집 >운영 및 유지보수 >리눅스 운영 및 유지 관리 >nginx에서 403 문제를 해결하는 방법
nginx에서 403 문제를 해결하는 방법
- PHP中文网원래의
- 2017-06-21 11:39:523876검색
제가 겪은 문제는 제목에 적힌 내용과 똑같아서 제목을 이렇게 지었습니다.
웹팩 등 프런트엔드를 위한 편리한 빌드 및 패키징 도구가 많이 있다는 것을 알고 있습니다. 일반적으로 우리는 프런트엔드 파일을 dist 디렉터리에 패키징하고 nginx 등의 서버에 배포합니다.
이번에 겪은 문제는 vue.js+webpack 프로젝트인 다른 사람의 코드 압축 패키지를 다운로드한 후 서버에 업로드했다는 것입니다. 완전히 정확하지만 검색할 때 서버에서 어떻게 액세스하더라도 항상 403 금지가 표시됩니다.
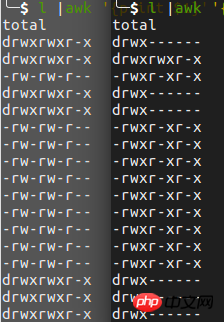
프로젝트 구조와 파일 권한을 주의 깊게 관찰한 결과, 해당 프로젝트에 속한 모든 파일은 755 권한을 갖고, 모든 폴더는 700 권한을 갖고 있음을 발견했습니다. 빌드된 파일도 이러한 권한을 상속하므로 nginx가 해당 파일에 접근할 수 없게 됩니다. . 자세한 원칙은 Linux 파일 권한 및 nginx 설명서를 참조하세요. 
(왼쪽과 같이 파일 권한이 정상적으로 생성되고 오른쪽이 비정상 권한이 생성됩니다.)
이 문제를 설명하는 링크도 있습니다: 403 Forbidden Error 및 해결 방법 Nginx Tips
다음 파일 권한을 수정해야 합니다. 모든 파일에 644 권한을 부여하고 모든 폴더에 755 권한을 부여해야 합니다.
하나씩 설정하기가 너무 번거롭습니다. find 명령과 파일 유형 판단을 사용하여 일괄 작업을 수행할 수 있습니다. find命令加上文件类型判断,来进行批量操作。
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find
find 명령어 사용법은 man 매뉴얼을 참고해주세요. 이렇게 해서 다시 브라우저에서 서버 주소에 접속하게 되면 정상적으로 접속이 가능해집니다. 🎜위 내용은 nginx에서 403 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

