CSS3+ jQuery를 사용하여 시차 효과를 구현한 예
- 零下一度원래의
- 2017-06-17 14:47:311486검색
CSS와 jQuery를 사용하여 구현하고, 원본 효과와 동일하게 보이도록 노력하세요.

최종 렌더링
이 튜토리얼에서는 CSS, HTML 및 jQuery를 사용하여 대략적인 Apple TV 시차 효과를 만듭니다. 이 글을 읽고 있다면 위의 세 가지 기술에 대한 기본적인 이해가 있다고 가정합니다. .
더 이상 고민하지 말고 첫 번째 부분을 시작하겠습니다.
HTML 페이지
페이지 구조는 다음과 같습니다.
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
먼저 이 p에는 <code>.poster 스타일 클래스가 있는 p가 필요합니다. 에는 5개의 다른 스타일 레이어 p가 포함되어 있습니다. 이 5개 레이어 p 위에 반짝임을 더해주는 shine p가 있습니다. .poster 的 p ,在这个 p 里包含5个其他样式的层 p。在这五个层 p 上有一个 shine p来添加一些闪光效果。
CSS部分
首先,添加以下代码确保网页 body 部分的高度是整个页面高度:
body, html { height: 100%; min-height: 100%; }再给 body 部分一些背景渐变颜色:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }为了让 .poster 有3D旋转的效果,父容器需要设置透视和变换效果。如我们所见,p的父容器就是 body 本身,所以添加以下CSS代码:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); transform-style: preserve-3d; transform: perspective(800px);
}现在给卡片设置样式跟大小,让它在页面居中,添加一些圆角跟阴影效果:
.poster { width: 320px; height: 500px; position: absolute; top: 50%; left: 50%; margin: -250px 0 0 -160px; border-radius: 5px; box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4); overflow:hidden;
}为了让海报居中,需要设置 position 的值为 absolute,top:50% , 'left:50%', 上部的 margin 值是 p 高度的一半的负数,左边的 margin 值是 p 宽度的一半的负数。需要记住的是 .poster 的中心也是整个页面的中心。

阴影效果
我们可以用以下的CSS选择器来选择所有的层:
p[class *= 'layer-']
.poster 已经设计好了,来看看效果。
所以,CSS选择了所有class类名里含有“layer-”的 p。
现在,设置所有的层的 position 值是 absolute, <a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a> 值为 no-repeat, <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a> 为 top left, 层背景的大小为100%宽度和自动高度。
p[class*="layer-"] { position: absolute; top: -10px; left: -10px; right: -10px; bottom: -10px; background-size: 100% auto; background-repeat: no-repeat; background-position: 0 0; transition:0.1s;
}注意到 top,left,right,bottom 的值都是-10px,目的是让层的大小比 poster 的大20px,这样在各个层进行视察效果的时候就不会看到层的边缘部分了。
以下是给每个层添加背景:
.layer-1 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}.layer-2 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}.layer-3 { top: 0; bottom: 0; left: 0; right: 0; background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}.layer-4 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}.layer-5 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}在 layer-3 部分, 层不会移动,所以尺寸就不用太大了。

