집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET Web API 운영에 대한 실용적인 자습서
ASP.NET Web API 운영에 대한 실용적인 자습서
- 零下一度원래의
- 2017-06-23 15:12:043287검색
개요
REST(Representational State Transfer)에 대한 REST API에 대한 논의가 점점 늘어나고 있으며 Microsoft는 ASP.NET에도 웹 API 기능을 추가했습니다.
방금 Web API 사용을 살펴보고 현재 버전에서 이 문제가 해결되었는지 확인했습니다.
프로젝트 생성
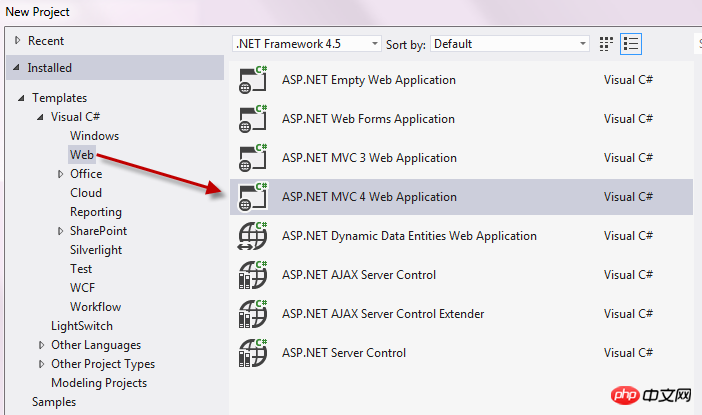
Visual Studio 2012를 설치한 후 새 프로젝트->설치된 템플릿->웹->ASP.NET MVC 4 웹 애플리케이션을 클릭하여 새 프로젝트를 만듭니다.

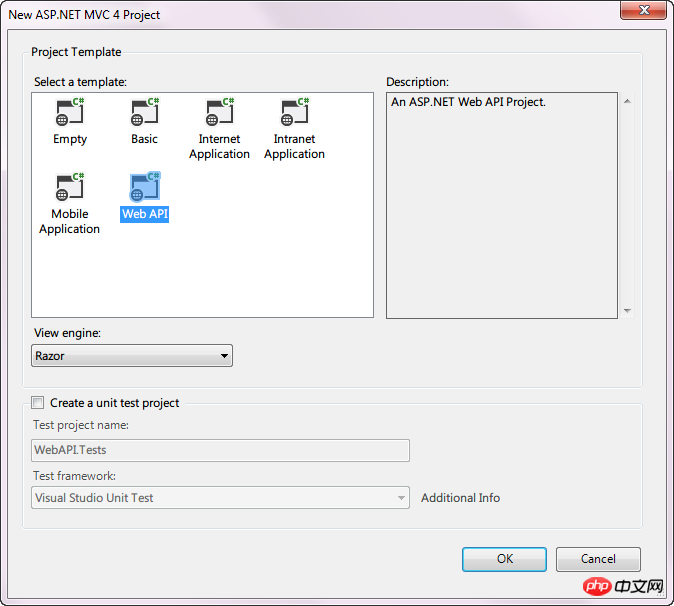
프로젝트 템플릿 웹 API를 선택하세요.

