HTML을 사용하여 귀여운 개구리 표현 만들기
- 零下一度원래의
- 2017-06-24 12:16:351633검색
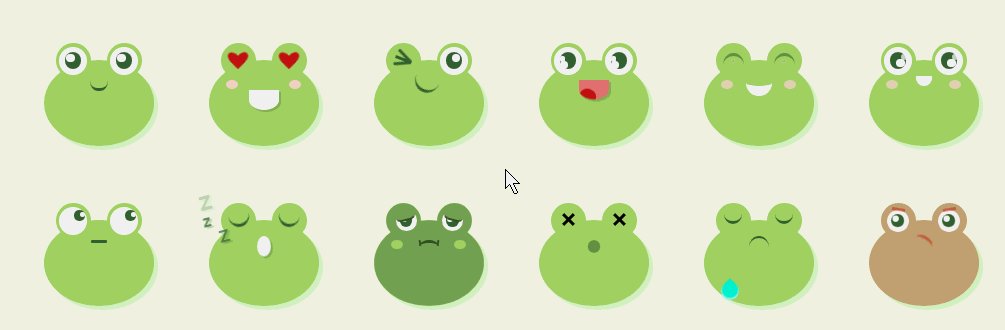
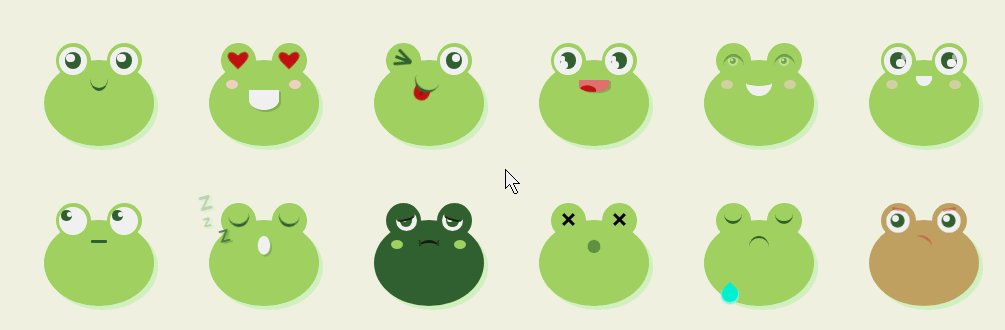
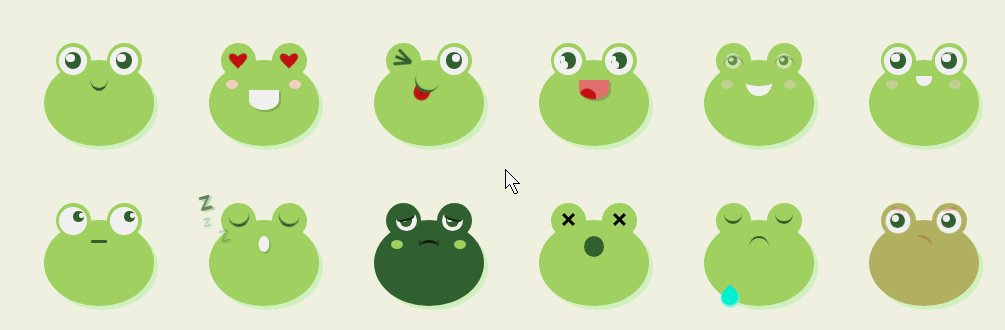
먼저 모든 이모티콘을 느껴보세요:

시작하기 전에 알아둘 점: Flex elastic 레이아웃
우리는 일반적으로 float 방식을 사용하여 가로 3열 레이아웃을 만들고, 각 블록을 플로팅 방식으로 표시합니다. 위치 같은 줄. 이 방법을 사용하면 요소에 원래 높이 속성이 없게 되며 공간 점유 문제를 해결하려면 플로트를 지워야 합니다. 예를 들어, 수직 센터링은 달성하기 쉽지 않습니다.
2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 Flex 레이아웃이라는 새로운 솔루션을 제안했습니다. 현재 거의 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다. 기본 문법은 블로그를 확인하세요: Flex 레이아웃 튜토리얼: 문법
또한 CSS의 의사 요소에 대해 어느 정도 이해해야 합니다. 전, 후
마지막으로 표현식을 움직이게 하려면, 가장 중요한 것은 사용되는 애니메이션 속성입니다.
