flex 레이아웃은 CSS3에서 가장 자주 사용되는 뛰어난 기능입니다. 다소 복잡하며 속성 및 항목의 속성, 즉 상위 요소와 하위 요소의 속성이 적용됩니다. flex 布局是 css3 中使用最频繁也是最出色的功能,有点复杂,分为应用在容器上的属性和项目上的属性,即父元素上的与子元素上的属性。
父元素上的属性
-
display: flex
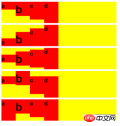
<style>p{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <p> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </p></body>当父元素设置为
flex后,其父元素自身会表现成块级元素,如果想表现为行内元素,可以使用inline-flex。 所有子元素不管是块级的还是行内的,会立即变成行内布局,这是其他属性的默认值所致的,后面可以修改。
-
flex-direction
<style>p{display: flex; background-color: yellow; margin: 5px;}p.row{ flex-direction: row;}p.row-reverse{ flex-direction: row-reverse;}p.column{ flex-direction: column;}p.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <p class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>flex-direction决定子元素的排列方向,默认值row。
-
flex-wrap
<style>p{display: flex; background-color: yellow; margin: 5px; }p.nowrap{ flex-wrap: nowrap;}p.wrap{ flex-wrap: wrap;}p.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <p class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>flex-wrap决定子元素超出一行时应该如何处理,默认值nowrap会压缩子元素的宽度,wrap是换行,wrap-reverse则是向上增加新一行。注意:这是在主轴为X轴的前提下讨论的。
-
justify-content
<style>b{background-color: red; }p{display: flex; background-color: yellow; margin: 5px; }p.start{ justify-content: flex-start;}p.end{justify-content: flex-end;}p.center{ justify-content: center;}p.space-between{ justify-content: space-between;}p.space-around{ justify-content: space-around;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>justify-content决定子元素在主轴(当前是X轴)上的位置,默认值flex-start。space-between与space-around的间隔是多余空间平分出来的,但后者会为左右端也计入空间。
-
align-items
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }p.start{ align-items: flex-start;}p.end{ align-items: flex-end;}p.center{ align-items: center;}p.baseline{ align-items: baseline;}p.stretch{ align-items: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>align-items决定副轴(当前为Y轴)上元素的对其方式。默认值stretch,表示当子元素不设置高度时,充满父类高度。
-
align-content
<style>b{background-color: red; width: 100px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}p.start{ align-content: flex-start;}p.end{ align-content: flex-end;}p.center{ align-content: center;}p.space-between{ align-content: space-between;}p.space-around{ align-content: space-around;}p.stretch{ align-content: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>align-content表示子元素有多行时,每行在副轴(当前为Y轴)上的位置。默认值stretch,表示变动子元素每行的高度,直到充满父元素。
子元素上的属性
-
order
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>order表示从小到大排列同级元素,默认值0。
-
flex-grow
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-grow表示当主轴(当前为X轴)上有剩余空间时,平分空间时所占的比例。默认值0,表示不占空间。当前空间平分比例为0 : 0 : 1 : 0,所以 c 占据所有剩余空间。
-
flex-shrink
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-shrink表示当主轴(当前为X轴)空间不足以填充所有子元素时,应该如何压缩子元素,默认值1,表示1 : 1 : 1 : 1,即等比压缩,当前比例为0 : 0 : 1 : 0,表示所有空间由 c 来压缩。
-
flex-basis
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>flex-basis表示当主轴(当前为X轴)上平分空间前,先占据的位置,当主轴为X轴,与设置width是等效的,当主轴为Y轴,与设置height是等效的。默认值auto,表示与width或height상위 요소의 속성
display: flex

<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>상위 요소가flex로 설정되면 상위 요소 자체가 블록 수준 요소처럼 작동합니다. 인라인으로 작동하려는 경우 요소의 경우 inline-flex를 사용할 수 있습니다. 블록 수준이든 인라인이든 모든 하위 요소는 즉시 인라인 레이아웃이 됩니다. 이는 다른 속성의 기본값으로 인한 것이며 나중에 수정할 수 있습니다.