모델에는 이전 기사에서 사용한 User 클래스를 계속 추가합니다.
2 {
public class Users
4 {
5 public int UserID {get; 세트 }
6
7 public string UserName { get; } 8
9
public string UserEmail { get; 11 }
코드는 다음과 같습니다.
2 System.Collections.Generic 사용;
3 System.Linq 사용;
4 System.Net 사용;
5 System.Net.Http 사용;
6 using System.Web.Http;
7 using WebAPI.Models;
8
9 네임스페이스 WebAPI.Controllers
10 {
11 public class UsersController : ApiController
12 {
13 ///
14 /// 사용자 데이터 목록
15 ///
16 비공개 읽기 전용 목록 _userList = new List
17 {
18 new Users {UserID = 1, UserName = "Superman", UserEmail = "Superman@cnblogs.com"},
19 신규 사용자 {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"},
20 신규 사용자 {UserID = 3, 사용자 이름 = "Batman ", UserEmail = "Batman@cnblogs.com"}
21 };
22
23 // GET api/Users
24 public IEnumerable
25 {
26 return _userList;
27 }
28
29 // GET api/ 사용자/5
30 public Users GetUserByID(int id)
31 {
32 var user = _userList.FirstOrDefault(users => users.UserID == id);
33 if (사용자 == null )
34 {
35 throw new HttpResponseException(HttpStatusCode.NotFound);
36
사용자 반환;38 }
39
40
//GET api/Users/? 사용자 이름=xx41
public IEnumerable
43
return _userList.Where(p => string.Equals(p.UserName, userName, StringComparison.OrdinalIgnoreCase)); 44 }
45 }
46 }
사용자 목록을 구성하고 아래의 세 가지 메서드를 구현해 보겠습니다.
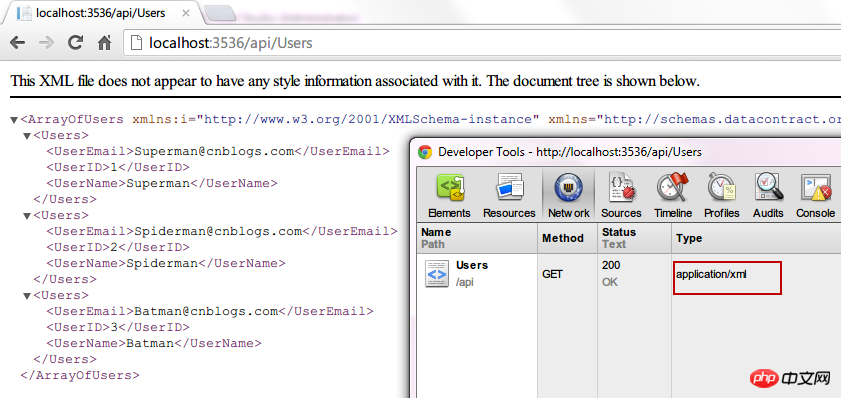
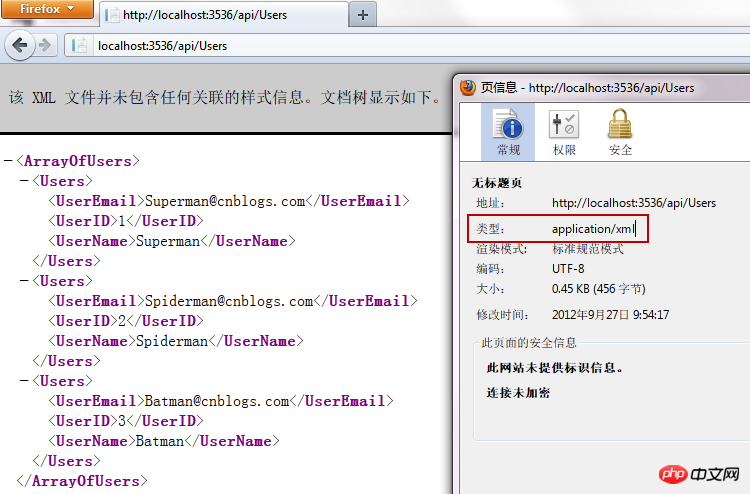
다른 브라우저를 사용하여 요청하면 반환되는 형식이 다르다는 것을 알 수 있습니다.
먼저 Chrome 요청을 사용하여 HTTP 헤더의 Content-Type이 xml 유형임을 확인했습니다.

FireFox 요청을 다시 변경하고 Content-Type이 여전히 xml 유형임을 확인합니다.

IE를 사용하여 다시 요청한 결과 이것이 사실임을 확인했습니다.

저장된 파일을 열면 요청한 데이터가 JSON 형식인 것을 확인할 수 있습니다.