전체 레이아웃
-
먼저 각 표정이 각 위치에서 직관적으로 표시될 수 있도록 전체 좌석을 배치합니다. 각 표정은 거의 정사각형 공간을 차지하므로 각 개구리를 배치합니다. 표정은 페이지에 가로로 표시됩니다. , 여기서는 flex 레이아웃이 사용됩니다.
<div class="container"><!--所有表情的存放容器,flex布局,所有子项目水平显示,自动换行,水平居中显示,竖直方向从顶部开始--><div class="emoji-container"> <!--存放青蛙表情的大容器,控制大小间距之类的属性--><div class="icon"> <!--存放每一个青蛙表情的容器,控制每一个表情自己的位置和特征--><div class="frog" id="frog-n"></div></div></div></div> body {background-color: #F1FFE6;} .container {width: 950px;margin: 70px auto 0px auto;text-align: center;} .container .emoji-container { /*flex弹性布局,多用于左右并排布局,跟float的作用类似,不用清除浮动*/ display: -webkit-box; display: -ms-flexbox; display: flex; /*justify-content属性定义了项目在主轴上的对齐方式。center就是在x轴上居中显示*/ -ms-grid-column-align: center; justify-items: center; /*align-items属性定义项目在交叉轴上如何对齐。flex-start就是从y轴的最上端开始排列*/ -webkit-box-align: start; -ms-flex-align: start; align-items: flex-start; /*flex-wrap属性定义,如果一条轴线排不下,如何换行。wrap:换行,第一行在上方。*/ -ms-flex-wrap: wrap; flex-wrap: wrap; } .container .emoji-container .icon { margin-right: 40px; margin-bottom: 40px; } .container .emoji-container .icon:nth-child(6n) { margin-right: 0px; } .icon {width: 125px;height: 120px;position: relative;} .icon .frog {position: absolute; top: 0;left: 0;width: 100%;height: 100%;}
개구리의 보편적인 스타일
-
개구리의 표정을 관찰해 보세요. 표정마다 모양은 다르지만 몸의 위치와 크기, 입, 눈, 작은 홍조는 거의 같습니다. 이러한 일관된 스타일을 공통 스타일로 작성한 다음 각 개구리의 특성에 대해 각 사람의 ID를 기반으로 단일 스타일을 작성하여 다시 그리거나 덮어쓸 수 있습니다.
<div class="frog" id="frog-1"> <!-- 蛙蛙的身体部分 --> <div class="body"> <!-- 蛙蛙的嘴巴 --> <div class="mouth"></div> </div> <!-- 蛙蛙的眼睛 --> <div class="eyes"> <!-- 蛙蛙的左右眼睛 --> <div class="eye eye-left"> <!-- 蛙蛙的内眼圈儿 --> <div class="eye-inner"> <!-- 蛙蛙的眼珠 --> <div class="pupil"> <!-- 蛙蛙眼圈里的光晕 --> <div class="light"></div> </div> </div> </div> <div class="eye eye-right"> <div class="eye-inner"> <div class="pupil"> <div class="light"></div> </div> </div> </div> </div> </div>/*蛙蛙身体部分样式*/.icon .frog .body {width: 110px;height: 86px;background-color: #A3D768; border-radius: 50%;position: absolute;top: 25px;left: 0;right: 0;margin: auto;box-shadow: 4px 4px 0px 0px rgba(163, 215, 104, 0.3); }/*蛙蛙嘴巴部分样式,因为每个蛙蛙的嘴巴不一样,所以公共样式就只定义了位置*/.icon .frog .body .mouth {margin: auto;}.icon .frog .eyes {width: 86px;height: 35px;position: absolute; top: 8px;left: 0;right: 0;margin: auto; }/*蛙蛙眼睛部分样式*/.icon .frog .eyes .eye {width: 35px;height: 35px;}.icon .frog .eyes .eye:before {content: "";display: block;width: 100%;height: 100%; background-color: #A3D768;border-radius: 50%; }/*蛙蛙眼圈部分样式*/.icon .frog .eyes .eye .eye-inner {background-color: #fff;width: 80%;height: 80%; position: absolute;top: 10%;left: 10%;border-radius: 50%; }/*蛙蛙眼珠部分样式*/.icon .frog .eyes .eye .eye-inner .pupil {background-color: #3F6A34; width: 60%;height: 60%;position: absolute;top: 20%;left: 20%;border-radius: 50%; }/*蛙蛙眼珠里的亮光部分样式*/.icon .frog .eyes .eye .eye-inner .pupil .light {background-color: #fff; width: 50%;height: 50%;position: absolute;top: 10%;left: 10%;border-radius: 50%; }/*蛙蛙左右两边眼睛的位置*/.icon .frog .eyes .eye-left {position: absolute;top: 0px;left: 0;}.icon .frog .eyes .eye-right {position: absolute;top: 0px;right: 0;} 개구리 기본 공통스타일.png
개구리 기본 공통스타일.png
첫번째 꼬마개구리
첫번째 꼬마개구리
-
첫번째 꼬마개구리는 입꼬리가 올라간 기본 스타일을 기본으로 역동적인 효과이므로 첫 번째 개구리 그리기를 완성하려면 공통 스타일을 기반으로 입의 동적 효과를 추가하면 되며 돔 구조는 동일합니다.
