CSS 레이아웃 시작하기
- 巴扎黑원래의
- 2017-06-28 10:22:201547검색
요소와 상자
HTML에서 자주 사용되는 개념은 요소이지만 CSS에서는 레이아웃의 기본 단위가 상자이고 상자는 항상 직사각형입니다.
요소와 상자는 일대일 대응이 아닙니다. 하나의 요소가 여러 상자를 생성할 수 있습니다. CSS 규칙의 의사 요소는 표시 속성이 없음인 상자를 생성할 수도 있습니다.
요소 외에도 HTML의 텍스트 노드도 상자를 생성할 수 있습니다.
박스 모델
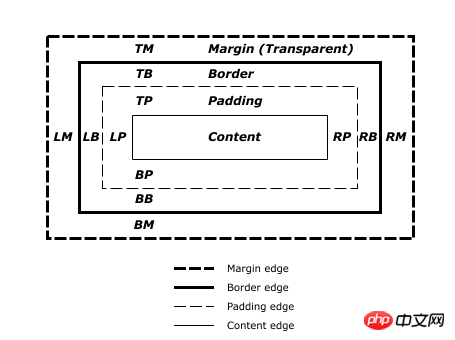
박스에는 내용, 테두리, 내부 여백(패딩), 외부 여백(여백)이 포함됩니다. 다음 그림은 상자 모델의 직관적인 의미를 보여줍니다.

상자 크기(너비 및 높이) 정의는 상자 크기 속성에 영향을 받습니다. 상자 크기 조정은 콘텐츠 상자(기본값), 패딩 상자 및 테두리 상자의 세 가지 모드 중에서 선택할 수 있습니다.
Normal flow
Normal flow는 페이지이며 대부분의 상자가 Normal flow로 배열되어 있습니다. 일반 스트림의 상자는 특정 형식화 컨텍스트에 위치해야 합니다. 일반 스트림에는 BFC(블록 형식화 컨텍스트)와 IFC(인라인 형식화 컨텍스트)라는 두 가지 형식화 컨텍스트가 있습니다.
블록 수준 서식 컨텍스트에서는 상자가 수직으로 정렬되고 인라인 서식 컨텍스트에서는 상자가 수평으로 정렬됩니다.
일반 흐름 루트 컨테이너는 블록 수준 서식 컨텍스트입니다. 다른 상자에서는 내부적으로 인라인 서식 컨텍스트나 블록 수준 서식 컨텍스트를 생성할 수 있습니다.
블록 수준 및 인라인 수준
일반 흐름의 상자는 블록 수준과 인라인 수준으로 구분됩니다. 인라인 수준 상자는 블록 수준 서식 지정 컨텍스트에 직접 포함될 수 없습니다. 인라인 상자를 생성하는 HTML 요소가 있고 그 컨텍스트가 블록 수준인 경우 익명 블록 수준 상자가 생성되어야 합니다. 익명 블록 수준 상자는 인라인 서식 컨텍스트를 생성합니다. 내부적으로.
요소의 표시 속성은 상자가 인라인 수준인지 블록 수준인지 결정합니다.
block, table, flex, Grid, list-item은 블록 수준입니다.
inline, inline-block, inline- table, inline-flex, inline-grid는 인라인 수준입니다.
서식 지정 컨텍스트
display는 요소가 내부적으로 표시되는 방식도 결정할 수 있습니다. 일부 컨테이너 유형 요소에 의해 생성된 상자는 BFC 이외의 서식 지정 컨텍스트를 생성합니다. 그리고 IFC.
블록 수준의 상자를 담을 수 있는 블록 컨테이너라는 상자 클래스가 있습니다. 블록 컨테이너는 블록 수준 상자만 포함하도록 블록 수준 서식 컨텍스트를 생성하거나, 인라인 수준 요소만 포함하도록 인라인 수준 서식 컨텍스트를 생성합니다. (즉, 블록 컨테이너가 블록 수준 상자와 인라인 수준 상자를 모두 포함하는 것은 불가능합니다. 하위 상자에 블록 수준 상자가 있으면 모든 인라인 수준 상자는 자동으로 익명으로 래핑됩니다. 상자).
비블록 수준 서식 컨텍스트의 블록 컨테이너는 항상 인라인 블록, 표 셀 및 표 캡션에 대해 생성된 표시 상자와 같은 새로운 블록 수준 서식 컨텍스트를 만듭니다. 블록 수준 서식 컨텍스트에도 있는 블록 컨테이너는 overflow가 표시되지 않는 경우에만 새 블록 수준 서식 컨텍스트를 생성합니다.
절대 위치 지정 및 부동 블록 컨테이너는 항상 새로운 블록 수준 서식 지정 컨텍스트를 생성합니다.
표시 값이 table 또는 inline-table인 요소는 표를 생성하며, 표 내부에서는 특수한 형식 지정 방법을 사용하여 내부 요소를 정렬합니다.
grid 또는 inline-grid의 표시 값이 있는 요소는 테이블과 유사하게 내부 요소를 표시하기 위해 내부적으로 특수 형식화 방법을 사용합니다.
flex 또는 Inline-flex 요소의 표시 값은 적응형 컨테이너를 생성합니다. (Flex 컨테이너) 및 적응형 컨테이너는 내부에 적응형 서식 컨텍스트(Flex 서식 컨텍스트)를 생성합니다.
위 내용은 CSS 레이아웃 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