이 차이가 나는 이유는 서로 다른 브라우저에서 보낸 요청 헤더의 콘텐츠 유형이 일관되지 않기 때문입니다.
Fiddler를 사용하여 이를 확인할 수 있습니다.
Content-Type: text/json


Content-Type: text/xml


POST data
은 사용자가 추가한 기능을 구현하며 허용되는 유형은 사용자 엔터티입니다. 우리 POST의 데이터는 dudu 베타 버전에서 발생한 문제가 해결되었는지 확인하기 위한 해당 JSON 데이터입니다.
2 public Users Add([FromBody]Users users)
3 {
4 if (사용자 = = null)
5
재사용자;10}
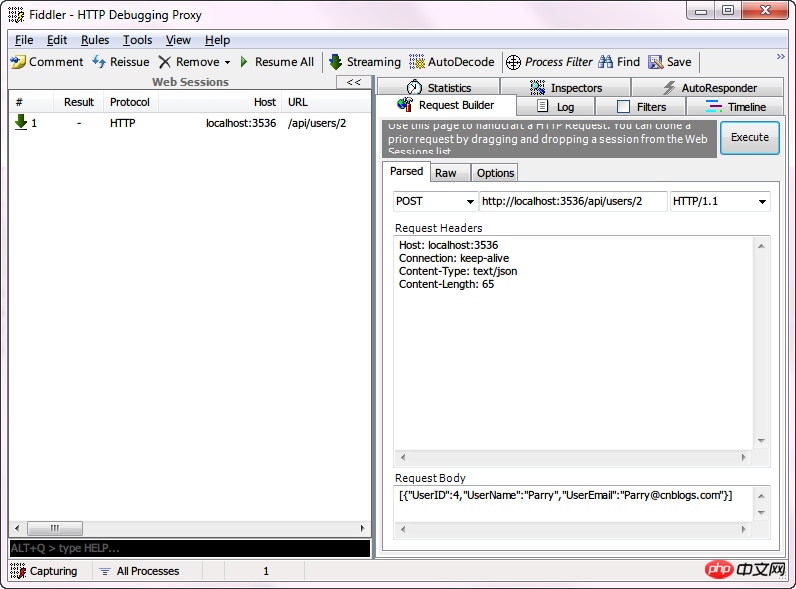
우리는 여전히 Fiddler를 사용하여 POST 데이터를 시뮬레이션합니다. POST 요청을 하기 전에 먼저 프로세스에 코드를 연결하고 Add 메서드에 중단점을 설정합니다.
Visual Studio 2012에서는 디버그 HOST 프로그램이 IIS Express가 됩니다. Ctrl+ALT+P를 사용하여 프로세스에 연결합니다. Fiddler를 사용하여 아래 POST를 시뮬레이션하세요. 요청 헤더의 Content-Type은 text/json이고 POST의 json 콘텐츠는 다음과 같습니다. 1 {"UserID":4,"UserName":"Parry","UserEmail": Parry@cnblogs.com}

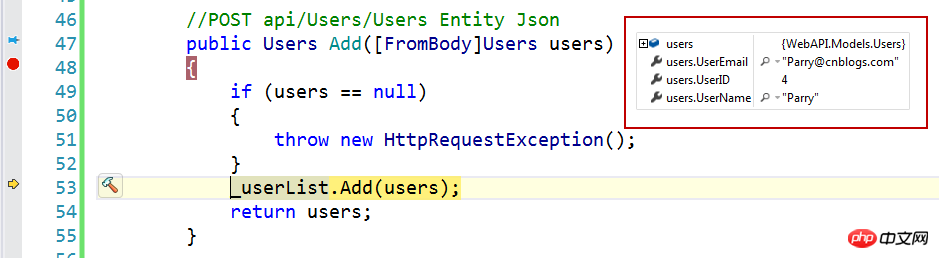
실행을 클릭하면 앞서 설정한 중단점으로 이동합니다. 제출된 데이터를 살펴보겠습니다.

이렇게 해서 dudu가 베타에서 겪었던 문제들이 해결되었습니다.
결론
ASP.NET 프레임워크는 그 과정에서 발전해왔고 그 기능도 점점 더 강력해지고 편리해지고 있습니다. 언어 논쟁을 포기하고 순수한 기술 토론으로 돌아갈 수 있기를 바랍니다. 모두가 Microsoft의 기술이 너무 빨리 변한다고 말합니다. 변화의 본질은 무엇입니까? 변함없이 있는 게 좋은 걸까?
2부에서는 Web API의 몇 가지 보안 검증 문제를 살펴보겠습니다.
오류가 있으면 지적해주시고 토론해주세요.
마음에 드셨다면 추천을 주시는 것이 기사에 대한 최고의 긍정입니다. :)
위 내용은 ASP.NET Web API 운영에 대한 실용적인 자습서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



 GET data
GET data