.frog#frog-1 .body .mouth {width: 18px;height: 22px;border-bottom: 3px solid #3F6A34;position: absolute;top: 6px;left: 0;right: 0;-webkit-animation: smile 3.8s linear 0s infinite;animation: smile 3.8s linear 0s infinite; } @-webkit-keyframes smile { 0% { border-radius: 0%; } 20% { border-radius: 50%; } 70% { border-radius: 50%; } } @keyframes smile { 0% { border-radius: 0%; } 20% { border-radius: 50%; } 70% { border-radius: 50%; } } 첫 번째 개구리 animation.gif
첫 번째 개구리 animation.gif
두번째 개구리
-
두번째 개구리는 입이 크고 볼에 작은 홍조가 두 개 있어서 눈이 사랑으로 가득 차 있어요. DOM 구조에 빨간색 div를 추가하고 이에 따라 입과 눈의 스타일도 수정해야 합니다. (주로 입, 홍조, 붉은 하트 만들기)
<div class="frog" id="frog-2"> <div class="body"> <!--存放蛙蛙的脸颊红晕--> <div class="blush"></div> <!--加上大嘴巴的class big-month--> <div class="mouth big-mouth"></div> </div> <div class="eyes"> <div class="eye eye-left"> <div class="eye-inner"> <div class="pupil"> <div class="light"></div> </div> </div> </div> <div class="eye eye-right"> <div class="eye-inner"> <div class="pupil"> <div class="light"></div> </div> </div> </div> </div> </div>/*第二只青蛙脸颊两边的红晕样式*/.icon .frog .body .blush {width: 75px;height: 9px;position: absolute;top: 20px;left: 0;right: 0;margin: auto; }.icon .frog .body .blush:before, .icon .frog .body .blush:after {content: "";display: block;width: 12px;height: 100%;background-color: #F7D2C9;border-radius: 50%; }.icon .frog .body .blush:before {position: absolute;top: 0;left: 0;}.icon .frog .body .blush:after {position: absolute;top: 0;right: 0;}/*第二只青蛙的嘴巴样式,用圆角和阴影的方式制作而成*/.icon .frog .body .big-mouth {width: 30px;height: 20px;border-radius: 0 0 50% 50%;box-shadow: 2px 2px 0px 0px rgba(63, 106, 52, 0.3); } .frog#frog-2 .mouth {background-color: #fff;position: absolute;top: 30px;left: 0;right: 0; }/*第二只青蛙的眼睛样式,将眼圈的背景设置为透明色,圆圈里面的亮光隐藏*/ .frog#frog-2 .eye-inner {top: 17%;background-color: transparent !important; -webkit-animation: hearts 0.6s linear 0s infinite alternate;animation: hearts 0.6s linear 0s infinite alternate; } @-webkit-keyframes hearts {0% { -webkit-transform: scale(0.7); transform: scale(0.7); }100% { -webkit-transform: scale(1); transform: scale(1); } } @keyframes hearts {0% { -webkit-transform: scale(0.7); transform: scale(0.7); }100% { -webkit-transform: scale(1); transform: scale(1); } }/*第二只青蛙的眼睛的爱心样式,左上角和右上角设置交圆角50%,然后左右对应的旋转45度合并成一个爱心的形状*/ .frog#frog-2 .eye-inner:before, .frog#frog-2 .eye-inner:after {content: "";display: block; height: 70%;width: 40%;background-color: #C71F1C;border-radius: 50% 50% 0 0; } .frog#frog-2 .eye-inner:before {position: absolute;top: 0;left: 5px; -webkit-transform: rotate(-45deg);transform: rotate(-45deg); } .frog#frog-2 .eye-inner:after {position: absolute;top: 0;right: 5px; -webkit-transform: rotate(45deg);transform: rotate(45deg); } .frog#frog-2 .eye-inner .pupil {display: none;}
세 번째 개구리
세 번째 개구리는 상대적입니다. 일반적인 스타일 변경은 다음과 같습니다. 눈과 입이 그려지므로 가장 중요한 것은 왼쪽 눈 스타일과 입 스타일을 그리는 것입니다.