完成静态效果
JavaScript部分
在开始之前,请确保已经引入了jQuery库,否则会报错的。
视差效果的逻辑是这样的,每当鼠标移动的时候,根据光标的位置,.poster 的 transforms:translateY,rotate,rotateY 属性将会改变。光标距离页面左上角越远,动画的效果越明显。
公式就类似于这样的:offsetX=0.5-光标距离页面顶端的位置/宽度。
为了每个元素的值都不一样,将给每一个光标公式返回的值乘以一个自定义的值,返回HTML的代码给每个会有动画的层元素添加 data-offset=数字 的属性。
<p data-offset="15" class="poster">
<p class="shine"></p>
<p data-offset="-2" class="layer-1"></p>
<p class="layer-2"></p>
<p data-offset="1" class="layer-3"></p>
<p data-offset="3" class="layer-4"></p>
<p data-offset="10" class="layer-5"></p>
</p>每一个 .layers 的规则都相同,但是我们给他们应用到 translateY 和 translateX 属性上。
data-offset 属性的值越大,动画的效果越明显,可以改变这些值体验下。
为了代码可读性,我们在JavaScript里给 .poster 赋值给 $poster 变量,.shine 给 $shine 变量,$layer 变量代表所有层,w,h
body 부분 높이가 전체 페이지 높이인지 확인하세요. 🎜var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);🎜 그런 다음
body를 지정하세요. code> 부분 배경 그라데이션 색상: 🎜$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
}); 🎜 .poster가 3D 회전 효과를 가지려면 상위 컨테이너에서 원근감과 변형 효과를 설정해야 합니다. 보시다시피 p의 상위 컨테이너는 body 자체이므로 다음 CSS 코드를 추가하세요. 🎜.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}🎜이제 카드가 중앙에 오도록 스타일과 크기를 지정하세요. 페이지에 둥근 모서리와 그림자 효과를 추가하세요. 🎜var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});🎜포스터를 중앙에 배치하려면 position 값을 absolute, top으로 설정해야 합니다. :50%, '왼쪽:50%', 위쪽 margin 값은 p 높이의 절반인 음수이고 왼쪽 margin 값은 p입니다. 너비의 절반인 음수입니다. 기억해야 할 점은 .poster의 중심이 전체 페이지의 중심이기도 한다는 점입니다. 🎜🎜 🎜🎜🎜그림자 효과🎜🎜를 사용할 수 있습니다 다음 CSS 선택기를 사용하여 모든 레이어를 선택하세요. 🎜
🎜🎜🎜그림자 효과🎜🎜를 사용할 수 있습니다 다음 CSS 선택기를 사용하여 모든 레이어를 선택하세요. 🎜if (angle < 0) { angle = angle + 360;
}🎜.poster가 디자인되었으니 효과를 살펴보겠습니다. 🎜🎜그래서 CSS는 클래스 이름에 "layer-"가 포함된 모든 p를 선택합니다. 🎜🎜이제 모든 레이어의 position 값을 absolute, <a href="http://www.php.cn/wiki/899" html target="_blank">백그라운드 반복</a> 값은 no-repeat, <a href="http://www.php.cn%20/%20wiki/896.html" target="_blank">배경 위치</a>는 왼쪽 상단이고, 레이어 배경의 크기는 너비 100%, 높이 자동입니다. 🎜<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>🎜
top, left, right, bottom의 값이 모두 -라는 것을 확인했습니다. 10px, 목적은 레이어의 크기를 포스터의 크기보다 20px 더 크게 만들어 각 레이어의 효과를 검사할 때 레이어의 가장자리가 보이지 않도록 하는 것입니다. 🎜🎜각 레이어에 배경을 추가하는 방법은 다음과 같습니다. 🎜rrreee🎜 layer-3 섹션에서는 레이어가 이동하지 않으므로 크기가 너무 클 필요가 없습니다. 🎜🎜 🎜🎜🎜정적 효과 완성🎜🎜JavaScript 부분 🎜 🎜시작하기 전에 jQuery 라이브러리를 도입했는지 확인하세요. 그렇지 않으면 오류가 보고됩니다. 🎜🎜시차 효과의 논리는 마우스가 움직일 때마다 커서의 위치에 따라
🎜🎜🎜정적 효과 완성🎜🎜JavaScript 부분 🎜 🎜시작하기 전에 jQuery 라이브러리를 도입했는지 확인하세요. 그렇지 않으면 오류가 보고됩니다. 🎜🎜시차 효과의 논리는 마우스가 움직일 때마다 커서의 위치에 따라 변환:translateY, 입니다. 회전,rotateY 속성이 변경됩니다. 커서가 페이지의 왼쪽 상단에서 멀어질수록 애니메이션 효과가 더욱 뚜렷해집니다. 🎜🎜공식은 다음과 유사합니다: offsetX=0.5 - 페이지 상단에서 커서의 위치/너비. 🎜🎜각 요소마다 다른 값을 가지려면 각 커서 수식에서 반환된 값에 사용자 정의 값을 곱하고 HTML 코드를 반환한 다음 애니메이션이 포함될 각 레이어 요소에 data-offset=을 추가하세요. /코드> 속성. 🎜rrreee🎜각 <code>.layers에 대한 규칙은 동일하지만 translateY 및 translateX 속성에 적용합니다. 🎜🎜data-offset 속성의 값이 클수록 애니메이션 효과가 더욱 뚜렷해집니다. 이 값을 변경하여 경험할 수 있습니다. 🎜🎜코드 가독성을 위해 JavaScript에서는 $poster 변수에 .poster를 할당하고 $shine 에는 .shine을 할당합니다. code> 변수, $layer 변수는 모든 레이어를 나타내고, w, h는 페이지의 너비와 높이를 나타냅니다. 🎜var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
非常酷啊,现在我们就有了一个有视差效果的小部件了。

基本完成
但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine p 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

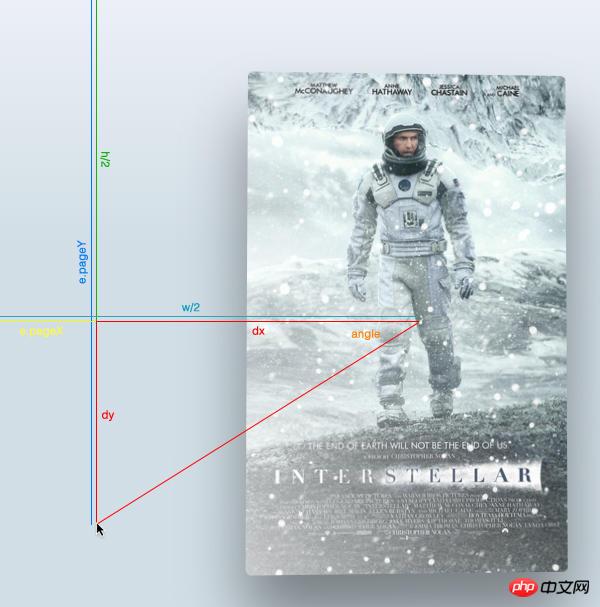
角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) { angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是 linear-gradient 属性的需要,如果你使用 -webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
위 내용은 CSS3+ jQuery를 사용하여 시차 효과를 구현한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