 🎜🎜flex-direction🎜rrreee🎜
🎜🎜flex-direction🎜rrreee🎜flex-direction은 자식 배열 방향을 결정합니다. elements 의 경우 기본값은 row입니다. 🎜🎜 🎜🎜🎜🎜flex-wrap🎜rrreee🎜flex-wrap는 하위 요소가 한 줄을 초과할 때 처리 방법을 결정합니다. 기본값인
🎜🎜🎜🎜flex-wrap🎜rrreee🎜flex-wrap는 하위 요소가 한 줄을 초과할 때 처리 방법을 결정합니다. 기본값인 nowrap는 하위 요소인 wrap)의 너비를 압축합니다. >는 줄 바꿈이고, Wrap-reverse는 위쪽에 새 줄을 추가합니다. 참고: 이는 주축이 X축이라는 전제 하에 논의됩니다. 🎜🎜 🎜🎜🎜🎜justify-content🎜rrreee🎜justify-content는 기본 축(현재 X축)에서 하위 요소의 위치를 결정합니다. 기본값은
🎜🎜🎜🎜justify-content🎜rrreee🎜justify-content는 기본 축(현재 X축)에서 하위 요소의 위치를 결정합니다. 기본값은 flex-start입니다. space-between과 space-around 사이의 거리는 초과 공간으로 균등하게 나누어지지만 후자에는 왼쪽과 오른쪽 끝을 위한 공간도 포함됩니다. 🎜🎜 🎜🎜🎜🎜align-items🎜rrreee🎜align-items는 보조 축(현재 Y축)의 요소 정렬을 결정합니다. 기본값은
🎜🎜🎜🎜align-items🎜rrreee🎜align-items는 보조 축(현재 Y축)의 요소 정렬을 결정합니다. 기본값은 stretch입니다. 즉, 하위 요소가 높이를 설정하지 않으면 상위 클래스의 높이를 채웁니다. 🎜🎜 🎜🎜🎜🎜align-content🎜rrreee🎜align-content는 하위 요소에 여러 행이 있을 때 보조 축(현재 Y축)의 각 행 위치를 나타냅니다. 기본값은
🎜🎜🎜🎜align-content🎜rrreee🎜align-content는 하위 요소에 여러 행이 있을 때 보조 축(현재 Y축)의 각 행 위치를 나타냅니다. 기본값은 stretch입니다. 이는 상위 요소가 채워질 때까지 하위 요소의 각 행 높이를 변경하는 것을 의미합니다. 🎜🎜 🎜🎜
🎜🎜하위 요소
- 🎜🎜order🎜rrreee🎜
order의 속성은 동일한 수준의 요소를 작은 것부터 큰 것 순으로 정렬한다는 의미입니다. 기본값은 0 코드>. 🎜🎜 🎜🎜🎜🎜flex-grow🎜rrreee🎜flex-grow는 주축(현재 X축)에 남은 공간이 있을 때 공간의 비율을 균등하게 나눈다는 의미입니다. 기본값은
🎜🎜🎜🎜flex-grow🎜rrreee🎜flex-grow는 주축(현재 X축)에 남은 공간이 있을 때 공간의 비율을 균등하게 나눈다는 의미입니다. 기본값은 0이며 이는 공간을 차지하지 않음을 의미합니다. 현재 공간 이등분 비율은 0 : 0 : 1 : 0이므로 c가 남은 공간을 모두 차지합니다. 🎜🎜 🎜🎜🎜🎜flex-shrink🎜rrreee🎜flex-shrink는 주축(현재 X축) 공간이 모든 하위 요소를 채울 만큼 충분하지 않을 때 하위 요소를 압축하는 방법을 나타냅니다. 기본값은
🎜🎜🎜🎜flex-shrink🎜rrreee🎜flex-shrink는 주축(현재 X축) 공간이 모든 하위 요소를 채울 만큼 충분하지 않을 때 하위 요소를 압축하는 방법을 나타냅니다. 기본값은 1입니다. >는 1:1:1:1, 즉 등비 압축을 의미합니다. 현재 비율은 0:0:1:0입니다. 공간은 c로 압축됩니다. 🎜🎜 🎜🎜🎜🎜flex-basis🎜rrreee🎜flex-basis는 주축(현재 X축)에서 공간을 균등하게 나누기 전의 위치를 나타냅니다. 주축이 X축인 경우
🎜🎜🎜🎜flex-basis🎜rrreee🎜flex-basis는 주축(현재 X축)에서 공간을 균등하게 나누기 전의 위치를 나타냅니다. 주축이 X축인 경우 width. 주축이 Y축인 경우 <code>높이 설정과 동일합니다. 기본값은 auto입니다. 이는 너비 또는 높이와 동일함을 의미합니다. 🎜🎜🎜🎜🎜🎜🎜align-self🎜<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>align-self 表示当前元素可以覆盖父元素 align-items 所决定的副轴(当前为Y轴)上的方向。默认 auto,即不设置。可选择与 align-items 一致,auto | flex-start | flex-end | center | baseline | stretch 。

特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
위 내용은 CSS3 플렉스 레이아웃 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio
 릴리스가없는 느낌 : 제정신 배치를 향한 여정Apr 23, 2025 am 09:19 AM
릴리스가없는 느낌 : 제정신 배치를 향한 여정Apr 23, 2025 am 09:19 AM바보처럼 배포하는 것은 배포하는 데 사용하는 도구와 복잡성에 대한 보상과 복잡성이 추가됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.