-
타원을 해당 각도로 회전시킨 후 이마를 눌러 입으로 덮이는 부분을 만들어 만든 혀입니다.
 세 번째 개구리의 혀가 분해되어 표시됩니다.png
세 번째 개구리의 혀가 분해되어 표시됩니다.png
<div class="frog" id="frog-3">
<div class="body">
<div class="mouth">
<!--存放舌头样式的容器-->
<div class="toungue"></div>
</div>
</div>
<div class="eyes">
<!--左眼添加wink的样式,作为左眼眯眼样式-->
<div class="eye eye-left wink">
<div class="eye-inner">
<div class="pupil">
<div class="light"></div>
</div>
</div>
</div>
<div class="eye eye-right">
<div class="eye-inner">
<div class="pupil">
<div class="light"></div>
</div>
</div>
</div>
</div>
</div>/*第三只小青蛙的左眼眯眼样式*/.icon .frog .eyes .eye.wink .eye-inner { background-color: transparent; width: 17px; height: 3px; background-color: #3F6A34; border-radius: 0; position: absolute; top: 15px; left: 0; right: 0; margin: auto;
-webkit-transform: rotate(21deg); transform: rotate(21deg);
}.icon .frog .eyes .eye.wink .eye-inner:before, .icon .frog .eyes .eye.wink .eye-inner:after { content: ''; display: block; width: 17px; height: 3px; background-color: #3F6A34;
}.icon .frog .eyes .eye.wink .eye-inner:before {
-webkit-transform: rotate(25deg); transform: rotate(25deg); position: absolute; top: -4px; left: 0;
}.icon .frog .eyes .eye.wink .eye-inner:after {
-webkit-transform: rotate(-25deg); transform: rotate(-25deg); position: absolute; top: 4px; left: 0;
}.icon .frog .eyes .eye.wink .pupil { display: none;
}/*第三只小青蛙的右眼亮光位置*/
.frog#frog-3 .eye-right .light { position: absolute; top: 10%; left: auto; right: 10%;
}/*第三只小青蛙的嘴巴吐舌头样式*/
.frog#frog-3 .mouth { width: 25px; height: 25px; position: absolute; top: 5px; left: 0; right: 0;
-webkit-transform: rotate(23deg); transform: rotate(23deg);
}
.frog#frog-3 .mouth:before { content: ""; display: block; border-bottom: 3px solid #3F6A34; width: 100%; height: 100%; border-radius: 50%; background-color: #A3D768; z-index: 3; position: absolute; top: 0px; left: 0;
}
.frog#frog-3 .toungue { width: 16px; height: 20px; background-color: #C71F1C; border-radius: 30px; z-index: 2; position: absolute; top: 17px; left: 4px;
-webkit-transform-origin: center top; transform-origin: center top;
-webkit-animation: toungue 2.0s linear 0s infinite; animation: toungue 2.0s linear 0s infinite;
}
@-webkit-keyframes toungue { 0% {
-webkit-transform: scale(1, 1);transform: scale(1, 1);
} 40% {
-webkit-transform: scale(1, 1);transform: scale(1, 1);
} 75% {
-webkit-transform: scale(1, 0);transform: scale(1, 0);
}
}
@keyframes toungue { 0% {
-webkit-transform: scale(1, 1);transform: scale(1, 1);
} 40% {
-webkit-transform: scale(1, 1);transform: scale(1, 1);
} 75% {
-webkit-transform: scale(1, 0);transform: scale(1, 0);
}
}
.frog#frog-3 .toungue:before { content: ""; display: block; width: 2px; height: 4px; background-color: #410a09; position: absolute; left: 0px; right: 0px; bottom: 5px; margin: auto;위 내용은 HTML을 사용하여 귀여운 개구리 표현 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





