되지 않은 경우 부동을 설정한 후 내부 요소가 문서 흐름에서 벗어나기 때문에 외부 컨테이너의 높이가 확장됩니다. , 결과적으로 확장할 수 없는 높이가 발생합니다
(1) 배경을 표시할 수 없습니다 ( 2) 테두리를 열 수 없습니다 (3) 여백 설정 값을 올바르게 표시할 수 없습니다
2. 플로트를 지웁니다
방법 1: 새 요소 추가 적용 지우기: 모두
html:
1 ee9ceb6a8992b0406a673fa9705c68bb2 8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba683 f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba684 5439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba685 b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba686 16b28748ea4df4d9c2150843fecfba68
{:;:;:;:}

방법 2: 부모 div 정의overflow:auto
html:
a607593d3db99d83da87c608892c2760 //这里添加了一个class8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba68f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba685439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba68<!--b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba68-->16b28748ea4df4d9c2150843fecfba68CSS:css:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}
방법 3: After 방법(플로팅 요소에 대해 작동) 아버지)
먼저 원리에 대해 이야기해 보겠습니다. 이 플로트 제거 방법은 인터넷에서 가장 인기 있는 플로트 제거 유형입니다. 이는 :after 및를 사용합니다. : 요소 내부에 두 개의 요소 블록을 삽입하기 전에 플로팅을 제거하는 효과를 얻습니다. 구현 원리는 Clear:both 메소드와 유사합니다. 단, Clear는 HTML에 div.clear 태그를 삽입하는 반면, Outer는 의사 클래스인 Clear:After를 사용하여 요소 내부에 div.clear와 유사한 효과를 추가합니다. 구체적인 사용법을 살펴보겠습니다.
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/
여기서clear:both;는 모든 부동 소수점을 지우는 것을 의미합니다. '.';는 FF/chrome/opera/IE8에 필수입니다. ()는 값을 취하거나 비어 있을 수 있습니다. visible:hidden의 기능은 브라우저가 렌더링할 수는 있지만 표시하지 않도록 허용하여 명확한 부동을 달성할 수 있도록 하는 것입니다. 위 내용은 CSS에서 부동 부동 소수점을 지우는 몇 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

