CSS의 너비에 대한 오해 수정
- 巴扎黑원래의
- 2017-06-28 10:20:401682검색
너비 값이 백분율인 경우 요소의 길이가 상위 컨테이너를 기준으로 계산된다는 의미입니다.
padding-right 및 padding-left가 상위 컨테이너를 기준으로 계산된다는 것은 이해하기 쉽지만 실수하기 쉬운 것은 padding-top 및 padding-bottom입니다. . 높이로 계산한다고 생각하기 쉽습니다. 실제로는 너비를 기준으로 계산됩니다.
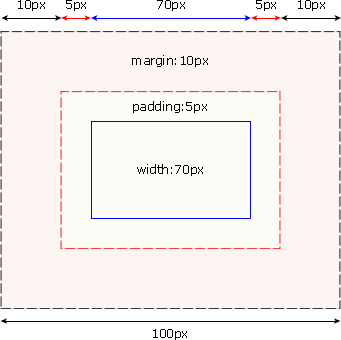
다음은 w3school의 너비 분석을 재현한 것입니다.
CSS에서 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. padding
, 테두리 및margins을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 크기는 늘어납니다. 상자의 여백은 10픽셀이고 각 측면의 패딩은 5픽셀이라고 가정합니다. 이 요소 상자를 100픽셀로 하려면 콘텐츠 너비를 70픽셀로 설정해야 합니다. 아래 이미지를 참조하세요.

#box {
width: 70px;
margin: 10px;
padding: 5px;
} 팁: 패딩, 테두리 및 여백을 요소에 적용할 수 있습니다. 요소 모든 모서리는 개별 모서리에도 적용할 수 있습니다. 팁: 여백은 음수 값일 수 있으며 대부분의 경우 음수 값 여백을 사용해야 합니다.
브라우저 호환성
페이지에 적절한 DTD가 설정되면 대부분의 브라우저는 위에 표시된 대로 콘텐츠를 렌더링합니다. 그러나 IE 5 및 6의 렌더링은 올바르지 않습니다. W3C 사양에 따르면 요소의 콘텐츠가 차지하는 공간은 width 속성으로 설정되며, 콘텐츠 주변의 패딩 및 테두리 값은 별도로 계산됩니다. 불행히도 IE5.X와 6은 이상한 모드에서 자체 비표준 모델을 사용합니다. 이러한 브라우저의 width 속성은 콘텐츠의 너비가 아니라 콘텐츠, 패딩 및 테두리 너비의 합계입니다.
이 문제를 해결할 수 있는 방법이 있지만. 하지만 지금 당장 가장 좋은 해결책은 문제를 피하는 것입니다. 즉, 요소에 지정된 너비의 패딩을 추가하는 대신 요소의 상위 및 하위 요소에 패딩이나 여백을 추가해 보세요.위 내용은 CSS의 너비에 대한 오해 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

